ホームページ >ウェブフロントエンド >jsチュートリアル >highslide.js プラグイン プロジェクトの実践 (コード付き)
highslide.js プラグイン プロジェクトの実践 (コード付き)
- php中世界最好的语言オリジナル
- 2018-06-06 15:35:042200ブラウズ
今回は、highslide.js プラグイン プロジェクトの実践的な使い方(コード付き)をお届けします。 以下は、highslide.js プラグイン プロジェクトの実践的な使用上の注意点です。見てください。
はじめに
今日はhighslide.jsという画像表示プラグインを使ってみました。コードを書く必要はほとんどなく、パラメータを書くだけで十分です。
それでは、このような素晴らしいプラグインをどのように使用すればよいでしょうか?以下で説明します。
1. はじめに
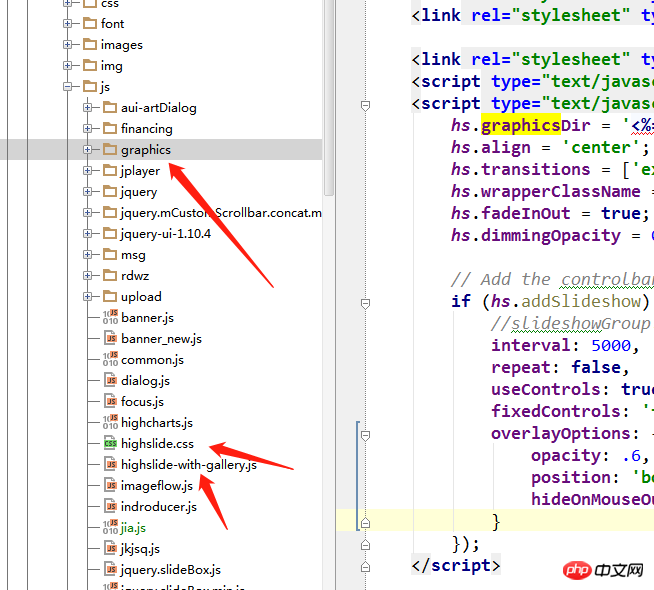
まず、絶対パスを使用してインポートします。これは、実際のプロジェクトで一般的に引用される方法です。ダウンロードすると、スタイル ファイルとスクリプト ファイルが含まれるファイル パッケージが存在します。使用するときは、これら 2 つのファイルをインポートして、コードに次のように記述するだけです。
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
私のプロジェクトは JSP ファイルなので、ルート ディレクトリを導入する方法は異なります。どのようにするかはあなたが決めることができます。独自のプロジェクトに応じて導入します。 

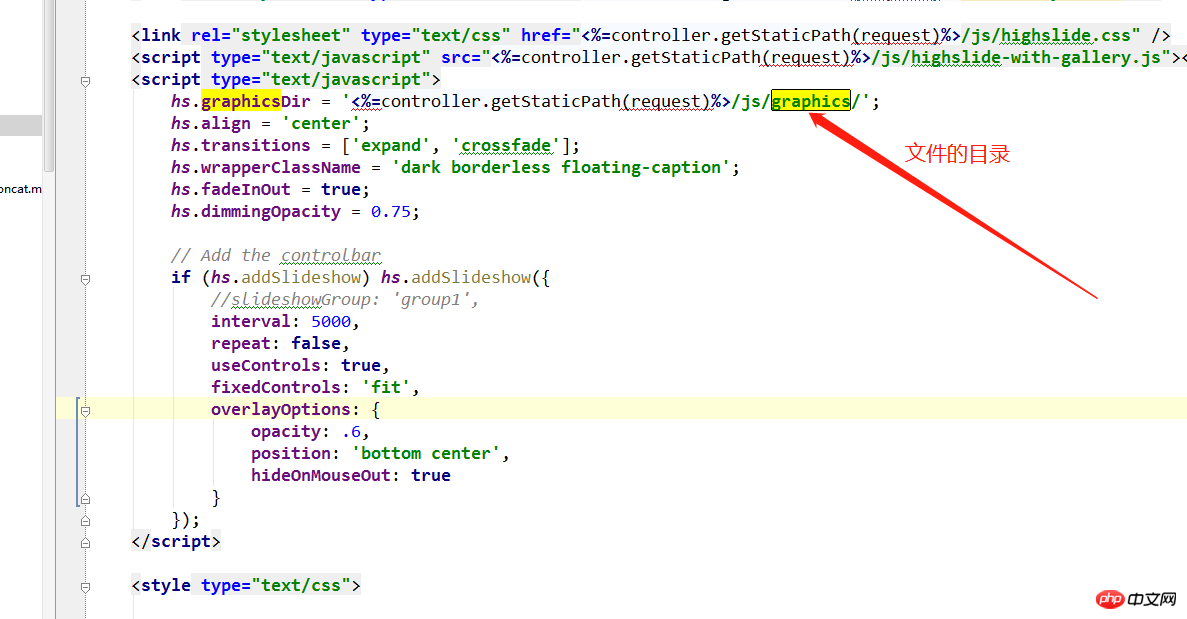
 上記は私のパラメータ設定図です
上記は私のパラメータ設定図です
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});
ファイルに加えて上記のコードは、独自のパス設定を除いて、何も変更する必要はありません。 3. 表示方法
画像を表示する方法はプラグインに組み込まれています。
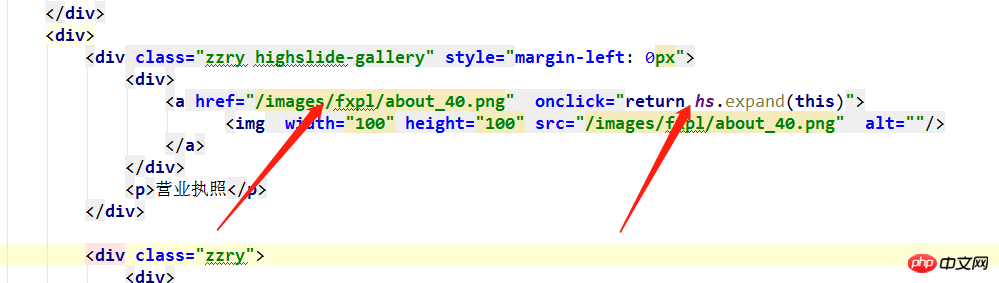
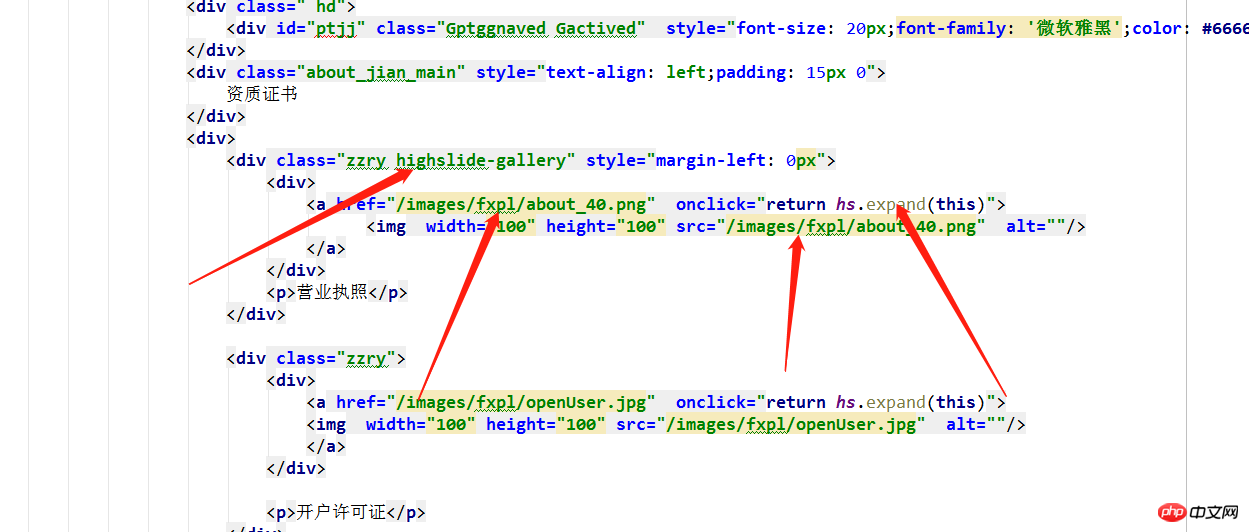
上の図の矢印で示された方向を設定する必要があります。
1. 最外層 p のクラス名が highslide-gallery の場合、完成した画像表示では、p のこの層にあるすべての画像がカルーセルに表示されます。
onclick="return hs.expand(this) を A 価格に追加します。追加しない場合、クリックは効果がありません。
 クリック イベントの書き方を覚えておいてください
クリック イベントの書き方を覚えておいてください return hs.expand(this)実際、これで小さな画像をクリックすると大きな画像が表示されるというインタラクティブな効果が完成します。もちろん、画像をテキストなどに変更してクリックする機能も完成します。 
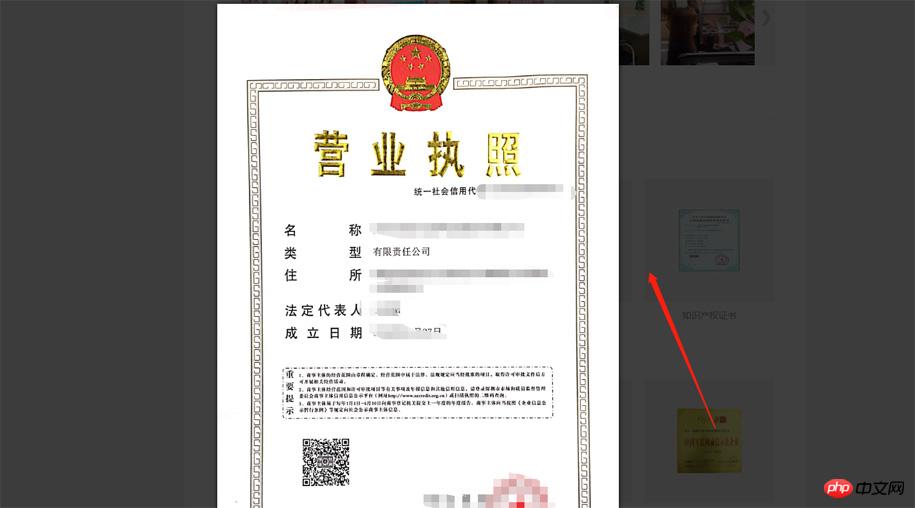
4. 表示効果onclick="return hs.expand(this) ,不加的话会使点击没有效果。

记住点击事件的写法return hs.expand(this)
これはクリック前です

この記事の事例を読んだ後、あなたは方法をマスターしたと思います。 PHP 中国語 Web サイトのその他の関連記事へ
推奨読書: 
Vue2.0 構成の mint-ui をゼロから (コード付き)
以上がhighslide.js プラグイン プロジェクトの実践 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。