ホームページ >ウェブフロントエンド >jsチュートリアル >Vue の子コンポーネントと親コンポーネントが相互にデータを渡します (コードを使用)
Vue の子コンポーネントと親コンポーネントが相互にデータを渡します (コードを使用)
- php中世界最好的语言オリジナル
- 2018-06-07 10:48:071408ブラウズ
这次给大家带来vue子父组件互相传递数据(附代码),vue子父组件互相传递数据的注意事项有哪些,下面就是实战案例,一起来看一下。
这里讲解一下子组件向父组件传递值的常用方式。 这里通过一个加减法的实例向大家说明一下,这个的原理。
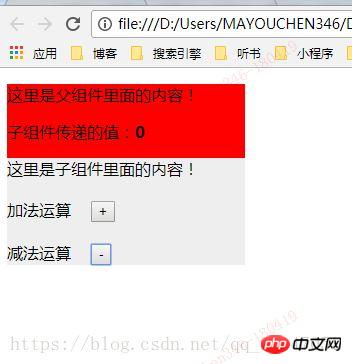
如下图所示:
当没有任何操作的时候父组件的值是 0

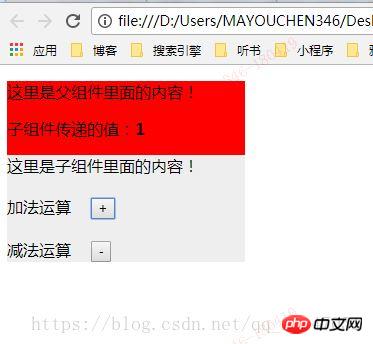
当点击加号以后父组件的值是 1

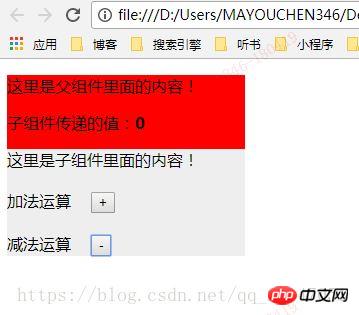
当点击减号以后父组件的值是减一变成 0

具体代码我直接贴出来,刚出炉的代码。
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue の子コンポーネントと親コンポーネントが相互にデータを渡します (コードを使用)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

