ホームページ >バックエンド開発 >PHPチュートリアル >PHP+jQuery+MySql は赤と青の投票サンプルを実装します
PHP+jQuery+MySql は赤と青の投票サンプルを実装します
- 墨辰丷オリジナル
- 2018-06-07 14:17:071377ブラウズ
この記事では主に PHP jQuery MySql で実装された赤と青の投票の例を紹介しますので、興味のある方は参考にしていただければ幸いです。
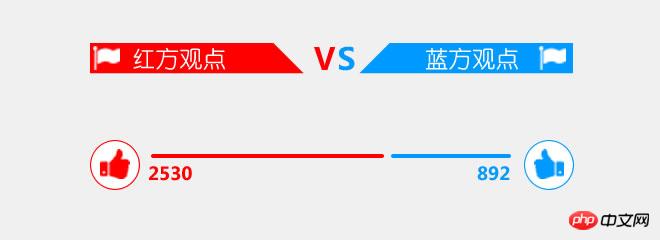
まずレンダリングを見てみましょう:

HTML
赤色とページ視点の青い面、対応する投票数と割合、および投票インタラクションに使用される手の画像。この例では、#red と #blue はそれぞれ赤と青の面を表します。 .redhand と .bluehand
は手の形の投票ボタンを作成するために使用され、.redbar と .bluebar は赤と青の割合を示し、#red_num と #blue_num は両党の投票数を示します。<p class="vote"> <p class="votetitle">您对PHP中文网提供的文章的看法?</p> <p class="votetxt">非常实用<span>完全看不懂</span></p> <p class="red" id="red"> <p class="redhand"></p> <p class="redbar" id="red_bar"> <span></span> <p id="red_num"></p> </p> </p> <p class="blue" id="blue"> <p class="bluehand"></p> <p class="bluebar" id="blue_bar"> <span></span> <p id="blue_num"></p> </p> </p> </p>CSS CSS を使用して、ページの美化、背景画像の読み込み、相対位置の決定などを行います。次のコードを直接コピーして、独自のコードで使用できます。プロジェクトを変更するだけです。
.vote{width:288px; height:220px; margin:60px auto 20px auto;position:relative}
.votetitle{width:100%;height:62px; background:url(icon.png) no-repeat 0 30px; font-size:15px}
.red{position:absolute; left:0; top:90px; height:80px;}
.blue{position:absolute; right:0; top:90px; height:80px;}
.votetxt{line-height:24px}
.votetxt span{float:right}
.redhand{position:absolute; left:0;width:36px; height:36px; background:url(icon.png) no-repeat -1px -38px;cursor:pointer}
.bluehand{position:absolute; right:0;width:36px; height:36px; background:url(icon.png) no-repeat -41px -38px;cursor:pointer}
.grayhand{width:34px; height:34px; background:url(icon.png) no-repeat -83px -38px;cursor:pointer}
.redbar{position:absolute; left:42px; margin-top:8px;}
.bluebar{position:absolute; right:42px; margin-top:8px; }
.redbar span{display:block; height:6px; background:red; width:100%;border-radius:4px;}
.bluebar span{display:block; height:6px; background:#09f; width:100%;border-radius:4px; position:absolute; right:0}
.redbar p{line-height:20px; color:red;}
.bluebar p{line-height:20px; color:#09f; text-align:right; margin-top:6px}jQuery
手のボタンをクリックすると、jQuery の $.getJSON() を使用して Ajax リクエストをバックグラウンド PHP に送信します。リクエストが成功すると、背景を取得します。返された json データは jQuery によって処理されます。次の関数: getdata(url,sid) は 2 つのパラメーターを渡します。URL はリクエストのバックエンド PHP アドレスであり、sid は現在の投票トピック ID を表します。この関数では、返される json データには両方の投票数が含まれます。青の政党と両党の比率は、比率に基づいて比例バーの幅を計算し、非同期でインタラクティブに投票効果を表示します。 function getdata(url,sid){
$.getJSON(url,{id:sid},function(data){
if(data.success==1){
var w = 208; //定义比例条的总宽度
//红方投票数
$("#red_num").html(data.red);
$("#red").css("width",data.red_percent*100+"%");
var red_bar_w = w*data.red_percent-10;
//红方比例条宽度
$("#red_bar").css("width",red_bar_w);
//蓝方投票数
$("#blue_num").html(data.blue);
$("#blue").css("width",data.blue_percent*100+"%");
var blue_bar_w = w*data.blue_percent;
//蓝方比例条宽度
$("#blue_bar").css("width",blue_bar_w);
}else{
alert(data.msg);
}
});
}ページが初めてロードされるとき、getdata() が呼び出され、クリックして赤のチームに投票するか、青のチームに投票して getdata() も呼び出しますが、渡されるパラメータは次のとおりです。違う。この例のパラメーター sid は 1 に設定されており、開発者は実際のプロジェクトに基づいて正確な ID を読み取ることができます。
$(function(){
//获取初始数据
getdata("vote.php",1);
//红方投票
$(".redhand").click(function(){
getdata("vote.php?action=red",1);
});
//蓝方投票
$(".bluehand").click(function(){
getdata("vote.php?action=blue",1);
});
});PHP
フロントエンドはバックエンド vote.php をリクエストし、vote.php はデータベースに接続し、受け取ったパラメータに基づいて関連関数を呼び出します。 include_once("connect.php");
$action = $_GET['action'];
$id = intval($_GET['id']);
$ip = get_client_ip();//获取ip
if($action=='red'){//红方投票
vote(1,$id,$ip);
}elseif($action=='blue'){//蓝方投票
vote(0,$id,$ip);
}else{//默认返回初始数据
echo jsons($id);
}関数 vote($type,$id,$ip) は投票アクションを行うために使用されます。 $type は投票者を表し、$id は投票トピックの ID を表します。ユーザーの現在のIP。まず、ユーザーの現在の IP に基づいて、現在の IP レコードが投票レコード テーブル votes_ip に存在するかどうかを照会します。存在する場合は、ユーザーが投票したことを意味します。それ以外の場合は、赤側または青側の投票数を更新します。側で、現在のユーザー投票レコードを votes_ip テーブルに書き込み、投票が繰り返されるのを防ぎます。 function vote($type,$id,$ip){
$ip_sql=mysql_query("select ip from votes_ip where vid='$id' and ip='$ip'");
$count=mysql_num_rows($ip_sql);
if($count==0){//还没有投票
if($type==1){//红方
$sql = "update votes set likes=likes+1 where id=".$id;
}else{//蓝方
$sql = "update votes set unlikes=unlikes+1 where id=".$id;
}
mysql_query($sql);
$sql_in = "insert into votes_ip (vid,ip) values ('$id','$ip')";
mysql_query($sql_in);
if(mysql_insert_id()>0){
echo jsons($id);
}else{
$arr['success'] = 0;
$arr['msg'] = '操作失败,请重试';
echo json_encode($arr);
}
}else{
$arr['success'] = 0;
$arr['msg'] = '已经投票过了';
echo json_encode($arr);
}
}関数 jsons($id) は、現在の ID の投票数をクエリし、割合を計算して、フロントエンド呼び出しの json データ形式を返します。 function jsons($id){
$query = mysql_query("select * from votes where id=".$id);
$row = mysql_fetch_array($query);
$red = $row['likes'];
$blue = $row['unlikes'];
$arr['success']=1;
$arr['red'] = $red;
$arr['blue'] = $blue;
$red_percent = round($red/($red+$blue),3);
$arr['red_percent'] = $red_percent;
$arr['blue_percent'] = 1-$red_percent;
return json_encode($arr);
}この記事には、ユーザーの実際の IP を取得する機能も含まれています: get_client_ip(), ここをクリックして関連コードを参照してください: http://www.jb51.net/article/ 58610.htm MySQL
最後に、投票テーブルを使用して、赤党と青党の両方からの投票数を記録します。 votes_ip テーブルは、ユーザーの投票 IP レコードを保存するために使用されます。CREATE TABLE IF NOT EXISTS `votes` ( `id` int(10) NOT NULL AUTO_INCREMENT, `likes` int(10) NOT NULL DEFAULT '0', `unlikes` int(10) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; INSERT INTO `votes` (`id`, `likes`, `unlikes`) VALUES (1, 30, 10); CREATE TABLE IF NOT EXISTS `votes_ip` ( `id` int(10) NOT NULL, `vid` int(10) NOT NULL, `ip` varchar(40) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=utf8;PHP MySql jQuery は「好き」投票関数と「嫌い」投票関数を実装します この記事では例を組み合わせて、実装された「好き」投票関数と「嫌い」投票関数について説明しますPHP MySql jQuery を使用してユーザーの IP を記録し、ユーザーの投票行動が有効かどうかを判断します。この例は投票システムにも拡張できます。

<p class="digg">
<p id="dig_up" class="digup">
<span id="num_up"></span>
<p>很好,很强大!</p>
<p id="bar_up" class="bar"><span></span><i></i></p>
</p>
<p id="dig_down" class="digdown">
<span id="num_down"></span>
<p>太差劲了!</p>
<p id="bar_down" class="bar"><span></span><i></i></p>
</p>
<p id="msg"></p>
</p>
$(function(){
//当鼠标悬浮和离开两个按钮时,切换按钮背景样式
$("#dig_up").hover(function(){
$(this).addClass("digup_on");
},function(){
$(this).removeClass("digup_on");
});
$("#dig_down").hover(function(){
$(this).addClass("digdown_on");
},function(){
$(this).removeClass("digdown_on");
});
//初始化数据
getdata("ajax.php",1);
//单击“顶”时
$("#dig_up").click(function(){
getdata("ajax.php?action=like",1);
});
//单击“踩”时
$("#dig_down").click(function(){
getdata("ajax.php?action=unlike",1);
});
});要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。 関連する推奨事項:
phpStudy で MySQL バージョンをアップグレードする方法
###以上がPHP+jQuery+MySql は赤と青の投票サンプルを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

