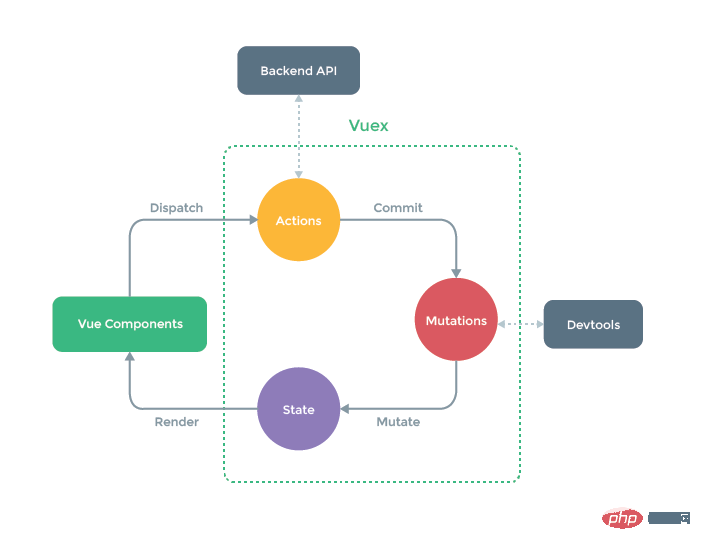
今回はvuexのstateオブジェクトの使い方についてまとめてみました。vuexのstateオブジェクトを使う際の注意点について、実際の事例を見てみましょう。
以下は皆さんのための私のvuexの構造です
以下はストアフォルダ配下のstate.jsとindex.jsの内容です
//state.js
const state = {
headerBgOpacity:0,
loginStatus:0,
count:66
}
export default state
//index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import actions from './actions'
import getters from './getters'
import mutations from './mutations'
Vue.use(Vuex)
export default new Vuex.Store({
state,
actions,
getters,
mutations
})
それではtest.vueでvuexのstateオブジェクトを使い始めましょうコンポーネント
方法 1
<template>
<p>
{{$store.state.count}} <!--第一种方式-->
</p>
</template>
<script>
export default{
name:'test',
data(){
return{ }
}
}
</script>
<style>
</style>
方法 2
<template>
<p>
{{count}} <!--步骤二-->
</p>
</template>
<script>
export default{
name:'test',
data(){
return{}
},
computed:{
count(){
return this.$store.state.count; //步骤一
}
}
}
</script>
<style>
</style>
方法 3
<template>
<p>
{{count}} <!--步骤三-->
</p>
</template>
<script>
import {mapState} from 'vuex' //步骤一
export default{
name:'test',
data(){
return{}
},
computed:mapState({ //步骤二,对象方式
count:state => state.count
})
}
</script>
<style>
</style>
方法 4
<template>
<p>
{{count}} <!--步骤三-->
</p>
</template>
<script>
import {mapState} from 'vuex' //步骤一
export default{
name:'test',
data(){
return{}
},
computed:mapState([ //步骤二,数组方式
"count"
])
}
</script>
<style>
</style>
方法 5
<template>
<p>
{{count}} <!--步骤三-->
</p>
</template>
<script>
import {mapState} from 'vuex' //步骤一
export default{
name:'test',
data(){
return{}
},
computed:{
...mapState([ //步骤二,三个点方式
"count"
])
}
}
</script>
<style>
</style>この記事の事例を読んだことがあるかと思いますあなたはその方法をマスターしました。さらに興味深いですね。php 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
ES6 のクラスを使用して Vue を模倣し、双方向バインディングを作成する
以上がvuexのstateオブジェクトの使い方まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PMVue2.x是目前最流行的前端框架之一,它提供了Vuex作为管理全局状态的解决方案。使用Vuex能够使得状态管理更加清晰、易于维护,下面将介绍Vuex的最佳实践,帮助开发者更好地使用Vuex以及提高代码质量。1.使用模块化组织状态Vuex使用单一状态树管理应用的全部状态,将状态从组件中抽离出来,使得状态管理更加清晰易懂。在具有较多状态的应用中,必须使用模块
 Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PM
Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PMVuex是做什么的?Vue官方:状态管理工具状态管理是什么?需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等这时候我们就需要这么一个工具来进行全局的状态管理,Vuex就是这样的一个工具。单页面的状态管理View–>Actions—>State视图层(view)触发操作(action)更改状态(state)响应回视图层(view)vuex(Vue3.
![在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM
在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM在Vue应用中,使用vuex是常见的状态管理方式。然而,在使用vuex时,我们有时可能会遇到这样的错误提示:“Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.”这个错误提示是什么意思呢?为什么会出现这个错误提示?如何解决这个错误?本文将详细介绍这个问题。错误提示的含
![在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM
在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM在Vue.js项目中,vuex是一个非常有用的状态管理工具。它可以帮助我们在多个组件之间共享状态,并提供了一种可靠的方式来管理状态的变化。但在使用vuex时,有时会遇到“Error:[vuex]unknownactiontype:xxx”的错误。这篇文章将介绍该错误的原因及解决方法。1.错误原因在使用vuex时,我们需要定义一些actions和mu
 在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM
在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM在Vue应用中使用Vuex是非常常见的操作。然而,偶尔在使用Vuex时会遇到错误信息“TypeError:Cannotreadproperty'xxx'ofundefined”,这个错误信息的意思是无法读取undefined的属性“xxx”,导致了程序的错误。这个问题其实产生的原因很明显,就是因为在调用Vuex的某个属性的时候,这个属性没有被正确
 vue3+vite中如何使用vuexJun 03, 2023 am 09:10 AM
vue3+vite中如何使用vuexJun 03, 2023 am 09:10 AM具体步骤:1、安装vuex(vue3建议4.0+)pnpmivuex-S2、main.js中配置importstorefrom'@/store'//hx-app的全局配置constapp=createApp(App)app.use(store)3、新建相关的文件夹与文件,这里配置多个不同vuex内部的js,使用vuex的modules来放不同的页面,文件,然后统一使用一个getters.jsindex.js核心文件,这里使用了import.meta.glob,而不
 在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM
在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM在Vue应用的开发过程中,使用vuex来管理应用状态是非常常见的做法。然而,在使用vuex的过程中,有时我们可能会遇到这样的错误提示:“Error:'xxx'hasalreadybeendeclaredasadataproperty.”这个错误提示看起来很莫名其妙,但其实是由于在Vue组件中,使用了重复的变量名来定义data属性和vuex


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7444
7444 15
15 1371
1371 52
52



