ホームページ >ウェブフロントエンド >jsチュートリアル >Vue の基本を使用して追加、削除、変更、クエリを作成する
Vue の基本を使用して追加、削除、変更、クエリを作成する
- 亚连オリジナル
- 2018-06-06 10:12:166878ブラウズ
この記事ではvueの基本から簡単な追加、削除、変更、検索を作成するサンプルコードを中心に紹介していますので、必要な方は参考にしてください
1. vue-cliをインストールする cnpm install vue-cli - g - - グローバル インストールを実行しますvue-cli cnpm install vue-cli -g --执行全局安装
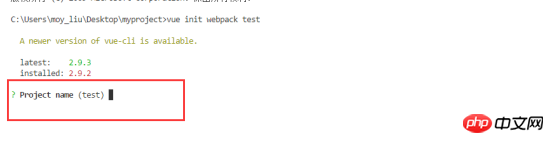
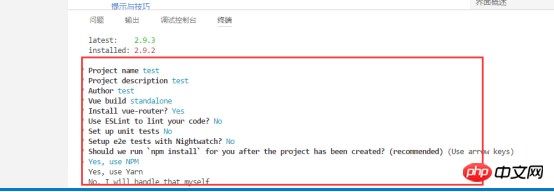
2、创建一个webpack的基础项目;命令:vue init webpack myproject
vue init webpack myproject;

Build.js // 本番環境のビルド コード check-versions.js // node&npm とその他のバージョンを確認します utils.js // ビルド構成ユーティリティ vue-loader.conf .js // vue ローダー webpack.base.conf.js // Webpack基本環境設定 Webpack.dev.conf.js // Webpack開発環境設定 webpack.prod.conf.js // Webpack本番環境configuration config——vue project Configuration dev.env.js // 開発環境変数(言葉の意味を参照) index.js // プロジェクトの一部の設定変数 prod.env.js / /本番環境変数 node_modules——[依存関係パッケージ] src——[プロジェクトコアファイル] App.vue——ルートコンポーネント Main.js——エントリファイル Router——ルーティング設定 static//一部の画像、json データなどの静的ファイル Wait Editorconfig//コード形式を定義する gitignore//git Upload で無視する必要があるファイル形式 index.html//Homepage package.json //プロジェクトの基本情報 README.md//プロジェクトの説明 3. element-ui コマンドをインストールします: npm i element-ui -S Main.js を設定する必要があります
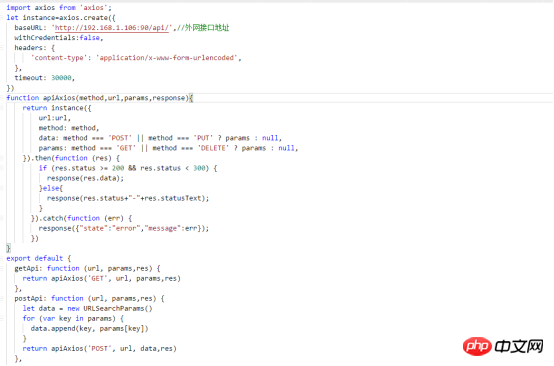
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);4. axios コマンドをインストールします: npm i axios -S axios アクセスを設定するための新しい api.js ファイルを作成します インターフェイスは次のように設定されています

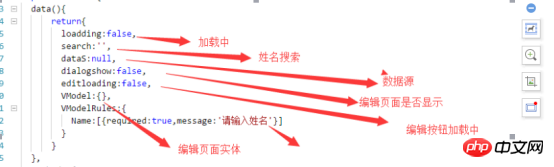
import Api from './api'; Vue.prototype.$api=Api;5 に新しいページ Test/List.vue を作成します。追加、削除、変更、確認操作を実行します フォルダー Test を作成し、新しいファイル List.vue を作成し、ルーターで設定します:
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
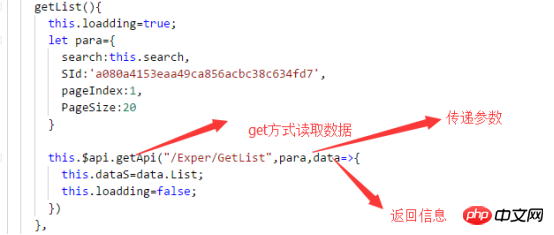
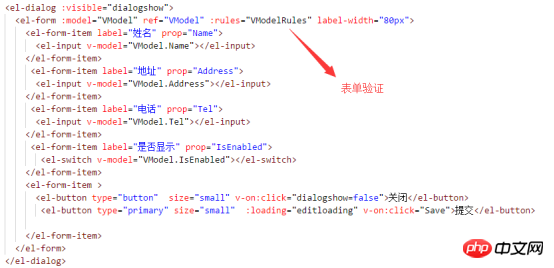
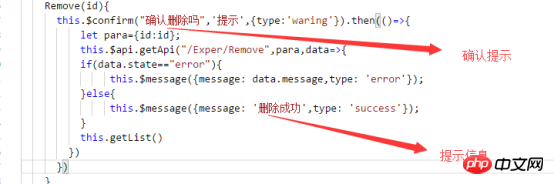
}7 アクセスを開始します: npm run dev、アドレス #/List にアクセスします検索条件を追加






以上が私があなたのためにまとめたものです。将来的に役立つでしょう。
関連記事:
Vue 2.5.2でaxios + Expressを使用した404ローカルリクエストの解決策
以上がVue の基本を使用して追加、削除、変更、クエリを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

