ホームページ >ウェブフロントエンド >jsチュートリアル >vue で webpack パッケージ化の最適化を実装する方法
vue で webpack パッケージ化の最適化を実装する方法
- 亚连オリジナル
- 2018-06-05 16:23:083124ブラウズ
Webpack は React プロジェクトの標準パッケージ化ツールであり、NPM と組み合わせて使用すると非常に便利です。この記事では主に Webpack のパッケージ化の最適化 (VUE プロジェクト) を紹介します。必要な友人は参考にしてください。春節が近づくと、会社の多くの同僚が新年を祝うために早く帰宅します。それに応じて残りのスタッフがバグを修正します。バグ修正が完了したら、運用とメンテナンスのために再パッケージ化し、テスト仲間にテストを提供するためにテスト サーバーに配置する必要があります。ただし、プロジェクト自体が比較的大きいため、パッケージ化に時間がかかりすぎます。長い(25分以上:すすり泣き:)ので、パッケージの最適化というアイデアを思いつきました(実際には、そのアイデアはずっと前からあったのですが、仕事のスケジュールが比較的いっぱいなので、この作業はまだ完了していません)今回は時間があったので、この問題を再検討してみました。
Webpack は React プロジェクトの標準パッケージ化ツールであり、管理モジュールを NPM と組み合わせて使用すると非常に便利です。
webapck はすべての静的リソースをモジュールと見なし、webpack を使用してこれらのモジュールをバンドルに結合することで、すべての静的リソースをロードするためにページに Bundle.js を導入します。
早速、本文から始めましょう
まず、プロジェクトのディレクトリ構造を示します:
 これは通常のプロジェクト構造です:
これは通常のプロジェクト構造です:
- ビルドについて。フォルダーにはパッケージ化と構成に関するいくつかの情報が含まれています
- config フォルダーはプロジェクトの基本構成です
- dist はパッケージ化されたファイルです
- node_modules はプロジェクトの依存関係パッケージです
- srcフォルダーにはプロジェクトのソースコードが含まれています
- 静的フォルダーには一部のプロジェクトで使用される静的リソースが含まれています
- index.htmlはプロジェクトのホームページです
- package.jsonファイルはプロジェクトの構成jsonです
最適化のアイデア その理由は単純に、プロジェクト全体が比較的大きく、依存関係が複雑であるためです。以前のコンポーネントの分割は十分に合理的ではありません。
これら 3 つの問題については、次の側面に対処できます:
- プロジェクトをルーチン化し、パッケージ化する必要がある部分のみをパッケージ化します (当社では複数のプロジェクトをマージします。その理由は、要件が類似しているためです)それらをまとめるのは簡単です -_-||| 開発プロセス中の多くの手間が省けますが、それでも返済する必要があります )
- ここで話していることは、たとえば、現在のプロジェクトには依存するパッケージだけでも 40 個以上あるということも重要な理由です。コンポーネント間に同じ参照を持つ依存関係が存在します。解決策は、プロジェクト内で再利用された依存関係を抽出し、それらを個別にパッケージ化することです。
- コンポーネントを作成するプロセスでは、このコンポーネントの使用方向と実装機能を考慮する必要があり、これらを混同することはできません。
実際の操作 全体的なアイデアを理解したら、Webpack ドキュメントにアクセスして作業を開始できます。このプラグインが重要です。以下は私の webpack.dll.config のコードです:
var path = require("path");
var webpack = require("webpack");
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
// 你想要打包的模块的数组
entry: {
vendor: ['vue', 'lodash', 'vuex', 'axios', 'vue-router', 'iview', 'element-ui',
'echarts','xlsx','jquery','vue-fullcalendar','vue-cookie','handsontable']
},
output: {
path: path.join(__dirname, '../dist/vendor-dll-js'), // 打包后文件输出的位置
filename: '[name].dll.js',
library: '[name]_library'
// vendor.dll.js中暴露出的全局变量名。
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_library',
context: __dirname
}),
// 压缩打包的文件,与该文章主线无关
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
}; プロジェクト内の再利用可能なパッケージを抽出し、それらをベンダー配列に配置し、パッケージ化された出力のファイル パスを定義する必要があります。最後に、使用する DllPlugin プラグインを定義します。UglifyJsPlugin は、js を圧縮するためのプラグインです。Dllplugin 内のパスは、vendor-manifest.json は、関連付けられた ID に使用され、パッケージ化するときに使用されないため、静的に配置して <code> webpack -p --progress --config build を実行する必要はありません。 /webpack.dll.conf.js
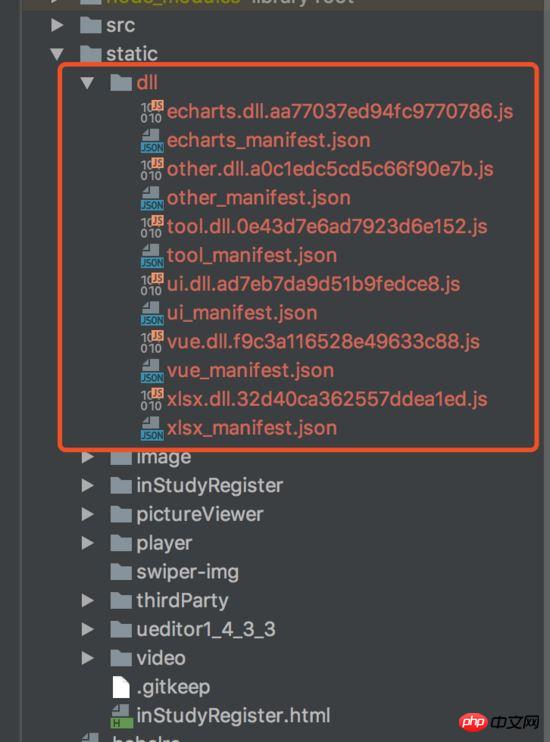
成功すると、static.js の下に dll.vendor があり、ルートディレクトリに vendor.manifest.json が存在します。それぞれを開きます。依存ライブラリのソース コードと一致する ID が表示されます
この時点で、依存ライブラリの抽出は完了です。次の問題は、それを参照する方法です。開発とビルドで実行しますか? vendor-manifest.json,这是用来做关联id的,打包的时候不会打包进去,所以不用放到static里 然后运行一下 webpack -p --progress --config build/webpack.dll.conf.js
成功以后,static下会有dll.vendor.js,根目录下会有vendor.manifest.json 各自打开看一下,就会看到依赖库的源码和匹配id
ok,到这里,抽离依赖库的事情就完成了,那么接下来问题就是怎么引用呢,怎么在dev和build跑呢?
这里补了一点dll和commonsChunk概念上的区别,commonsChunk之所以慢和大,是因为每次run的时候,都会去做一次打包,而实际上我们不会一直去更新我们引用的依赖库,所以dll的做法就等于是,事先先打包好依赖库,然后只对每次都修改的js做打包。
继续上面的步骤,我们需要根据生成的json文件去修改webpack.base.config文件:
const manifest = require('../vendor-manifest.json')
......
plugins: [
new webpack.DllReferencePlugin({
manifest
})
]然后打开index.html,在底部加上 e0ecbfc0a2a6eeff035ef51c8b61dc6b2cacc6d41bbb37262a98f745aa00fbf0 ;
执行一下 npm run build
commonsChunk の概念的な違いを少し説明します。commonsChunk が遅くて大きい理由は、実行するたびにパッケージ化されるためですが、実際にはすべてのパッケージ化が行われるわけではありません。参照する依存ライブラリを更新するため、dll のアプローチでは、依存ライブラリを事前にパッケージ化し、毎回変更される js のみをパッケージ化します。 上記の手順を続けて、生成された json ファイルに従って webpack.base.config ファイルを変更する必要があります: module.exports = {
entry: {
// 这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
ui: ['iview', 'element-ui'],
tool: ['lodash', 'jquery', 'axios', 'vue-fullcalendar'],
vue: ['vue', 'vuex', 'vue-router', 'vue-cookie'],
xlsx: ['xlsx'],
echarts: ['echarts'],
other: ['handsontable'],
},
outFile: '../static/dll'
};次に、index.html を開き、95e8fe7f03611602f0dc77bbc3c2e9d32cacc6d41bbb37262a98f745aa00fbf0 ;
npm run build を実行します。すべてが正常に動作する場合は、操作が正しいことを意味します。 🎜🎜🎜🎜アップグレード処理🎜🎜🎜至此优化的问题基本已经解决了,但是在处理过程中需要进行复制粘贴,还要对index.html文件进行操作,如果是对于项目不熟悉的人来进行开发项目的话,就会出现一些小的问题,所以我决定继续往下研究一下:
思路还是上面的思路,我们下面需要进行的操作呢就是对与之前的处理进行优化,通过配置文件,和命令去实现我们想要的效果
首先我们将上面 webpack.dll.config 文件里面的entry配置项拿出来,在config文件夹下新建一个dll.js
module.exports = {
entry: {
// 这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
ui: ['iview', 'element-ui'],
tool: ['lodash', 'jquery', 'axios', 'vue-fullcalendar'],
vue: ['vue', 'vuex', 'vue-router', 'vue-cookie'],
xlsx: ['xlsx'],
echarts: ['echarts'],
other: ['handsontable'],
},
outFile: '../static/dll'
};这里面其实就是我们一开始写的entry的配置项,根据这个js去打包的文件有一个顺序,就是我总结的这个:
这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
如果不按照这个顺序去写的话,会出现依赖错误的问题!!!
然后在output里面再进行一下配置:
output: {
path: path.join(__dirname, dllConfig.outFile), // 打包后文件输出的位置
filename: '[name].dll.[chunkhash].js',
library: '[name]_library'
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},这样在执行 webpack -p --progress --config build/webpack.dll.conf.js 指令的时候会生成如下:

是不是看到文件后面的hash就一脸懵逼,这怎么办,我们没有办法去进行复制粘贴了!!(我们的目的不就是不进行复制粘贴吗 正经脸-_-)
要实现命令操作之后不进行复制粘贴操作就需要使用webpack的HtmlWebpackPlugin插件
在plugins里面配置一下HtmlWebpackPlugin
new HtmlWebpackPlugin({
filename: path.join(__dirname, '../', config.dev.index),
template: 'index.ejs',
inject: false
}),然后在根目录添加一个index.ejs模版(ejsGitHub地址 ), index.ejs中代码如下:
<body>
<p id="app"></p>
<!-- dll files will be auto injected -->
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script type="text/javascript" src="/<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script>
<% } %>
<!-- built files will be auto injected -->
</body>最后需要在config文件夹下的index.js进行一下修改: 在dev中添加: index: 'index.html',
项目在执行dev指令或者build指令之前需要先执行: webpack -p --progress --config build/webpack.dll.conf.js 在dll指令结束后 执行其他操作就可以完美的玩耍了:blush:
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过在Vue中使用vue2-highcharts如何实现曲线数据展示的方法?
通过在Vue中使用vue2-highcharts实现top功能(详细教程)
以上がvue で webpack パッケージ化の最適化を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

