ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli プロジェクトの proxyTable に関するクロスドメインの問題
vue-cli プロジェクトの proxyTable に関するクロスドメインの問題
- 亚连オリジナル
- 2018-06-06 14:47:011947ブラウズ
この記事では主に、vue-cli プロジェクトにおける proxyTable のクロスドメインの問題の詳細な概要を紹介し、参考にさせていただきます。
クロスドメインとは何ですか?
同一生成元ポリシーでは、2 つの URL のプロトコル、ドメイン名、ポートのいずれかが異なる場合、クロスオリジンとみなされます。
クロスドメイン ソリューションとは何ですか?
1.JSONP は、パディング付き JSON (パディングされた JSON またはパラメーター化された JSON) の略称です。
クロスドメインリクエストを実装するための JSONP の原則は、3f1c4e4b6b16bbbd69b2ee476dc4f83a タグを動的に作成し、同一オリジンポリシーの影響を受けることなく、3f1c4e4b6b16bbbd69b2ee476dc4f83a の src を使用してクロスドメインデータを取得することです。 。
JSONP は、コールバック関数とデータの 2 つの部分で構成されます。コールバック関数は、応答が来たときにページ内で呼び出される関数です。コールバック関数の名前は通常、リクエストで指定されます。データはコールバック関数に渡される JSON データです。
3f1c4e4b6b16bbbd69b2ee476dc4f83a タグを動的に作成し、その src を設定し、src にコールバック関数を設定します。回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的 JSON 数据。
动态创建3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,设置其src,回调函数在src中设置:
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);在页面中,返回的JSON作为参数传入回调函数中,我们通过回调函数来来操作数据。
function handleResponse(response){
// 对response数据进行操作代码
console.log(response)
}JSONP目前还是比较流行的跨域方式,虽然JSONP使用起来方便,但是也存在一些问题:
首先, JSONP 是从其他域中加载代码执行。如果其他域不安全,很可能会在响应中夹带一些恶意代码,而此时除了完全放弃 JSONP 调用之外,没有办法追究。因此在使用不是你自己运维的 Web 服务时,一定得保证它安全可靠。
JSONP 具有直接访问响应文本的优点,但是要想确认 JSONP 是否请求失败并不容易,因为 script 标签的 onerror 事件还未得到浏览器广泛的支持,此外它仅能支持 GET 方式调用。
2.cros跨域
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
一个常用的完整的跨域头:
let express=require("express");
let app=express();
app.use(function(req,res,next){
//如果在webpack里配置了代理,那么这些响应头都不要了
//只允许8080访问
res.header('Access-Control-Allow-Origin','http://localhost:8080');
//服务允许客户端发的方法
res.header('Access-Control-Allow-Methods','GET,POST,DELETE,PUT');
//服务器允许的请求头
res.header('Access-Control-Allow-Headers','Content-Type,Accept');
//跨域携带cookie 允许客户端把cookie发过来
res.header('Access-Control-Allow-Credentials','true');
//如果请求的方法是OPTIONS,那么意味着客户端只要响应头,直接结束响应即可
if(req.method == 'OPTIONS'){
res.end();
}else{
next();
}
});
app.listen(3000);3.hash + iframe
4.postMessage
5.WebSockets
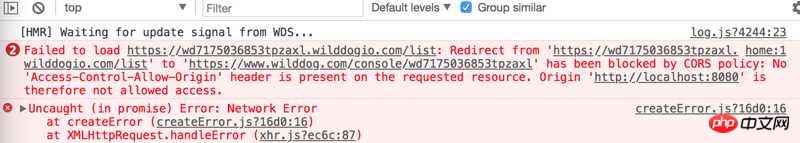
后台只给我接口,不能修改后台,怎么跨域?

在实际工作中,前后端配合并不是那么默契,如果后台只给我接口,不能修改后台,怎么跨域?
在vue项目和react项目中的config文件中,都有一个proxy代理设置,这个就是用来在开发环境下进行跨域的。对其进行设置就能实现跨域。
通过vue-cli脚手架搭建出来的项目,修改config文件夹下的index.js中的proxyTable就能实现:

module.exports = {
dev: {
env: {
NODE_ENV: '"development"'
},
//proxy
// 只能在开发环境中进行跨域,上线了要进行反向代理nginx设置
proxyTable: {
//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add'即可
'/api': {
target: 'http://news.baidu.com',//你要跨域的网址 比如 'http://news.baidu.com',
secure: true, // 如果是https接口,需要配置这个参数
changeOrigin: true,//这个参数是用来回避跨站问题的,配置完之后发请求时会自动修改http header里面的host,但是不会修改别的
pathRewrite: {
'^/api': '/api'//路径的替换规则
//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx
//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx
}
}
},让我们用本地起的服务来测试一下如何跨域 demo
0.用vue-cli搭建的脚手架,npm run dev 前端端口号一般是:http://localhost:8080
1.修改config文件中的index.js proxyTable:{}这段代码,替换掉即可:
module.exports = {
dev: {
proxyTable: {
'/api': {
target: 'http://localhost:8000',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},2.自己写一个后台,使用express+node.js ,不设置任何跨域头,代码如下:
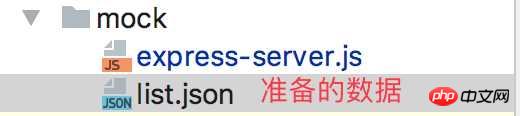
注意自己需要在当前文件夹下提前准备一个list.json的文件,用来读取数据,返回数据。fs.readFile('./list.json','utf8',cb)
let express = require('express');
let app = express();
let fs = require('fs');
let list = require('./list');
let bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(express.static(__dirname));
//read
function read(cb) { //用来读取数据的,注意自己在mock文件夹下准备一些数据
fs.readFile('./list.json','utf8',function (err,data) {
if(err || data.length === 0){
cb([]); // 如果有错误 或者文件没长度 就是空数组
}else{
cb(JSON.parse(data)); // 将读出来的内容转化成对象
}
})
}
//write
function write(data,cb) { // 写入内容
fs.writeFile('./list.json',JSON.stringify(data),cb)
}
// 注意 没有设置跨域头
app.get('/api/list',function (req,res) {
res.json(list);
});
app.listen(8000,()=>{
console.log('8000 is ok');
}); このページでは、返された JSON がパラメータとしてコールバック関数に渡され、コールバック関数が使用されます。データを操作する機能です。 import axios from 'axios';
axios.interceptors.response.use((res)=>{
return res.data; // 在这里统一拦截结果 把结果处理成res.data
});
export function getLists() {
return axios.get('/api/list');
} JSONP は依然として人気のあるクロスドメイン方式です。JSONP は便利ですが、いくつかの問題もあります。
JSONP は依然として人気のあるクロスドメイン方式です。JSONP は便利ですが、いくつかの問題もあります。
まず第一に、JSONP は実行のために他のドメインからコードを読み込みます。他のドメインが安全でない場合、悪意のあるコードが応答に密かに持ち込まれる可能性が高く、JSONP 呼び出しを完全に放棄する以外にそれを追跡する方法はありません。したがって、自分で運用・保守していない Web サービスを使用する場合は、その安全性と信頼性を確保する必要があります。
JSONP には応答テキストに直接アクセスできるという利点がありますが、script タグの onerror イベントはブラウザーで広くサポートされておらず、GET 呼び出ししかサポートできないため、JSONP リクエストが失敗したかどうかを確認するのは簡単ではありません。
2.cros クロスドメイン CORS 通信プロセス全体はブラウザによって自動的に完了し、ユーザーの参加は必要ありません。開発者にとって、同じソースからの CORS 通信と AJAX 通信に違いはなく、コードはまったく同じです。ブラウザーが AJAX リクエストがクロスオリジンであることを検出すると、追加のヘッダー情報が自動的に追加され、追加のリクエストが行われることもありますが、ユーザーはそれを感じません。 
 一般的に使用される完全なクロスドメインヘッダー:
一般的に使用される完全なクロスドメインヘッダー:
import {getLists} from '../../api/index'
export default {
async created(){
let dataList=await getLists();
console.log(dataList,"我请求的数据");
},3.hash + iframe
4.postMessage5.WebSockets
🎜🎜🎜背景はインターフェイスを提供するだけで、私には提供できません背景を変更するのはなぜですか? 🎜🎜🎜🎜 🎜🎜実際の作業では、表と裏バックエンドがインターフェイスを提供するだけで、バックエンドを変更できない場合、どうすればドメインを越えることができるでしょうか?
🎜🎜実際の作業では、表と裏バックエンドがインターフェイスを提供するだけで、バックエンドを変更できない場合、どうすればドメインを越えることができるでしょうか? vue プロジェクトと React プロジェクトの設定ファイルには、開発環境でのクロスドメインに使用されるプロキシ設定があります。設定するとクロスドメインが有効になります。 🎜🎜 vue-cli スキャフォールディングによって構築されたプロジェクトは、config フォルダー内のindex.js の proxyTable を変更することで実装できます: 🎜🎜
 🎜rrreee
🎜rrreeeローカル サービスを使用して、クロスドメイン デモの使用方法をテストしてみましょう🎜
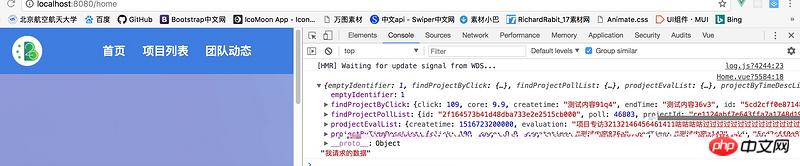
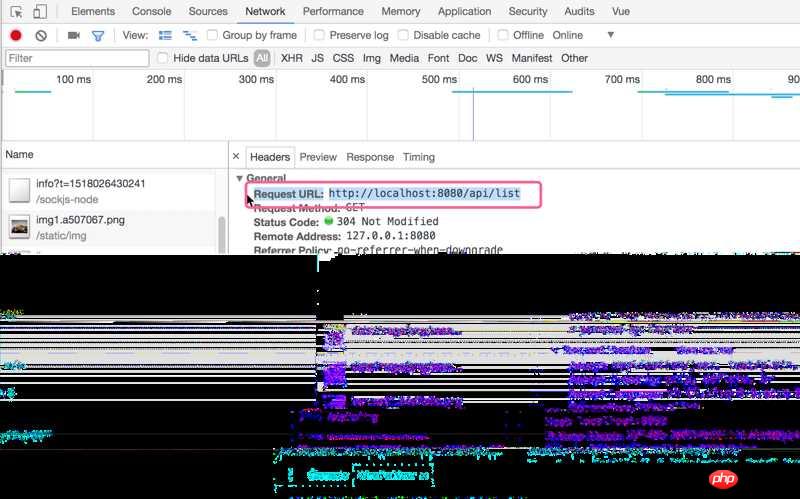
0. vue-cli で構築されたスキャフォールディング、npm run dev フロントエンドのポート番号は通常、http://localhost:8080 です。 🎜🎜 1. 構成ファイル内のindex.js proxyTable:{} コードを変更して置き換えます: 🎜rrreee🎜 2. 何も設定せずに、express+node.js を使用して自分でバックエンドを作成します。クロスドメイン ヘッダーのコードは次のとおりです: 🎜🎜データを読み取ってデータを返すには、事前に現在のフォルダーに list.json ファイルを準備する必要があることに注意してください。 fs.readFile('./list.json','utf8',cb)🎜🎜🎜🎜rrreee🎜3. フロントエンドによって呼び出される API コード: 🎜rrreee🎜4. コンポーネント内のクロスドメイン呼び出しインターフェイス、データを印刷します 🎜🎜 ファイルに API を導入して、インターフェイスから返されたデータをテストするだけです 🎜rrreee 🎜 5. コンソールを確認し、データを印刷します。エラーの保証はありません。クロスドメインが成功したことを意味します。プロキシ サービスは成功しました 🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 開発環境はクロスドメインに成功しました。オンラインになったらどうすればよいですか? 🎜🎜🎜🎜🎜🎜オンラインに接続するときは、nginx リバースプロキシを設定する必要があり、環境変数を区別する必要があります。具体的な設定については、画像を参照してください: 🎜🎜🎜

上記は私があなたのためにまとめたものです。
関連記事:
Node.js で readline モジュールと util モジュールを使用する方法
Immutable.js で undo および redo 関数を実装する方法 (詳細なチュートリアル)
にはいくつかのバインディングがありますvue 変数の値を決定し、その値が変更されないようにします (詳細なチュートリアル)
以上がvue-cli プロジェクトの proxyTable に関するクロスドメインの問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

