ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat ミニプログラムに円形のプログレスバーを実装する方法
WeChat ミニプログラムに円形のプログレスバーを実装する方法
- 亚连オリジナル
- 2018-06-05 15:52:172195ブラウズ
この記事は主にWeChatアプレットの円形プログレスバーの実装アイデアを紹介します。これは非常に優れており、必要な友人は参考にすることができます
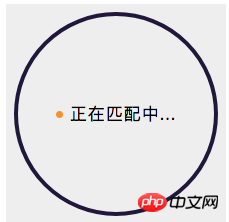
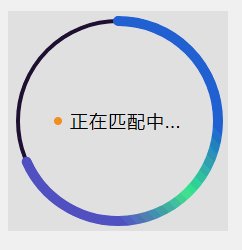
循環カウントダウンの使用。アプレット内で、レンダリング:
 Idea
Idea
2 つのキャンバスを使用します。1 つは背景リング、もう 1 つはカラー リングです。
setInterval を使用して、色付きの円を段階的に描画します。
- 解決策
最初のステップは構造を記述することです
ボックスは2つのキャンバスとテキストボックスをラップしますボックスは親としての相対位置、フレックスレイアウト、およびセンタリングを使用します。
1 つのキャンバス、背景として絶対位置を使用する、canvas-id="canvasProgressbg" 進行状況バーとして相対位置を使用する、別のキャンバス、canvas-id="canvasProgress >" コードは次のとおりです: // wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 这里的宽高是必须大于等于canvas圆环的直径 否则绘制到盒子外面就看不见了
// 一开始设置 width:440rpx; height:440rpx; 发现 在360X640分辨率的设备,下绘制的圆环跑盒子外去了
// 小程序使用rpx单位适配 ,但是canvas绘制的是px单位的。所以只能用px单位绘制的圆环在盒子内显示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}canvas-id="canvasProgressbg"
另一个canvas,使用相对定位作为进度条,canvas-id="canvasProgress
データバインディングの第2ステップ
wxmlから、データprogress_txtを使用していることがわかります。そのため、jsでデータを次のように設定します:
data: {
progress_txt: '正在匹配中...',
},
3番目のステップキャンバス描画
黒板をノックして重要な点をマークします
1.まず背景を描画します関数drawProgressbgをjsでカプセル化して円を描画し、キャンバスに円を描画します
onReady;でこの関数を実行してください。
- アプレットのキャンバスコンポーネントはH5キャンバスとは少し異なります。コードは次のとおりです
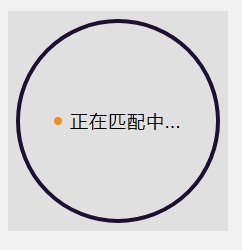
drawProgressbg: function(){ // 使用 wx.createContext 获取绘图上下文 context var ctx = wx.createCanvasContext('canvasProgressbg') ctx.setLineWidth(4);// 设置圆环的宽度 ctx.setStrokeStyle('#20183b'); // 设置圆环的颜色 ctx.setLineCap('round') // 设置圆环端点的形状 ctx.beginPath();//开始一个新的路径 ctx.arc(110, 110, 100, 0, 2 * Math.PI, false); //设置一个原点(100,100),半径为90的圆的路径到当前路径 ctx.stroke();//对当前路径进行描边 ctx.draw(); }, onReady: function () { this.drawProgressbg(); },次のように効果を見てください。

は、onReadyでこの関数を実行します。
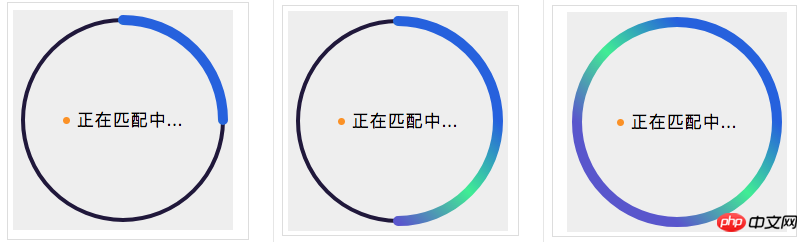
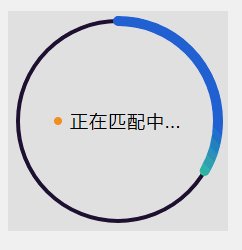
drawCircle: function (step){ var context = wx.createCanvasContext('canvasProgress'); // 设置渐变 var gradient = context.createLinearGradient(200, 100, 100, 200); gradient.addColorStop("0", "#2661DD"); gradient.addColorStop("0.5", "#40ED94"); gradient.addColorStop("1.0", "#5956CC"); context.setLineWidth(10); context.setStrokeStyle(gradient); context.setLineCap('round') context.beginPath(); // 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定 context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false); context.stroke(); context.draw() }, onReady: function () { this.drawProgressbg(); this.drawCircle(2) },this.drawCircle(0.5) 効果は次のとおりです。 this.drawCircle(1) 効果は次のとおりです: this.drawCircle(2) 効果は次のとおりです:
- 3. タイマーを設定します
 js でタイマー関数 countInterval をカプセル化します。
js でタイマー関数 countInterval をカプセル化します。
onReady 関数でこれを実行します。data: {
progress_txt: '正在匹配中...',
count:0, // 设置 计数器 初始为0
countTimer: null // 设置 定时器 初始为null
},
countInterval: function () {
// 设置倒计时 定时器 每100毫秒执行一次,计数器count+1 ,耗时6秒绘一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 绘制彩色圆环进度条
注意此处 传参 step 取值范围是0到2,
所以 计数器 最大值 60 对应 2 做处理,计数器count=60的时候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
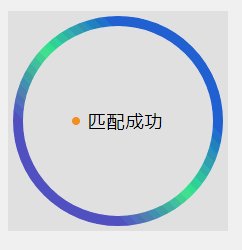
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
},最終的な効果
vue.js で div スクロール バーを使用して非表示にするが、スクロール効果を持たせるにはどうすればよいですか? 
以上がWeChat ミニプログラムに円形のプログレスバーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

