ホームページ >ウェブフロントエンド >jsチュートリアル >vue の複数ページの開発とパッケージ化の使用方法
vue の複数ページの開発とパッケージ化の使用方法
- php中世界最好的语言オリジナル
- 2018-06-07 10:29:102184ブラウズ
今回は、vue のマルチページ開発とパッケージ化の使い方と、vue のマルチページ開発とパッケージ化を使用する際の注意点について説明します。以下は実践的なケースですので、見てみましょう。

私は少し前にプロジェクトに取り組んでいました。技術スタックは主に公式ウェブサイトのホームページとバックエンド管理システムでした
。 1 つのプロジェクト コード (公式 Web サイトとバックエンド システム) に 2 つのスパ アプリケーションが埋め込まれています
2 セットのプロジェクト ソース コードを分離します
1 セットのプロジェクト ソース コードには 1 つのスパ アプリケーションのみがあります
考え方:
1セットのプロジェクトソースコード内の1つのスパアプリケーション(ui)を直接否定する スタイルが相互にカバーし合うため、コード仕様がないと後のメンテナンスが困難になる)
がある場合ソース コードが 2 つあり、バックグラウンドで 2 つのポートが開かれる可能性があり、nginx リバース プロキシを使用するのが面倒になる可能性があります。結局のところ、2 つの git ウェアハウスと 2 つの git オンライン プロセスが必要になります。メンテナンスする必要があり、多くの時間がかかる場合があります。
私は自分の技術に(盲目的に)自信を持っており、新しいことに挑戦したいと思っています。ニーズを分析することはそれほど複雑ではありません。私は最初のオプションを選択しました。これは、1 セットのソース コードで複数の単一ページ アプリケーションを使用することです
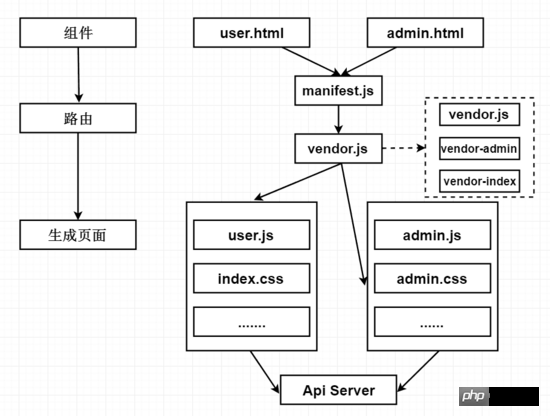
前のマルチページ構造図

vue spa テンプレートをダウンロード
npm install vue-cli -g vue init webpack multiple-vue-amazing
マルチを変換する-page application
npm install glob --save-dev
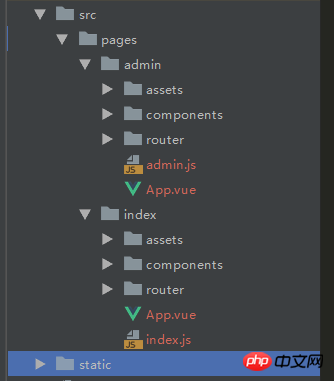
src フォルダー下のディレクトリ構造を変更します

追加
/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())
util.js にサードパーティの ui ライブラリを導入します
npm install element-ui bootstrap-vue --save
異なるページに異なる uiindex.js を導入します
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
admin . js
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
上記のマルチページ構成はインターネットに基づいており、基本的には複数のエントリを変更することで開発中に問題が見つかりません。開発には約1か月かかりましたが、開発後に公式Webサイトでパフォーマンス分析を行ったところ、webpackでパッケージ化されたvendor.jsのネットワーク読み込み時間が特に長く、結果として画面が白くなる時間が非常に長くなっていることがわかりました。最初の画面で、-webpack-bundle-analyzer 分析を通じて結論に達しました
npm run build --report

vendor.js には、index.html と admin.html の共通部分が含まれていることがわかります。したがって、このベンダー パッケージは次のようになります。大きくて冗長であること
解決策
読み込み速度はベンダーが大きすぎることが原因なので、遅い場合はベンダーを切り離してください。これは私が考えることです。各ページで使用されているサードパーティのコードをvendor.jsに抽出し、各ページで使用されているサードパーティのコードを独自のvendor-x.js(既存のページインデックス.htmlなど)にパッケージ化します。 、admin.html、vendor.js、vendor-index.js、vendor-admin.js は最終的にパッケージ化されます。
webpack.prod.conf.js ファイル
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-admin',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0 &&
module.resource.indexOf('element-ui') != -1
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-index',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0 &&
module.resource.indexOf('bootstrap-vue') != -1
)
}
}),
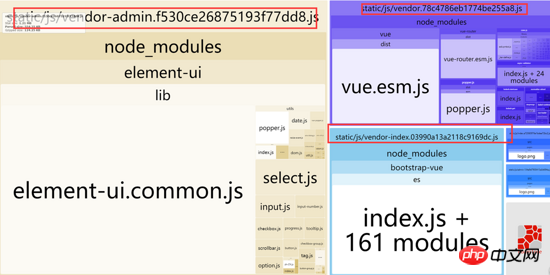
再度分析すると、すべて問題ありません。vendor.js は、vendor.js、vendor-index、vendor-admin.js に分離されています

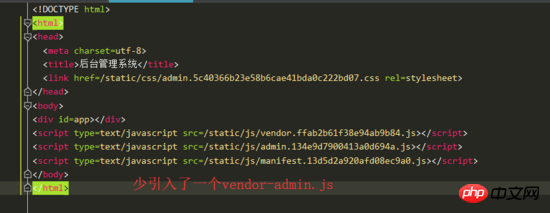
解決したと思っていました CommonsChunkPlugin Vendor.js を分離する問題を解決できます。次に、それをパッケージ化すると、index.html と admin.html の両方にインポート (対応するベンダー-xx.js) が欠落していることがわかります

解決策
問題は実際には HtmlWebpackPlugin の問題です。元の chunksSortMode: 'dependency' を次のようにカスタム関数の構成に変更します
util.js ファイル
chunksSortMode: function (chunk1, chunk2) {
var order1 = chunks.indexOf(chunk1.names[0])
var order2 = chunks.indexOf(chunk2.names[0])
return order1 - order2
},
ついに実装されました
-
各ページは独自のチャンクを読み込みます
-
各ページには異なるパラメータがあります
各ページは共通のチャンクを共有できます
ブラウザのキャッシュ、パフォーマンスの向上
それでも遅すぎる場合は、gzipをオンにしてください
感想
非常にシンプルな構成に見えますが、開発中に考えました。久しぶりなので、CommonsChunkPlugin と HtmlWebpackPlugin に慣れていない場合、または他のサードパーティの構成テーブルしか使用していない場合は、たとえば、CommonsChunkPlugin でチャンクが指定されていない場合、デフォルトは何になるでしょうか。 minChunks のほとんどの人は 1 つの値しか書き込めませんが、私の個人的な経験によると、チャンクの書き方と minChunks カスタム関数を組み合わせることで、ほとんどすべての超常現象を解決できます。 CommonsChunkプラグイン。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: メニューツリー構造を作成する
以上がvue の複数ページの開発とパッケージ化の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

