ホームページ >ウェブフロントエンド >jsチュートリアル >JSを使用してノード要素を取得する方法
JSを使用してノード要素を取得する方法
- 亚连オリジナル
- 2018-06-06 11:34:351805ブラウズ
この記事では、JS で単純にノード要素を取得する方法を主に紹介し、ページのノード要素を取得し、要素の属性を変更するための JavaScript の関連操作テクニックをサンプルの形で紹介します。この記事では、JS メソッドを使用してノード要素を取得する簡単な方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS几种获得节点元素的方法</title>
<script type="application/javascript">
/* window.onload=function(){//文档就绪函数 表示当文档加载完成(图片视频等全部加载完成)
var d=document.getElementById('d');
//document.getElementByName();//得到数组 通过过下标调用
d.innerHTML='asddddddddddd';
//除通过Id查找(即getElementById)外其他几种查找方式返回的都是数组,通过下表调用
}*/
window.onload=function(){
//找到Id为t1的td元素
var t1=document.getElementById('t1');
//获取父节点元素tr 通过parentNode
var tr=t1.parentNode;
//通过style属性设置背景颜色
tr.style.backgroundColor='green';
//获取tr标签的最后一个子元素
var t3=tr.lastChild;
//通过innerHTML属性改变元素内容
t3.innerHTML='qwer';
}
</script>
</head>
<body>
<table>
<tr> <td id="">1</td> <td>2</td> <td>3</td> </tr>
<tr> <td id="t1">1</td> <td>2</td> <td>3</td> </tr
<tr> <td>1</td> <td>2</td> <td>3</td> </tr>
</table>
</body>
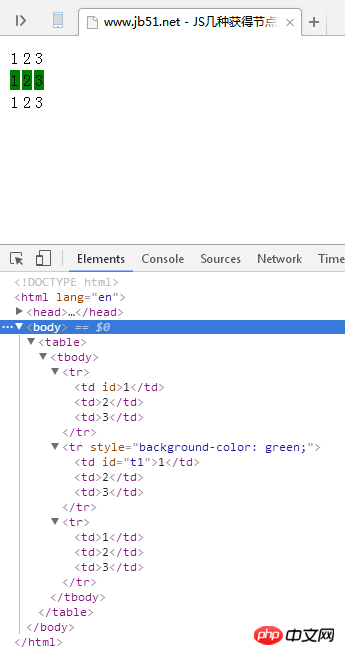
</html>操作効果:
 上記は皆さんのためにまとめたものです。将来的に皆さんのお役に立てれば幸いです。
上記は皆さんのためにまとめたものです。将来的に皆さんのお役に立てれば幸いです。
関連記事:
Vueでコンパイル操作メソッドを使用する方法要素uiのダイアログボックスel-dialogクローズイベントについて(詳細チュートリアル)ダイアログポップアップボックスの実装方法Vueで以上がJSを使用してノード要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

