ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack での devtool の使用の詳細な説明
Webpack での devtool の使用の詳細な説明
- 亚连オリジナル
- 2018-06-06 14:40:542228ブラウズ
この記事では主に webpack の devtool の詳細な説明を紹介しますので、参考にしてください。
Devtool について
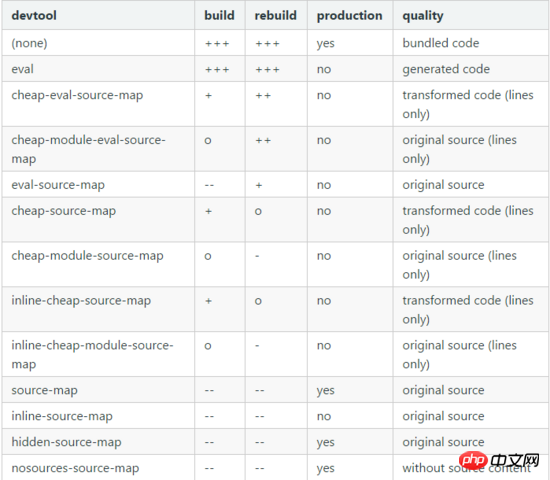
このオプションは、ソース マップを生成するかどうか、およびその方法を制御します。公式 Web サイトで指定されているオプションの値は次のとおりです:

値の中には開発に適したものと実稼働に適したものがあります。開発では通常、バンドル サイズを犠牲にして高速なソース マップが必要ですが、運用では、正確で最小化をサポートする独立したソース マップが必要になります。
デバッグプロセスを強化するには、ソースマッピングスタイルを選択します。これらの値は、ビルドとリビルドの速度に大きく影響する可能性があります。 devtool オプションを使用する代わりに、SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin を直接使用してその他のオプションを使用することもできます。 devtool オプションとプラグインを同時に使用しないでください。 devtool オプションはプラグインを内部的に追加するため、プラグインが 2 回適用されることになります。
例の詳細な説明
1. 新しい print.js を作成します
export default function printMe() {
console.log('武昌鱼@222');
}3. 新しい webpack.config.js
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component()); を作成します4.
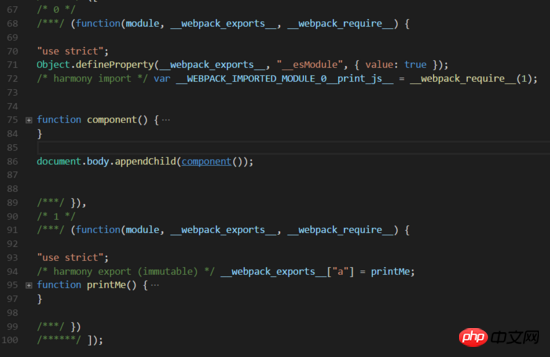
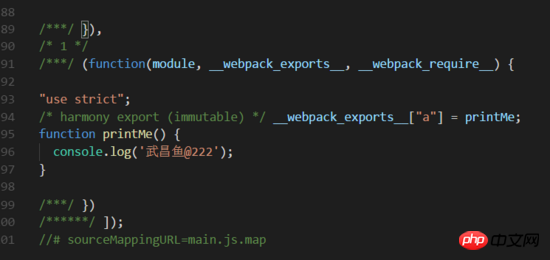
noneパッケージ化後、印刷ボタンをクリックすると、コンソールに main.js:96 が表示されます。実行用にラップすると、最後にコメントを追加することで実行されます。 各モジュールはevaland//@sourceURLで実行されます。
パッケージ化後、印刷ボタンをクリックすると、コンソールにprint.js:3が表示され、生成されるコードは次のとおりです:


source-map
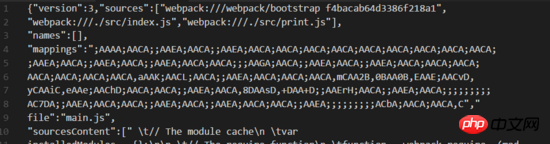
パッケージ化後、出力ディレクトリにindex.js.mapファイルがあることがわかります。このファイルには、sourceMapの行と列の情報がソースコードにどのようにマップされるかが記録されています。印刷ボタンをクリックすると、コンソールに print.js:3 が表示され、生成されるコードは次のとおりです。
パッケージ化後のメイン source-map オプションと比較して、.js の終了コメントは少なくなりますが、出力ディレクトリ内のindex.js.map は少なくなりません。印刷ボタンをクリックすると、コンソールに main.js:96 が表示されます。inline-source-map
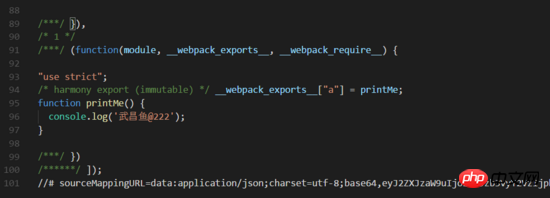
 パッケージ化後、sourceMap が DataURL の形式でバンドルに埋め込まれているというコメントが最後に表示されます。sourceMap のすべての情報がバンドル全体に追加されます。ファイルが比較にならないほど巨大になります。印刷ボタンをクリックすると、コンソールに print.js:3 が表示されます。生成されたコードは次のとおりです。
パッケージ化後、sourceMap が DataURL の形式でバンドルに埋め込まれているというコメントが最後に表示されます。sourceMap のすべての情報がバンドル全体に追加されます。ファイルが比較にならないほど巨大になります。印刷ボタンをクリックすると、コンソールに print.js:3 が表示されます。生成されたコードは次のとおりです。 
main.js
eval-source-map

cheap-source-map
と source-map は同様の結果を生成します。出力ディレクトリ内のindex.jsの内容は同じです。ただし、cheap-source-map によって生成されたindex.js.map の内容は、source-map によって生成されたindex.js.map よりもはるかに少ないコードです。上記のsource-map によって生成されたindex.js.map の結果を比較してみましょう。以下に示すように、ソース属性に列情報が欠落していることがわかります。列マッピングを行わずに別のファイルを使用すると、パッケージ化の速度が向上しますが、ブラウザー開発ツールが特定の列 (シンボル) ではなく特定の行のみにマップされるため、デバッグに不便が生じます概要
開発での推奨使用法。環境:
 1.eval: 各モジュールは eval() と //@sourceURL を使用して実行されます。とても速いです。主な欠点は、行番号が元のコードではなく変換されたコードにマップされるため (ローダーからのソース マッピングがない)、行番号が正しく表示されないことです。
1.eval: 各モジュールは eval() と //@sourceURL を使用して実行されます。とても速いです。主な欠点は、行番号が元のコードではなく変換されたコードにマップされるため (ローダーからのソース マッピングがない)、行番号が正しく表示されないことです。
2.eval-source-map: 各モジュールは eval() を使用して実行され、SourceMap は DataUrl として eval() に追加されます。最初は遅いですが、リビルド速度が速く、現実的なファイルが生成されます。行番号は、元のコードにマッピングされているため、正しくマッピングされます。最高品質の開発リソースが生成されます。
3.cheap-eval-source-map: eval-source-map と同様に、各モジュールは eval() を使用して実行されます。列マッピングはなく、行番号のみをマッピングします。ローダーからのソース コードは無視され、eval devtool と同様に変換されたコードのみが表示されます。
4.cheap-module-eval-source-map:cheap-eval-source-mapと同様に、この場合、ローダーからのソースマップはより良い結果を得るために処理されます。ただし、ローダーのソース マップは 1 行につき 1 つのマップに減らされます。
実稼働環境に推奨:
1. (なし): (devtool オプションを省略) - SourceMap をトリガーしません。これは素晴らしい選択です。
2.source-map: 完全な SourceMap は別のファイルとして存在します。バンドルに参照アノテーションが追加されるため、開発ツールはバンドルの場所を認識できます。
3.hidden-source-map:source-map と同じですが、バンドルに参照アノテーションを追加しません。 SourceMap でエラー レポートからのエラー スタック トレースをマッピングするだけで、SourceMap をブラウザ開発ツールに公開したくない場合は、このオプションを使用できます。
4.nosources-source-map: SourceMap はソース コードなしで作成されます。これを使用すると、すべてのソース コードを公開することなく、クライアント マシン上のスタック トレースをマッピングできます。ソース マップ ファイルを Web サーバーにデプロイできます。
上記は私があなたのためにまとめたものです。
関連記事:
ES6 のマップ、セット、配列、オブジェクトの比較 (詳細なチュートリアル)
ロード後に対応するコールバックを実装する方法JSスクリプト関数を使って
以上がWebpack での devtool の使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

