ホームページ >バックエンド開発 >PHPチュートリアル >PHP の APC モジュールを使用してアップロードの進行状況バーを作成する
PHP の APC モジュールを使用してアップロードの進行状況バーを作成する
- 墨辰丷オリジナル
- 2018-06-06 16:01:301599ブラウズ
この記事では、主に PHP の APC モジュールを使用してアップロードの進行状況バーを作成する方法を紹介します。興味のある方は参考にしてください。
APC モジュール、正式名は Alternative PHP Cache です。 APC はすべての PHP コードをキャッシュできますが、この機能は完全ではありません。APC キャッシュの書き込み機能が頻繁に使用されると、予期しないエラーが発生する可能性があります。この関数を使用したい場合は、apc_fetch、apc_store、および apc キャッシュに関連するその他の関数を参照してください。
APC が 5.2 から APC_UPLOAD_PROGRESS に参加したことは喜ばしいことです。これにより、長い間皆さんを悩ませてきたプログレス バーの問題が解決されました。また、アップロード中にすべての一時ファイルをメモリにキャッシュするという元の方法を、一時ファイルが設定値に達すると自動的にハードディスクに保存するように変更し、メモリ使用率を効果的に改善しました。その
原則 は、アップロード時に各アップロードに一意の ID を与えることです。PHP スクリプトがアップロードされたファイルを受け取ると、インタープリターは $_POST 配列内の APC_UPLOAD_PROGRESS という名前の隠しフィールドを自動的にチェックします。これは、キャッシュ変数になります。スクリプトがアップロード ID を介してアップロードされたファイルのステータス情報にアクセスできるように、アップロードに関する情報を保存します。
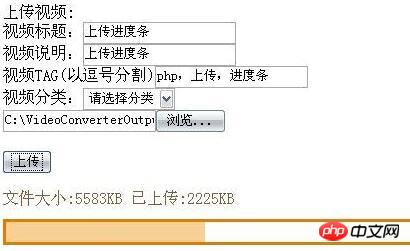
<!–以下为上传表单–> <form enctype="multipart/form-data" id="upload_form" action="" method="POST"> <input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="upid"/> 视频标题:<input type="text" id="subject" name="subject"/> 视频说明:<input type="text" id="content" name="content"/> 视频TAG(以逗号分割)<input type="text" id="tag" name="tags"/> <input type="file" id="upfile" name="upfile"/> <input type="submit" id="filesubmit" value="上传" onclick="startProgress(‘upid'); return true;"/> <!–注意:startProgress(‘upid')中的参数是你从php中分配的唯一上传参数–> </form> <!–以下为上传进度条–> <p id="upstatus" style="width: 500px; height: 30px; border: 1px solid ##ffffde; color:#796140;"> </p <p id="progressouter" style="width: 500px; height: 20px; border: 3px solid #de7e00; display:none;"> <p id="progressinner" style="position: relative; height: 20px; color:#796140; background-color: #f6d095; width: 0%; "></p> </p>最も重要なことは、APC_UPLOAD_PROGRESS の隠しフィールドです。これを使用すると、スクリプトは現在アップロードされているファイルのステータスにアクセスでき、p を追加するだけでアップロード ステータスを表示できます。
以下は、Jquery フレームワークと json を使用してメッセージを配信する、Ajax を処理するためのスクリプトです。
function getProgress(upid){
var url = "<{$siteurl}>epadmin/upprocess";
$.getJSON(
url,
{ progress_key: upid },
function(json){
$("#progressinner").width(json.per+"%");
$("#upstatus").html(‘文件大小:'+json.total+‘KB'+‘ 已上传:'+json.current+‘KB');
if (json.per < 100){
setTimeout(function(){
getProgress(upid);
}, 10);
}else{
$("#upstatus").html("视频上传完成,正在处理数据,请稍后……");
}
}
)
}
function startProgress(upid){
$("#progressouter").css({ display:"block" });
setTimeout(function(){
getProgress(upid);
}, 100);
}次のステップは、アップロードステータスのPHPコードを読み取ることです。アップロードされたファイルの処理については、通常どおりに記述できます。 //アップロード ファイル操作関数、自分のニーズに応じて作成できます
function upflvAction()
{
if($_SERVER['REQUEST_METHOD']==‘POST'){
$subject = trim($this->f->filter($this->_request->getPost(‘subject')));
$content = trim($this->f->filter($this->_request->getPost(‘content')));
Zend_Loader::loadClass(‘Custom_FlvOp');
$flv = new Custom_FlvOp;
$flv->uploadFlv(‘upfile',$subject,$content);
}
}
//这就是读取上传状态的函数了~~
function upprocessAction()
{
if(isset($_GET['progress_key'])) {
$status = apc_fetch(‘upload_'.$_GET['progress_key']);
$json = array(
‘per'=>$status['current']/$status['total']*100,
‘total'=>round($status['total']/1024),
‘current'=>round($status['current']/1024),
);
require_once("Zend/Json.php");
echo Zend_Json::encode($json);
}
} さて、これで自分のサイトにデプロイでき、その効果が素晴らしいか自分の目で確認できますか?

PHPのarray_unshift()を使用した配列キーの変更に関するメモと分析例
以上がPHP の APC モジュールを使用してアップロードの進行状況バーを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

