ホームページ >ウェブフロントエンド >jsチュートリアル >vueのループトラバーサル命令とは何ですか?
vueのループトラバーサル命令とは何ですか?
- php中世界最好的语言オリジナル
- 2018-06-07 14:50:434585ブラウズ
今回は、Vue で使用できるループ トラバーサル命令と、Vue ループ トラバーサル命令の注意事項について説明します。以下は実際のケースです。
vueのループトラバーサルに使用される命令はv-for
1です。v-forは配列を走査します
(1)arrのvalueは配列内の要素を走査します
(2)(value,index) in arr 配列内の要素と配列添字を走査します
コードを実行します:
<body>
<p class="box">
<ul>
<li v-for="value in arr">{{value}}</li><br>
<li v-for="(value,index) in arr">{{value}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
arr:["哈哈","嘻嘻","哼哼"]
}
});
</script>
</body>
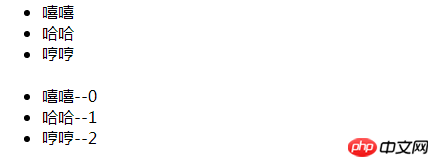
出力結果:

2.v-for json オブジェクトを走査します
(1) json の値を走査します
json オブジェクト (2)(value,key) in json json オブジェクトの値とキーを走査します(3)(value,key,index) in json の値、キー、インデックスを走査しますobject 実行コード:<body>
<p class="box">
<ul>
<li v-for="value in json">{{value}}</li><br>
<li v-for="(value,key) in json">{{value}}--{{key}}</li><br>
<li v-for="(value,key,index) in json">{{value}}--{{key}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
json:{
baidu:"百度",
souhu:"搜狐",
sougou:"搜狗"
}
}
});
</script>
</body>
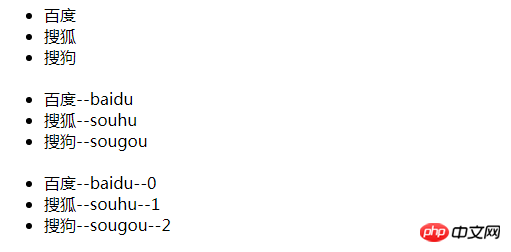
 出力結果:
出力結果:
3.v-for traverse integers
(1)n in integers traverse 1~integers、整数は 1 から始まります(2)(n ,index) in integers traverse 1~integers 、整数は 1 から始まり、インデックスは 0 から始まります コードを実行します:<body>
<p class="box">
<ul>
<li v-for="n in 3">{{n}}</li><br>
<li v-for="(n,index) in 3">{{n}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
}
});
</script>
</body>
 出力結果:
もちろん、 v-for はテンプレートですが、これは書きたくないですこの記事を読んだと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 実際のプロジェクトで mvvm-simple 双方向バインディングを実行する方法 JS を使用して過去 7 日間と過去 3 日間を取得する方法🎜🎜🎜
出力結果:
もちろん、 v-for はテンプレートですが、これは書きたくないですこの記事を読んだと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 実際のプロジェクトで mvvm-simple 双方向バインディングを実行する方法 JS を使用して過去 7 日間と過去 3 日間を取得する方法🎜🎜🎜以上がvueのループトラバーサル命令とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

