ホームページ >ウェブフロントエンド >jsチュートリアル >Webpackでiconfontフォントアイコンを使用する方法
Webpackでiconfontフォントアイコンを使用する方法
- 亚连オリジナル
- 2018-06-05 15:50:012461ブラウズ
以下に、webpack で iconfont フォント アイコンを使用する方法に関する記事を紹介します。これは参考になるものであり、皆さんのお役に立てれば幸いです。
webpack に入り、いくつかの画像、js ファイルなどをロードし始めましたが、エラーは報告されませんでした。今日たまたま iconfont フォントをダウンロードしたところ、エラーが発生しました。そこで、ここで webpack で iconfont を使用する方法を共有したいと思います。
1. cssでフォントファイルのパスを変更します
cssとフォントファイルを同じディレクトリに置きます

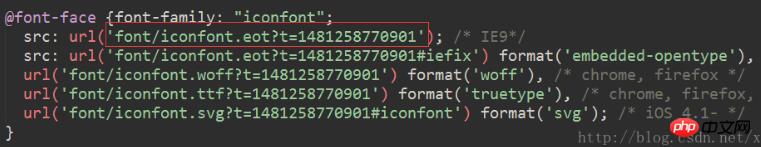
iconfont.cssファイルを開きます、元のフォントファイルの参照パスはcssメソッドを使用していますつまり、下の図に示す
兄弟ディレクトリ: ファイル名を直接使用します
上位ディレクトリ: ../

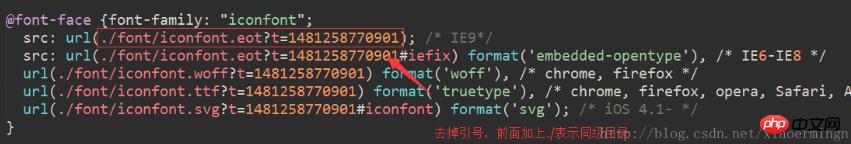
ただし、Webpack環境で使用しているため、変更する必要がありますwebpackリファレンスにルールを変更します
同階層ディレクトリ: ./
前のディレクトリ: ../

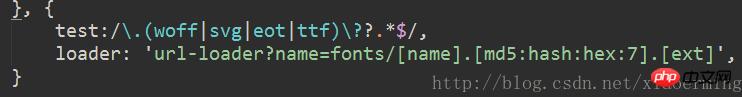
2. フォントファイルの読み込み方法を設定します。 woff
Webpackはローダーを設定し、特定の種類のファイルをロードする方法を宣言する必要があることは誰もが知っていますので、configでそれを宣言する必要があります
使用する前にurl-loaderとfile-loaderをインストールしてください
でフォントを設定してくださいWebpack 設定ファイルのローダー

ファイルは最終的に文字の形式で CSS ファイルに保存されます

上記は、すべての人にとって役立つことを願っています。未来。
関連記事:
JSでFileReaderを使って画像アップロード前にローカルプレビュー機能を実装する方法
VUE2.0+Element-UIの使い方+Echarts カプセル化されたコンポーネントを実装する
以上がWebpackでiconfontフォントアイコンを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

