ホームページ >ウェブフロントエンド >jsチュートリアル >ブートストラップでテーブル結合セルを実装する方法
ブートストラップでテーブル結合セルを実装する方法
- 亚连オリジナル
- 2018-06-07 14:41:422273ブラウズ
この記事は、Bootstrap で実装されたテーブル結合セルを主に紹介し、ブートストラップ インターフェイス レイアウトに関連する操作スキルを含みます。必要な方は参考にしてください。
この記事の例では、Bootstrap で実装されたテーブル結合セルについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. 問題の背景
Bootstrap を使用してテーブルを設計し、テーブルはセルを結合する必要があります
2. 実装ソースコード
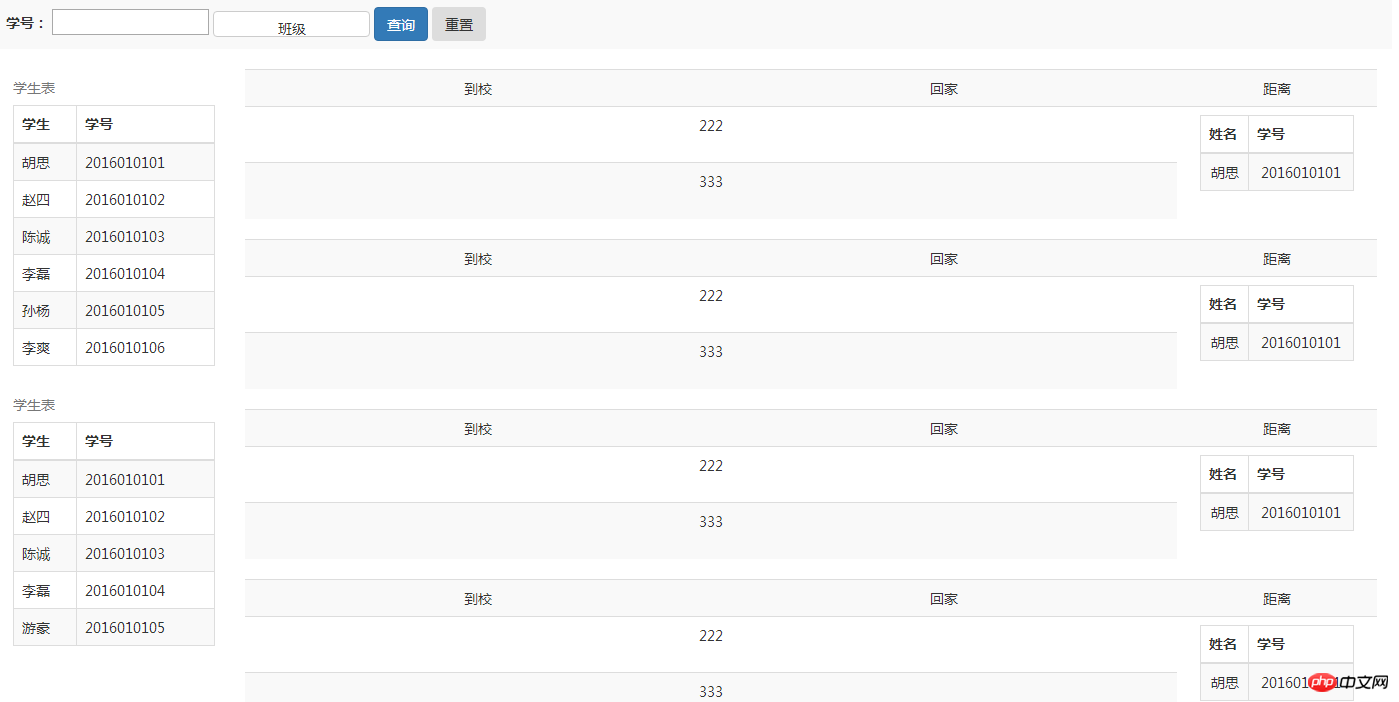
3. 実施結果

以上、皆様のお役に立てれば幸いです。
関連記事:
vue-routerプロジェクトの実践(詳細なチュートリアル)
以上がブートストラップでテーブル結合セルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

