今回は、プロジェクトでの vue+.sync モディファイアの使用について説明します。プロジェクトで vue+.sync モディファイアを使用する際の注意点は何ですか? 以下は実際的なケースです。
場合によっては、プロパティ (データを渡すための親子コンポーネントのプロパティ) に対して「双方向バインディング」を実行する必要がある場合があります。
vue 1.x の .sync 修飾子によって提供される関数。子コンポーネントが .sync を使用して prop の値を変更すると、その変更は親コンポーネントにバインドされている値にも同期されます。
これは便利ですが、一方向のデータ フローが中断されるため、問題が発生する可能性もあります。 (データは上から下へ、イベントは下から上へ流れます)
サブコンポーネントのpropを変更するコードは通常の状態変更のコードと変わらないので、サブコンポーネントのコードだけを見ると、適切な場合は、親コンポーネントの状態が静かに変更されます。
これにより、複雑な構造を持つアプリケーションをデバッグする際に、高いメンテナンスコストが発生します。そこで、vue 2.0 では .sync を削除しました。
しかし、実際のアプリケーションでは、再利用可能なコンポーネント ライブラリを開発する場合など、.sync にはまだアプリケーションがあることがわかりました。 (バカ○△○)
後は、子コンポーネント内で親コンポーネントの状態を変更するコードを区別しやすくするだけです。
そこで、vue 2.3.0 から .sync 修飾子を再導入しましたが、今回はコンパイル時の構文糖としてのみ存在します。これは、親コンポーネントのプロパティを自動的に更新する v-on リスナーに自動的に展開されます。
例:
<child></child> 就会被扩展为: <child> bar = val”> (@是v-on的简写)</child>
サブコンポーネントが foo の値を更新する必要がある場合、更新イベントを明示的にトリガーする必要があります: this.$emit(“update:foo”, newValue);
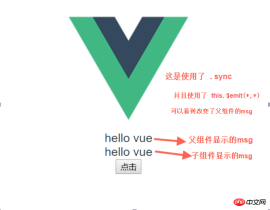
初期状態:

クリック後の状態:



原理は、親コンポーネントが子コンポーネントに関数を渡すことです: function (newValue) { this.msg = newValue }function (newValue) { this.msg = newValue; }

当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync="“{" message: msg uc: uc></child> ;
 オブジェクトを使用して複数のプロパティを一度に設定する場合、この .sync 修飾子は v-bind でも使用できます。
オブジェクトを使用して複数のプロパティを一度に設定する場合、この .sync 修飾子は v-bind でも使用できます。  例:
例: <child v-bind.sync="“{" message: msg uc: uc></child>>> (:.sync="{ として記述することはできません) *** ******}"、そうでない場合はエラーが報告されます)<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/002/916cb942145c5cef2f08c235569405a4-6.png?x-oss-process=image/resize,p_40" class="lazy" alt=""><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/002/71b70ddaca265576244a073db0b8a972-7.png?x-oss-process=image/resize,p_40" class="lazy" alt="">この例では、メッセージと uC への更新を同時に行う v-on リスナーを追加します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Node.Js はビットコインアドレスを生成します (コード付き)
以上がプロジェクトで vue+.sync モディファイアを使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい






