ホームページ >バックエンド開発 >PHPチュートリアル >Web登録ページの動的マッチング検証 ユーザー検証 PHP実装(フルバージョン) 2
Web登録ページの動的マッチング検証 ユーザー検証 PHP実装(フルバージョン) 2
- 不言オリジナル
- 2018-06-06 10:38:191287ブラウズ
この記事では、Web 登録ページの動的マッチング検証のユーザー検証 PHP 実装 (完全版) を主に紹介します。これには、特定の参照値があり、必要な友達はそれを参照できるようになりました。
概要:
Web 登録ページ、動的一致検証、ユーザー検証、PHP 実装 1 について何か理解できましたか? 詳細については、QQ: 363491343 に追加してください。
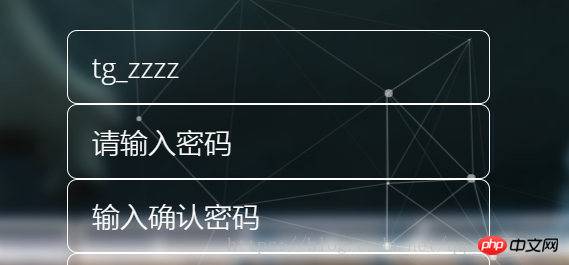
この記事は、Web 登録ページの動的一致検証のためのユーザー検証の PHP 実装とは密接に関連していません。この記事を直接読むこともできます。 テキスト:1.最初のフォームを作成し、各入力ボックスを用意します:
コード: (スタイルなど無関係な内容は省略しています)<form action="register.php" method="post" class="subscribe-form"> <p class="row form-section"> <p class="col-md-7 col-sm-7 col-xs-7"> <input name="username" type="text" class="form-control" id="contact_username" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="用户名" required/> <span id="txtHint_name"></span> <input name="password" type="password" class="form-control" id="contact_password" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="请输入密码" required/> <span id="txtHint_pass"></span> <input name="password_" type="password" class="form-control" id="contact_password_" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="输入确认密码" required/> <span id="txtHint_pass_"></span> <input name="phone" type="text" class="form-control" id="contact_phone" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="请输入手机号码" required/> <span id="txtHint_phone"></span> <input name="email" type="text" class="form-control" id="contact_email" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="填入邮箱" required/> <span id="txtHint_email"></span> </p> </p> <p class="col-md-5 col-sm-5 col-xs-5"> <button type="submit" class="tm-btn-subscribe" name="register">注册</button> </p></form>コード説明:
<span id="txtHint_name"></span>は、検証プロンプト情報を表示するために使用されます。loadXMLDoc(this.value,this.id) の 2 つのパラメーターは、 入力ボックスの内容と入力ボックスの ID 名です。 upperCass() メソッドが使用されます:
当焦点离开输入框,隐藏提示信息
//当焦点离开输入框,隐藏提示信息function upperCase(){
//event.target.id 获取id 名称
if(event.target.id=="contact_username") {
//responseText 获得字符串形式的响应数据。
document.getElementById("txtHint_name").innerHTML="";
} else if(event.target.id=="contact_password") {
document.getElementById("txtHint_pass").innerHTML=""; }
else if(event.target.id=="contact_password_") {
document.getElementById("txtHint_pass_").innerHTML=""; }
else if(event.target.id=="contact_phone") {
document.getElementById("txtHint_phone").innerHTML=""; }
else if(event.target.id=="contact_email") {
document.getElementById("txtHint_email").innerHTML=""; }
} レンダリングは次のとおりです: (検証プロンプト情報)


2.js 実装
(これは管理を容易にするための別の js ファイルです)function loadXMLDoc(str,id)
{ if (str.length==0)
{
document.getElementById("txtHint_name").innerHTML="";
document.getElementById("txtHint_pass").innerHTML="";
document.getElementById("txtHint_pass_").innerHTML="";
document.getElementById("txtHint_phone").innerHTML="";
document.getElementById("txtHint_email").innerHTML="";
return;
}
var xmlhttp;
//检查浏览器是否支持 XMLHttpRequest 对象
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{ if (xmlhttp.readyState==4 && xmlhttp.status==200)
{ if(id=="contact_username") {
//responseText 获得字符串形式的响应数据。
document.getElementById("txtHint_name").innerHTML=xmlhttp.responseText;
} else if(id=="contact_password") {
document.getElementById("txtHint_pass").innerHTML=xmlhttp.responseText;
} else if(id=="contact_password_") {
document.getElementById("txtHint_pass_").innerHTML=xmlhttp.responseText;
} else if(id=="contact_phone") {
document.getElementById("txtHint_phone").innerHTML=xmlhttp.responseText;
} else if(id=="contact_email") {
document.getElementById("txtHint_email").innerHTML=xmlhttp.responseText;
}
}
}
xmlhttp.open("GET","../common/verify.php?v="+str+"&id="+id,true);
xmlhttp.send();} //当焦点离开输入框,隐藏提示信息
function upperCase(){
//event.target.id 获取id 名称
if(event.target.id=="contact_username") {
//responseText 获得字符串形式的响应数据。
document.getElementById("txtHint_name").innerHTML="";
} else if(event.target.id=="contact_password") {
document.getElementById("txtHint_pass").innerHTML="";
} else if(event.target.id=="contact_password_") {
document.getElementById("txtHint_pass_").innerHTML="";
} else if(event.target.id=="contact_phone") {
document.getElementById("txtHint_phone").innerHTML="";
} else if(event.target.id=="contact_email") {
document.getElementById("txtHint_email").innerHTML="";
}
}
コードの説明:
str は入力ボックスの内容、id は入力ボックスの ID 名、id はどの入力ボックスが処理されているかを決定するために使用されます。
if(id=="contact_username") { はユーザー名入力ボックスです。
パラメーターの受け渡しの説明:
xmlhttp.open("GET","../common/verify.php?v="+str+"&id="+id,true); ユーザー名と入力ボックス ID を str、id を通じてサーバーに渡し、検証に php コードを使用します。
3.php コード:
(ユーザーアカウントとパスワードの検証)<?php
//注册验证----------
$v = trim($_GET['v']); //获取用户输入的信息
$id = trim($_GET['id']); //获取id 用来判断是什么验证$hint = "";
//用作返回输出//判断是账号还是密码,或者其他匹配
if($id=="contact_username") { //账号验证
//判断输入的账账号长度是否大于0
if (strlen($v) > 0) { //用户验证
//1.必须以字母开头
if (preg_match("/^[a-z]/", $v)) {
//2.至少5个字符最长不超过11个字符
if (strlen($v) < 5 || strlen($v) > 11) {
$hint = "至少5个字符,最长不超过11个字符!";
} else {
//3.模式匹配
if (preg_match("/^[a-z][\w]{2,10}$/", $v)) {
echo $v;
$hint = ""; //当满足时,让它输入空 因为前面不满足赋值了
//数据库建立连接
require "mysqli.php";
//数据库查询语句--查询输入的账号是否存在
$sql = "select `username` from `user` where `username`='$v'";
$result = mysqli_query($conn, $sql);
//当mysqli_num_rows($result)> 0 说明查到里数据
if (mysqli_num_rows($result) > 0) {
$hint = "该用户已存在!";
} else {
$hint = "该用户可用";
}
mysqli_close($conn); //关闭数据库连接
} else {
$hint = "用户名只能是数值,字母,下划线";
}
}
} else {
$hint = "必须以字母开头!";
}
}
} else if($id=="contact_password") { //密码验证
//判断输入的密码长度是否大于0
if (strlen($v) > 0) {
//1.必须以字母开头
if (preg_match("/^[a-z]/", $v)) {
//2.至少8个字符最长不超过16个字符
if (strlen($v) < 8 || strlen($v) > 11) {
$hint = "密码至少8个字符,最长不超过16个字符!";
} else {
//3.模式匹配
if (preg_match("/^[a-z][\w]{2,16}$/", $v)) {
$hint = "密码可用";
} else {
$hint = "密码只能是数值,字母,下划线";
}
}
} else {
$hint = "必须以字母开头!";
}
}パスワード検証の確認:
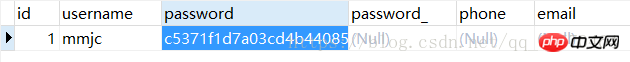
} else if($id=="contact_password_") { //确认密码 //因为是确认密码,只需要判断和上一次密码是否相同 ご覧のとおり、最後のパスワードと同じかどうかを判断するだけでよいので、一時変数を保存するデータを作成する必要があります。 ただし、この PHP ファイルは常に更新されるため、データベースを使用して一時データを保存するレコードを作成します。次のように:

$sql = "update `user` set `password`='$pass' where `id`=1 ";つまり、新しいパスワードは次のようになります。検証済み:
if($id=="contact_password") { //密码验证
//判断输入的密码长度是否大于0
if (strlen($v) > 0) {
//1.必须以字母开头
if (preg_match("/^[a-z]/", $v)) {
//2.至少8个字符最长不超过16个字符
if (strlen($v) < 8 || strlen($v) > 16) {
$hint = "密码至少8个字符,最长不超过16个字符!";
} else {
//3.模式匹配
if (preg_match("/^[a-z][\w]{2,16}$/", $v)) {
//当密码可用时,我们对密码进行2次md5加密
$pass = md5(md5($v));
// 存到数据库
require "mysqli.php";
//因为数据库里面存在了,所以只需要更新就可以
//$sql = "insert into user(`password`,`id`,`username`) value ('$v',1,'mmjc')";
$sql = "update `user` set `password`='$pass' where `id`=1 ";
if(mysqli_query($conn, $sql)){
$hint = "密码可用";
}
mysqli_close($conn);
} else {
$hint = "密码只能是数值,字母,下划线";
}
}
} else {
$hint = "必须以字母开头!";
}
}
} コード説明: 主にデータベース更新ステートメントを通じて、データのリアルタイム更新を実装し、動的検証を実現します。
$sql = "update `user` set `password`='$pass' where `id`=1 ";次に、パスワードの検証を確認します! phpコード:
if($id=="contact_password_") { //确认密码
//当密码可用时,我们对密码进行2次md5加密
$pass = md5(md5($v)); // 查询第一输入密码存入的密码
require "mysqli.php"; //数据库查询语句--查询密码和第一次密码是否相同
$sql = "select `password` from `user` where id=1";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) { // 输出数据
$row = mysqli_fetch_assoc($result);
//判断两次密码是否相同
if( $pass==$row["password"]){
$hint = "两次密码相同可用";
}else{
$hint = "请与前一次密码保持一致!";
}
}
mysqli_close($conn);}コードの説明: パスワードは2回確認されるため、データベース内の一時レコードを直接取得し、ユーザー入力と比較します(データベースクエリステートメント)。 ユーザーのパスワード認証が完了したら、携帯電話番号と電子メールの認証を実行します: 携帯電話番号の認証:
if($id=="contact_phone") {
//1.手机号码必须以1开头
if (preg_match("/^[1]/", $v)) {
if(strlen($v) != 11){
$hint = "手机号码为11位";
}else if(preg_match("/^[1][0-9]{10}$/",$v)){
require "mysqli.php";
//查询数据库里面是否存在已有的手机号码
$sql = "select `phone` from `user` where `phone`='$v' ";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
$row = mysqli_fetch_assoc($result);
//判段用户输入的密码是否和数据库里面的相同
if ($v == $row["phone"]) {
$hint = "该手机已被注册!";
} else {
$hint = "手机号码可用";
} }
mysqli_close($conn);
}else{
$hint = "手机号码必须是数字!";
}
} else {
$hint = "手机号码必须以1开头!";
}
}限定的な認証:
if($id=="contact_email") {
$email_pattern = "/^[\w]+(\.[\w]+)*@[a-z0-9]+(\.[a-z0-9]+)+$/";
if(preg_match($email_pattern,$v)){
$hint = "合法邮箱、可用";
}else {
$hint = "你输入的邮箱不合法";
}関連する推奨事項:
Web登録ページの動的マッチング認証ユーザー認証PHPの実装
以上がWeb登録ページの動的マッチング検証 ユーザー検証 PHP実装(フルバージョン) 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

