ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS でリアルタイムにパスワードを取得して表示する方法
AngularJS でリアルタイムにパスワードを取得して表示する方法
- 亚连オリジナル
- 2018-06-07 14:45:441505ブラウズ
この記事では、AngularJS のデータ バインディングと表示関連の操作スキルを含む、リアルタイムでパスワードを取得および表示する AngularJS の方法を主に紹介します。必要な友人はそれを参照してください。
この記事の例では、AngularJS のパスワードを取得および表示する方法について説明します。パスワードをリアルタイムに表示します。参考までに皆さんに共有してください。詳細は以下の通りです:
1. 設計ソースコード
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
2. 実装結果

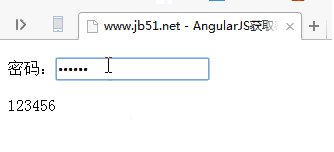
3. 「123456」を入力した場合入力ボックスには、次のように「123456」も表示されます。
上記は、皆さんのためにまとめたものです。 関連記事:vue+iview+less+echarts での実践プロジェクト (詳細なチュートリアル)
vue で webpack パッケージの最適化を実装する方法
以上がAngularJS でリアルタイムにパスワードを取得して表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

