ホームページ >ウェブフロントエンド >jsチュートリアル >データ転送時のvueの操作方法
データ転送時のvueの操作方法
- php中世界最好的语言オリジナル
- 2018-06-07 11:22:552000ブラウズ
今回はvueをデータ転送する際の操作方法と、vueをデータ転送する際の注意点を紹介します。
コンポーネントは Vue.js の最も強力な機能です。コンポーネントは再利用可能なコードをカプセル化し、異なるオブジェクトを渡すことでコンポーネントの再利用を実現できますが、コンポーネントの値の転送は解決すべき問題になります。
1. 親コンポーネントが子コンポーネントに値を渡す
コンポーネントインスタンスのスコープは分離されています。これは、親コンポーネントのデータを子コンポーネントのテンプレート内で直接参照できないことを意味します。子コンポーネントに親コンポーネントのデータを使用させるには、子コンポーネントの props オプションを渡す必要があります。
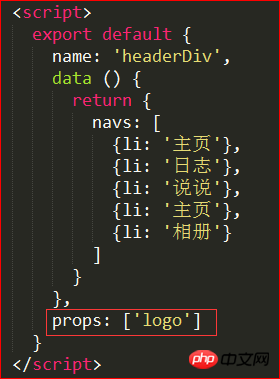
サブコンポーネント:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/000/002/00ff82cd93a78c3a6e675e35d98ee266-0.png)
サブコンポーネントが親コンポーネントからロゴの値を取得する必要がある場合は、小道具を使用する必要があります: ['logo']

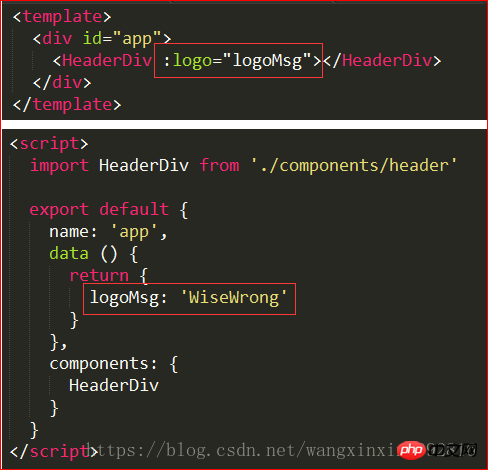
親コンポーネント:

2. サブコンポーネント 親コンポーネントに値を渡す
子コンポーネントは主にイベントを通じて親コンポーネントにデータを渡します。
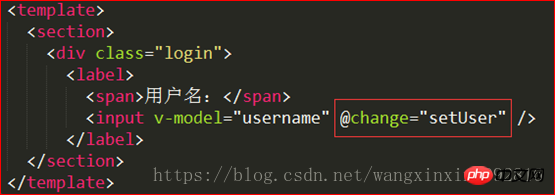
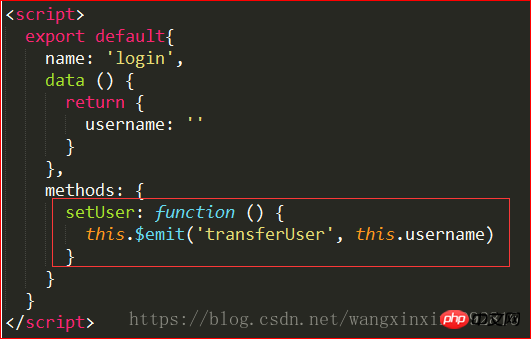
サブコンポーネント:


ここで、transferUser はカスタム イベントであり、this.username はこのイベントを通じて親コンポーネントに渡されます。
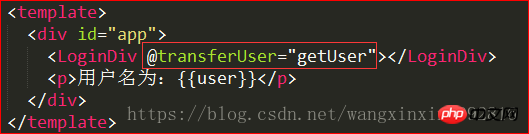
親コンポーネント:


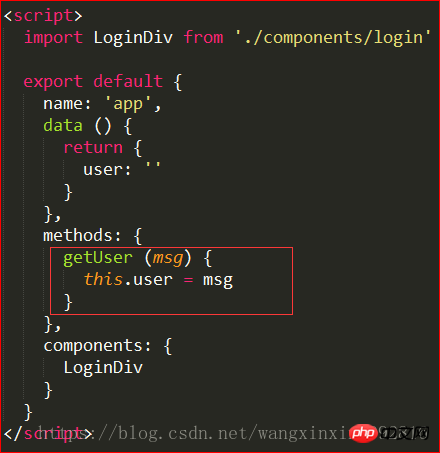
getUser メソッドのパラメーター msg は、子コンポーネントから渡されるパラメーター ユーザー名です
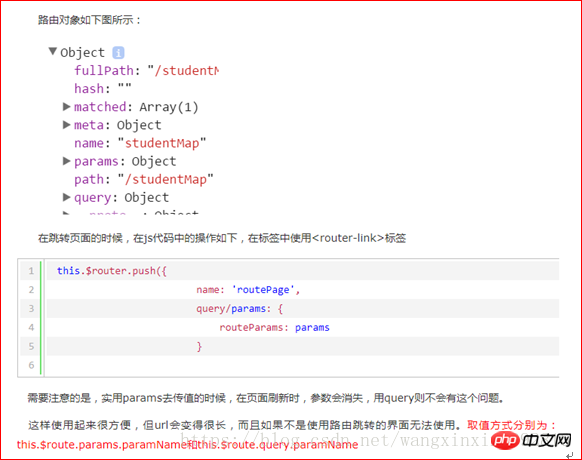
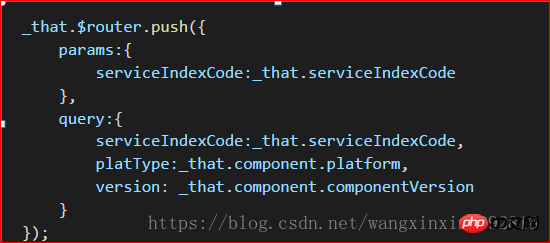
3。ルーティング値


使用される場合、ライフ内で作成されます。サイクルの割り当て。

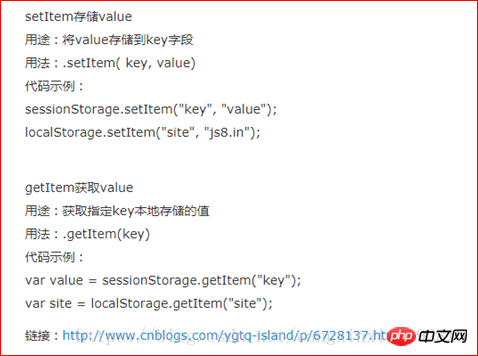
4. localStorage または sessionStorage を介してデータを保存します

以上がデータ転送時のvueの操作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

