ホームページ >ウェブフロントエンド >jsチュートリアル >vueを使ってdivを非表示にする方法
vueを使ってdivを非表示にする方法
- php中世界最好的语言オリジナル
- 2018-06-07 11:28:264121ブラウズ
今回は、vue を使用して div を非表示にする方法と、vue を使用して div を非表示にする際の注意点を説明します。以下は実際的なケースです。
それを簡単に実装するにはどうすればよいですか?
1. ドキュメントにクリックイベントリスナーを必ず追加します
2. クリックイベントが発生したときに、現在のオブジェクトがクリックされたかどうかを判断します
この考え方と手順を組み合わせて実装していきます。
vue 命令の簡単な紹介
命令定義オブジェクトは、次のフック関数 (すべてオプション) を提供できます:
bind: 1 回だけ呼び出され、命令が最初に要素にバインドされたときに呼び出されます。時間。ここではワンタイムの初期化設定を行うことができます。
inserted: バインドされた要素が親ノードに挿入されるときに呼び出されます (親ノードのみが存在することが保証されますが、必ずしもドキュメントに挿入されるわけではありません)。
update: コンポーネントの VNode が更新されるときに呼び出されますが、その子 VNode が更新される前に発生する場合もあります。ディレクティブの値は変更されている場合もあれば、変更されていない場合もあります。ただし、更新前後の値を比較することで、不要なテンプレートの更新を無視できます (フック関数のパラメーターの詳細については以下を参照してください)。
componentUpdated: 命令が配置されているコンポーネントのすべての VNode とそのサブ VNode が更新された後に呼び出されます。
unbind: 命令が要素からバインド解除されるときに呼び出され、一度だけ呼び出されます。
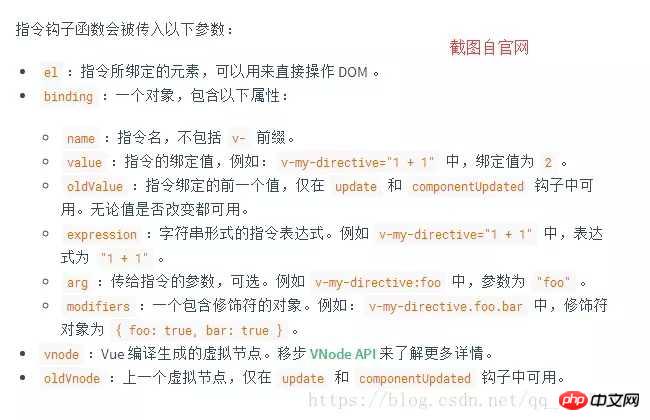
次に、フック関数のパラメーター (つまり、el、binding、vnode、oldVnode) を見てみましょう。

コードの実装
コマンドオブジェクトを作成し、分析をコードに組み込みます
<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他のセクションに注目してください。関連記事はPHP中国語サイトにあります!
推奨書籍:
以上がvueを使ってdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

