ホームページ >ウェブフロントエンド >jsチュートリアル >ネイティブ JavaScript を使用して虫眼鏡効果を実現する
ネイティブ JavaScript を使用して虫眼鏡効果を実現する
- 亚连オリジナル
- 2018-06-07 11:56:471748ブラウズ
この記事では、主にネイティブ JavaScript で実装された単純な虫眼鏡効果を紹介します。JavaScript のイベント応答とページ要素属性の動的操作に関連する実装テクニックが含まれます。必要な方は参考にしてください。
この記事の例では、単純な虫眼鏡について説明しています。エフェクトはネイティブ JavaScript によって実装されます。参考のために皆さんと共有してください。詳細は次のとおりです:
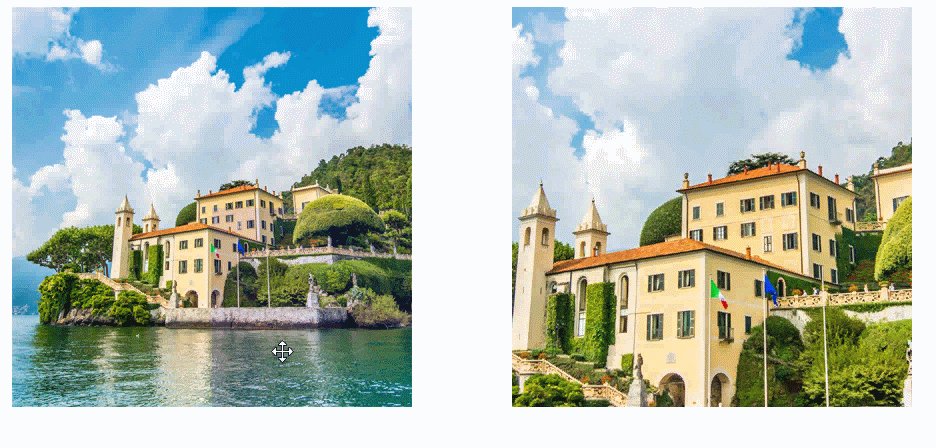
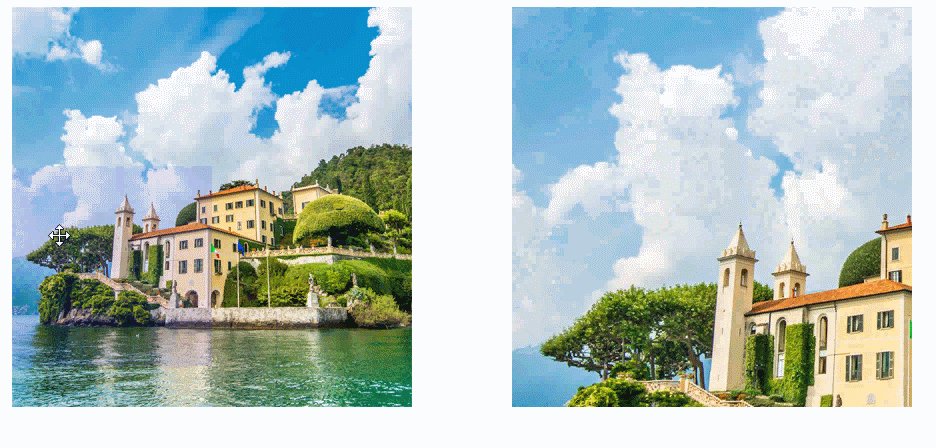
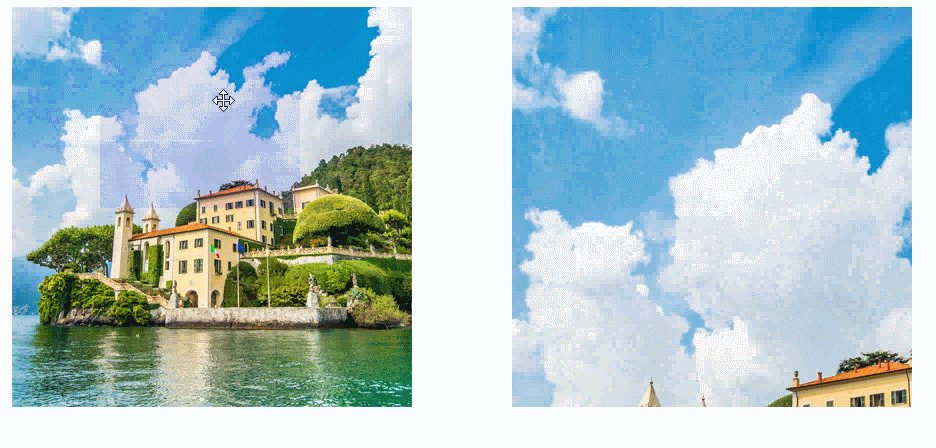
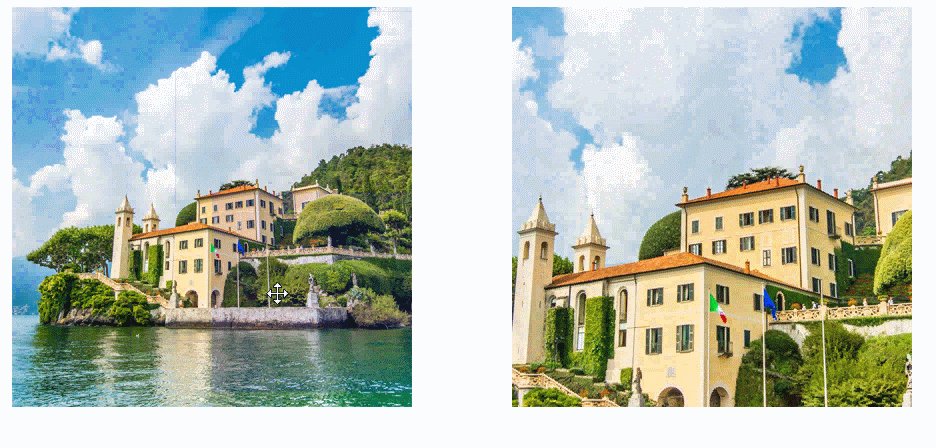
原則: 実際、いわゆる拡大とは、サイズが異なることを除いて2つの同じ写真を準備することです。マウスを別の位置に移動すると、大きな画像に対応する画像コンテンツが表示されます。
完全なコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜效果</title>
</head>
<body>
<p id="wrap" style="position: relative;width: 900px;margin: 0 auto;text-align: center;">
<p id="smallImg" style="width: 400px;height: 400px; position: relative;z-index: 1;">
<img src="small.jpg" style="width: 400px;height: 400px;"/>
<span id="filter" style="width: 200px;height: 200px;background-color: blue;opacity: 0.1;position: absolute;top: 0;left: 0; z-index: 2;cursor: move;display: none;">
<span>
</p>
<p id="bigImg" style="width: 400px;height: 400px;overflow: hidden;position: absolute;right: 0px;top: 0;display: none;">
<img src="large.jpg" style="width: 800px;height:800px; position: absolute;left: 0;top: 0;">
</p>
</p>
<script type="text/javascript">
var filter = document.getElementById('filter');
var smallImg = document.getElementById('smallImg');
var bigImg = document.getElementById('bigImg');
var wrap = document.getElementById('wrap');
var largeImgs = bigImg.getElementsByTagName('img')[0];
smallImg.onmouseover = function(){
bigImg.style.display = "inline-block";
filter.style.display = "inline-block";
}
smallImg.onmousemove = function(event){
var event = event || window.event;
var mouseleft = event.clientX - wrap.offsetLeft;
var mousetop = event.clientY - wrap.offsetTop;
var left = mouseleft<smallImg.offsetWidth/4?0:mouseleft>smallImg.offsetWidth*3/4?smallImg.offsetWidth/2:(mouseleft - filter.offsetWidth/2);
var top = mousetop<smallImg.offsetHeight/4?0:mousetop>smallImg.offsetHeight*3/4?smallImg.offsetHeight/2:(mousetop - filter.offsetWidth/2);
filter.style.left = left + "px";
filter.style.top = top +"px";
largeImgs.style.left = "-" + left*bigImg.offsetWidth/smallImg.offsetWidth + "px";
largeImgs.style.top = "-" + top*bigImg.offsetHeight/smallImg.offsetHeight + "px";
}
smallImg.onmouseout = function(){
bigImg.style.display = "none";
filter.style.display = "none";
}
</script>
</body>
</html>操作効果:

上記は、将来皆さんに役立つことを願っています。
関連記事:
Angular2でのマテリアルの使用について(詳細なチュートリアル)
JSを使用したループNodelist Domリストの実装方法
以上がネイティブ JavaScript を使用して虫眼鏡効果を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

