ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の日常的な間違い
JavaScript の日常的な間違い
- 亚连オリジナル
- 2018-06-07 11:38:471846ブラウズ
この記事は、JavaScript で最も頻繁に発生する 10 個のエラーをまとめたもので、これらのエラーの原因とその発生を防ぐ方法を説明します。困っている友達は参考にしてください
開発者コミュニティに還元するために、私たちは何千ものプロジェクトのデータベースをチェックし、JavaScript で最も頻繁に発生する 10 個のエラーを見つけました。これらのエラーが発生する原因と、その発生を防ぐ方法について説明します。これらの「罠」に陥ることを回避できれば、より優れた開発者になれるでしょう。
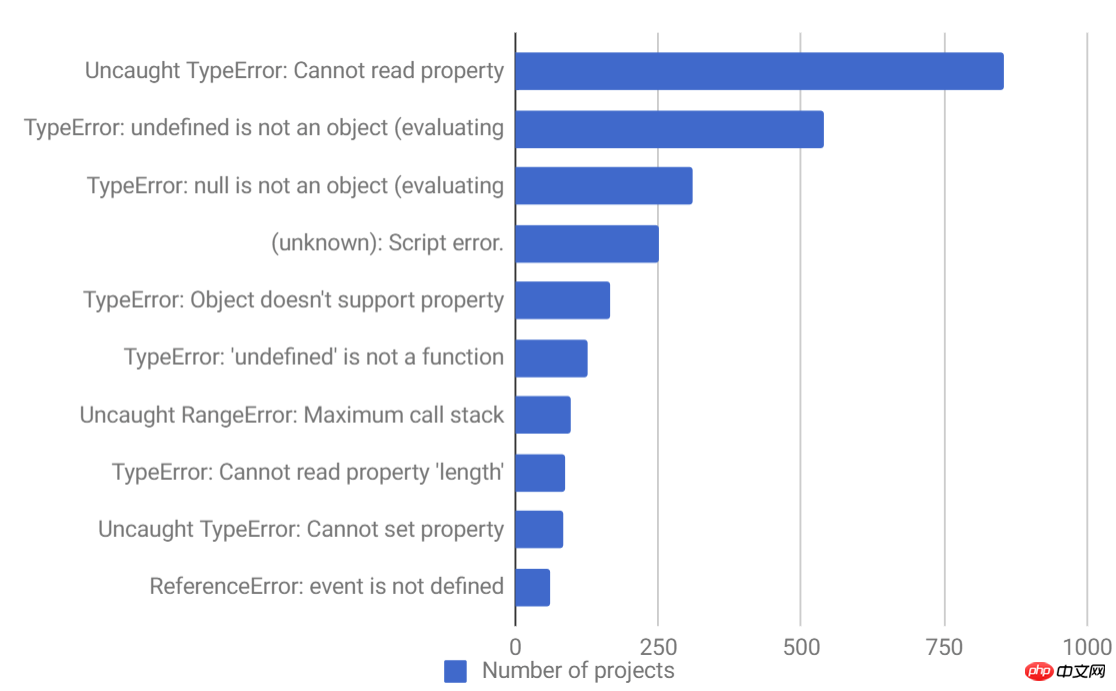
データは王様です。最も頻繁に発生する JavaScript エラーの上位 10 件を収集し、分析しました。 Rollbar はプロジェクトごとにすべてのエラーを収集し、各エラーが発生した回数を要約します。これは、「フィンガープリント」(ロールバーで使用されるアルゴリズム、https://rollbar.com/docs/grouping-algorithm/ を参照) に基づいてエラーをグループ化することによって行われます。基本的に、2 番目のエラーが最初のエラーの重複である場合、両方のエラーを同じグループにグループ化します。これにより、ログ ファイルに表示されるような大量のダンプではなく、適切な概要がユーザーに提供されます。
私たちはあなたとあなたのユーザーに影響を与える可能性が最も高いバグに焦点を当てます。これを行うために、さまざまな企業のプロジェクト セットを調査してエラーをランク付けしました。各エラーが発生した合計回数だけを調べた場合、大規模なプロジェクトによって生成されたエラーが他のエラーを圧倒し、ほとんどの読者には関係のないエラーのデータ セットが生成される可能性があります。
JavaScript エラーのトップ 10 は次のとおりです:

読みやすくするために、各エラーの説明を短縮しました。次に、各エラーを詳しく調べて、その原因とエラーの発生を回避する方法を特定します。
1. Uncaught TypeError: Cannot read property
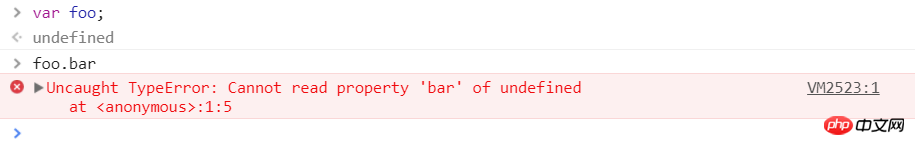
あなたが JavaScript 開発者であれば、このエラーを認めたくないほど何度も目にしたことがあるかもしれません (笑)。このエラーは、未定義のオブジェクトのプロパティを読み取るか、そのメソッドを呼び出すと、Chrome で発生します。 Chrome Developer Console で簡単にテスト(試してみる)ができます。

これが起こる理由はたくさんありますが、一般的な理由は、UI コンポーネントのレンダリング時の状態の不適切な初期化です。
実際のアプリケーションで何が起こるかの例を見てみましょう。ここでは React を選択しますが、同じことが Angular、Vue、またはその他のフレームワークにも当てはまります。
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}ここで達成すべき重要なことが 2 つあります:
コンポーネントの状態 (例: this.state) は未定義から始まります。
データが非同期でフェッチされる場合、それがコンストラクターcomponentWillMountまたはcomponentDidMountでフェッチされるかどうかに関係なく、コンポーネントはデータがロードされる前に少なくとも1回レンダリングされ、Quizが最初にレンダリングされるとき、this.state.itemsは未定義です。 これは、ItemList が項目を未定義として定義し、コンソールにエラー「Uncaught TypeError: Unknown のプロパティ 'map' を読み取れません」が表示されることを意味します。
これは簡単に修正できます。最も簡単な方法: コンストラクター内の状態を適切なデフォルト値で初期化します。
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}アプリケーションの特定のコードは異なる場合がありますが、アプリケーションでこの問題を解決または回避するための十分な手がかりが得られたことを願っています。まだ読んでいない場合は、以下で関連するエラーの例をさらに説明しますので、読み続けてください。
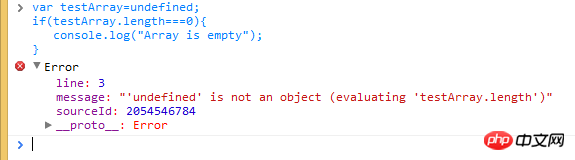
2. TypeError: '未定義' はオブジェクトではありません
これは、Safari でプロパティを読み取るとき、または未定義のオブジェクトのメソッドを呼び出すときに発生するエラーです。これは、Safari 開発者コンソールで簡単にテストできます。これは本質的に #1 で述べた Chrome エラーと同じですが、Safari では異なるエラー メッセージが使用されます。

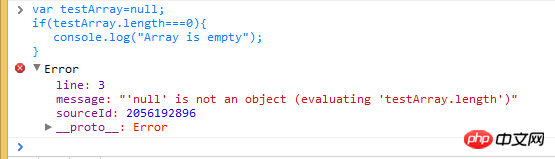
3. TypeError: null is not an object
これは、Safari でプロパティを読み取るか、null オブジェクトのメソッドを呼び出すときに発生するエラーです。 これは、Safari 開発者コンソールで簡単にテストできます。

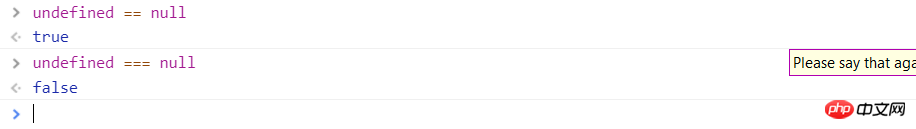
興味深いことに、JavaScript では null と未定義は同じではありません。そのため、2 つの異なるエラー メッセージが表示されます。 unknown は通常、割り当てられていない変数であり、null は値が空であることを意味します。 それらが等しくないことを確認するには、厳密な等価演算子 === を使用してみてください:

実際の例では、このエラーが発生するシナリオの 1 つは、要素をロードする前に JavaScript で要素をロードしようとした場合です。要素。 DOM API は空のオブジェクト参照に対して null を返すためです。
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。 JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 中设置 crossorigin="anonymous"
在您的 HTML 代码中,对于您设置了Access-Control-Allow-Origin header 的每个脚本,在 script 标签上设置crossorigin =“anonymous”。在脚本标记中添加 crossorigin 属性之前,请确保验证上述 header 正确发送。 在 Firefox 中,如果存在crossorigin属性,但Access-Control-Allow-Origin头不存在,则脚本将不会执行。
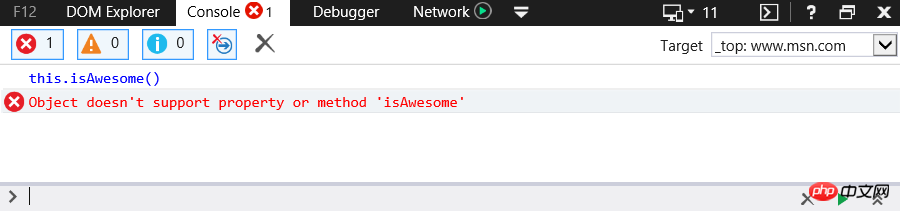
5. TypeError: Object doesn't support property
这是您在调用未定义的方法时发生在 IE 中的错误。 您可以在 IE 开发者控制台中进行测试。

这相当于 Chrome 中的 “TypeError:”undefined“ is not a function” 错误。 是的,对于相同的逻辑错误,不同的浏览器可能具有不同的错误消息。
对于使用 JavaScript 命名空间的 Web 应用程序,这是一个 IE l浏览器的常见的问题。 在这种情况下,99.9% 的原因是 IE 无法将当前名称空间内的方法绑定到 this 关键字。 例如:如果你 JS 中有一个命名空间 Rollbar 以及方法 isAwesome 。 通常,如果您在 Rollbar 命名空间内,则可以使用以下语法调用isAwesome方法:
this.isAwesome();
Chrome,Firefox 和 Opera 会欣然接受这个语法。 另一方面 IE,不会。 因此,使用 JS 命名空间时最安全的选择是始终以实际名称空间作为前缀。
Rollbar.isAwesome();
6. TypeError: ‘undefined' is not a function
当您调用未定义的函数时,这是 Chrome 中产生的错误。 您可以在 Chrome 开发人员控制台和 Mozilla Firefox 开发人员控制台中进行测试。

随着 JavaScript 编码技术和设计模式在过去几年中变得越来越复杂,回调和关闭中的自引用范围也相应增加,这是这种/那种混淆的相当常见的来源。
考虑这个代码片段:
function testFunction() {
this.clearLocalStorage();
this.timer = setTimeout(function() {
this.clearBoard(); // what is "this"?
}, 0);
};执行上面的代码会导致以下错误:“Uncaught TypeError:undefined is not a function”。 你得到上述错误的原因是,当你调用setTimeout()时,实际上是调用window.setTimeout()。 因此,在窗口对象的上下文中定义了一个传递给setTimeout()的匿名函数,该函数没有clearBoard()方法。
一个传统的,旧浏览器兼容的解决方案是简单地将您的 this 保存在一个变量,然后可以由闭包继承。 例如:
function testFunction () {
this.clearLocalStorage();
var self = this; // save reference to 'this', while it's still this!
this.timer = setTimeout(function(){
self.clearBoard();
}, 0);
};或者,在较新的浏览器中,可以使用bind()方法传递适当的引用:
function testFunction () {
this.clearLocalStorage();
this.timer = setTimeout(this.reset.bind(this), 0); // bind to 'this'
};
function testFunction(){
this.clearBoard(); //back in the context of the right 'this'!
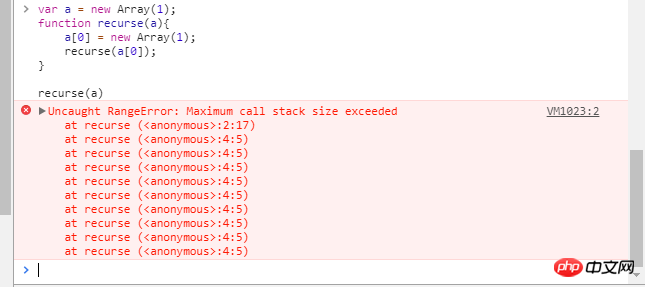
};7. Uncaught RangeError: Maximum call stack
这是 Chrome 在一些情况下会发生的错误。 一个是当你调用一个不终止的递归函数。您可以在 Chrome 开发者控制台中进行测试。

此外,如果您将值传递给超出范围的函数,也可能会发生这种情况。 许多函数只接受其输入值的特定范围的数字。 例如:Number.toExponential(digits) 和 Number.toFixed(digits) 接受 0 到 20 的数字,Number.toPrecision(digits) 接受 1 到 21 的数字。
var a = new Array(4294967295); //OK var b = new Array(-1); //range error var num = 2.555555; document.writeln(num.toExponential(4)); //OK document.writeln(num.toExponential(-2)); //range error! num = 2.9999; document.writeln(num.toFixed(2)); //OK document.writeln(num.toFixed(25)); //range error! num = 2.3456; document.writeln(num.toPrecision(1)); //OK document.writeln(num.toPrecision(22)); //range error!
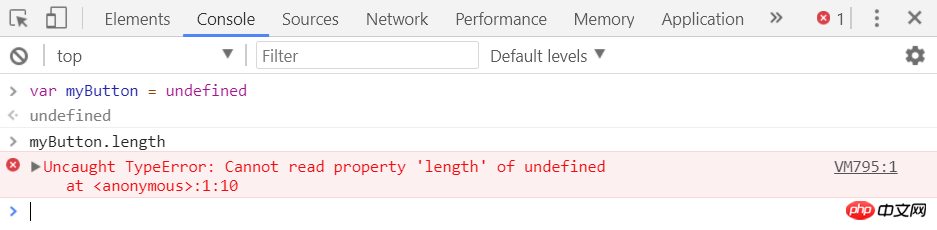
8. TypeError: Cannot read property ‘length'
这是 Chrome 中发生的错误,因为读取未定义变量的长度属性。 您可以在 Chrome 开发者控制台中进行测试。

您通常会在数组中找到定义的长度,但是如果数组未初始化或者变量名称在另一个上下文中隐藏,则可能会遇到此错误。让我们用下面的例子来理解这个错误。
var testArray = ["Test"];
function testFunction(testArray) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction();当你用参数声明一个函数时,这些参数变成了函数作用域内的本地参数。这意味着即使你函数外有名为 testArray 的变量,在一个函数中具有相同名字的参数也会被视为本地参数。
您有两种方法可以解决您的问题:
1. 删除函数声明语句中的参数(事实上你想访问那些声明在函数之外的变量,所以你不需要函数的参数):
var testArray = ["Test"];
/* Precondition: defined testArray outside of a function */
function testFunction(/* No params */) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction();2. 用声明的数组调用该函数:
var testArray = ["Test"];
function testFunction(testArray) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
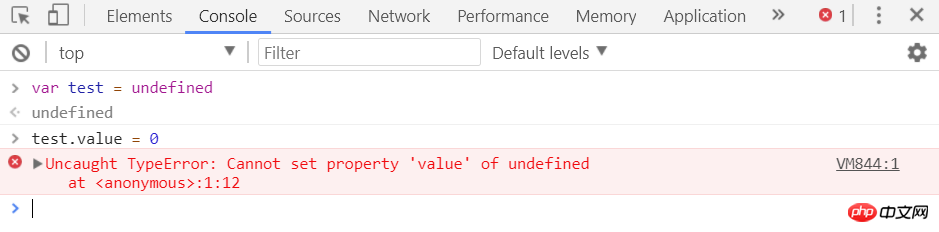
testFunction(testArray);9. Uncaught TypeError: Cannot set property
当我们尝试访问一个未定义的变量时,它总是返回 undefined,我们不能获取或设置任何未定义的属性。 在这种情况下,应用程序将抛出 “Uncaught TypeError: Cannot set property”。
例如,在 Chrome 浏览器中:

如果测试对象不存在,错误将会抛出 “Uncaught TypeErrorUncaught TypeError: Cannot set property”。
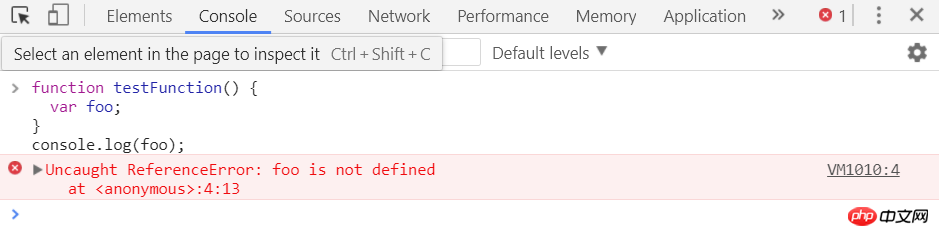
10. ReferenceError: event is not defined
当您尝试访问未定义的变量或超出当前范围的变量时,会引发此错误。 您可以在 Chrome 浏览器中轻松测试。

如果在使用事件处理系统时遇到此错误,请确保使用传入的事件对象作为参数。像 IE 这样的旧浏览器提供了一个全局变量事件,但并不是所有浏览器都支持。像 jQuery 这样的库试图规范化这种行为。尽管如此,最好使用传入事件处理函数的函数。
function myFunction(event) {
event = event.which || event.keyCode;
if(event.keyCode===13){
alert(event.keyCode);
}
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がJavaScript の日常的な間違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

