ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してページ上に 9 正方形のグリッド レイアウトを実装する簡単なデモンストレーション
CSS を使用してページ上に 9 正方形のグリッド レイアウトを実装する簡単なデモンストレーション
- 不言オリジナル
- 2018-06-05 15:50:114199ブラウズ
9 正方形グリッド レイアウトは、Web アプリを作成するときによく使用されます。ここでは、9 正方形グリッド レイアウトをページに実装するための CSS の簡単なデモとして、大まかな構造の例を使用します。 IE6 での互換性の問題
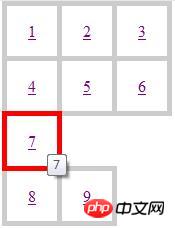
1. レンダリング: 
3. レイアウト 2 (ブラウザ間での良好な互換性)
CSS コードコンテンツをクリップボードにコピーします
りー IE6 では互換性に問題があり、レンダリングは次のようになります: 
3. レイアウト 2 (ブラウザ間で良好な互換性)
CSS コード 内容をクリップボードにコピーします
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
.grid_wrapper{
width: 170px;
height: 170px;
margin-left: auto;
margin-right: auto;
}
.grid{
margin-left: 5px;
margin-top: 5px;
}
.grid:after{
content: ".";
display: block;
line-height: 0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.grid a,.grid a:visited{
float: left;
display: inline;
border: 5px solid #ccc;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.grid a:hover{
border-color: #f00;
z-index: 2;
}
</style>
</head>
<body>
<p class="grid_wrapper">
<p class="grid">
<a href="#" title="1">1</a>
<a href="#" title="2">2</a>
<a href="#" title="3">3</a>
<a href="#" title="4">4</a>
<a href="#" title="5">5</a>
<a href="#" title="6">6</a>
<a href="#" title="7">7</a>
<a href="#" title="8">8</a>
<a href="#" title="9">9</a>
</p>
</p>
</body>
</html> 関連する推奨事項:
逆三角形マークのWEB標準メニューエフェクトコードを使用したCSS実装
以上がCSS を使用してページ上に 9 正方形のグリッド レイアウトを実装する簡単なデモンストレーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

