ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML テーブルのセルの内容が超過した場合に省略記号効果を表示する
HTML テーブルのセルの内容が超過した場合に省略記号効果を表示する
- 不言オリジナル
- 2018-06-05 11:56:025261ブラウズ
以下は表のセル内容が制限を超えた場合の省略記号効果の表示に関する記事(実装コード)です。非常に良いものなので、参考として共有します。一緒に見ていきましょう
解説
フロントエンド開発では、セルの幅を制限し、コンテンツが制限を超えた場合に省略記号を表示する必要がある状況によく遭遇します。この効果を実現する方法について簡単に紹介します。
準備知識
1. テキストを折り返さないように制御する
white-space: nowrap;
2. 長さを超えると省略記号が表示されます
overflow:hidden;
text-overflow :ellipsis
3. テーブル レイアウト アルゴリズムを変更します
table-layout: 固定; table-layout のデフォルト値は、セルの内容によって設定されることを意味します。また、固定とは、列幅がテーブル幅と列幅によって設定されることを意味します。
つまり、テーブルの列幅を設定すると、実際にはセルの内容が多すぎると幅が引き伸ばされてしまいます。テーブルの列幅の表示方法をセルに定義された列幅によって決定する必要がある場合は、固定値を使用する必要があります。
注: 1. テーブルの幅を設定する必要があります。 2. 列の幅ではなくテーブルの幅のみを設定すると、列の幅は均等に分散されます。
コードのデモ
以下のコードに示すように、テーブルには名前、年齢、性別、住所の 4 つの列が配置されています。これらの列の長さは 10%、20%、30%、40% です。それぞれ。
XML/HTML コード内容をクリップボードにコピーします
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
</html>表示効果は次のとおりです:

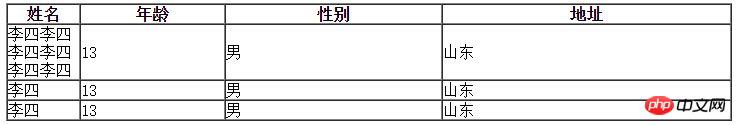
名前、年齢、性別、住所の列の長さが次のとおりであることが簡単にわかります。それぞれ 10%、20%、30%、40%。
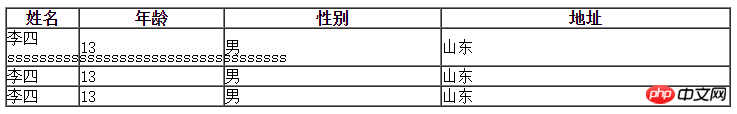
ファーストネームの内容を増やすと効果がたまりません(>﹏<)!

見るに耐えません(>﹏<)! !

コンテンツの 1 行の余分な部分を省略記号として表示するにはどうすればよいですか?セルの次の属性を設定するだけです:
XML/HTML コードコンテンツをクリップボードにコピーします
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
これ以上面倒な作業はせずに、コードに進みましょう。
XML/HTML コード内容をクリップボードにコピーします
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
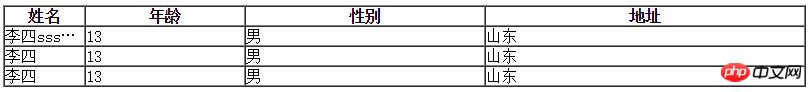
</html>変更後の効果は次のとおりです:

関連推奨事項:
以上がHTML テーブルのセルの内容が超過した場合に省略記号効果を表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

