ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム開発ルーティングの使用
WeChat ミニプログラム開発ルーティングの使用
- php中世界最好的语言オリジナル
- 2018-06-05 11:07:412104ブラウズ
通常、ルーティングは、パケットが送信元から宛先に送信されるときにエンドツーエンドのパスを決定するネットワーク全体のプロセスとして理解されます。
上記の定義を借用すると、routing に従って、ミニ プログラム ページのルーティングを理解できます。 rules (パス) あるページから別のページにジャンプするためのルール。
この記事を通じて、次のことを学ぶことができます:
どのような状況でページジャンプがトリガーされるか
ページをジャンプする方法
ページパラメータの受け渡し
ページスタック
》》》どのような状況でページジャンプがトリガーされるか
アプレットが開始され、最初のページが初期化されます
新しいページを開き、API wx.navigateToを呼び出すか、コンポーネント57a737e6177310cdb6fcd032ddad3df4を使用します。
-
ページのリダイレクト、API wx.redirectTo を呼び出すか、コンポーネント 57a737e6177310cdb6fcd032ddad3df4 を使用します
すべてのページは app.json に登録する必要があります。例: - ページにジャンプする方法
- wx.navigateTo インターフェースを使用してジャンプします。
元のページは保持されます
。
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件57a737e6177310cdb6fcd032ddad3df4跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
ホームページから 2 次ページへのジャンプなど、可逆操作の場合は、wx.navigateTo を使用します。2 次ページから戻る場合、ホームページを再レンダリングする必要はありません。
非可逆操作の場合は、wx.redirectTo を使用します。ユーザーが正常にログインすると、ログイン ページが閉じられ、ログイン インターフェイスに戻ることができなくなります。
一部の紹介ページやその他の一般的なページでは、wx.redirectTo または wx.navigatrBack
同様の 9 正方形のグリッドおよびリスト項目については、
wx.redirectTo は使用しないでください。ホームページ上では、これによりアプリケーションはホームページに戻れなくなります
要件を簡素化し、プロセスを合理化する; 2 つまたは 3 つのページでコア機能を完了することは、Zhang Xiaolong の「小さくても美しい」の追求の具現化です
ページスタック
ページ間の関係はスタック(先入れ後出し)の形式で維持されます
アプレットはページスタックを取得するgetCurrentPages()関数を提供します。最初の要素は次のとおりです。ホームページ、最後の要素は現在のページです。
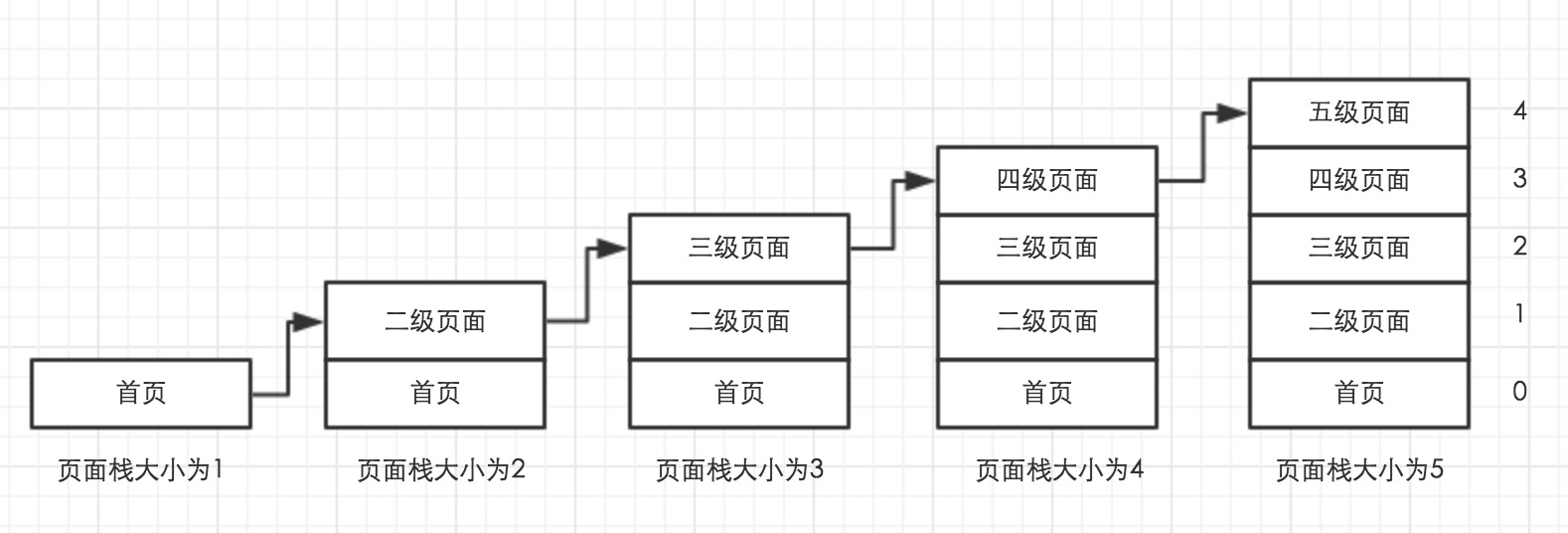
wx.navigateTo を使用して新しいページを開くたびに、ページスタックサイズが 5 になるまでページスタックサイズが 1 ずつ増加します

-
wx.navigateTo を使用してインターフェイスを繰り返し開きます
。
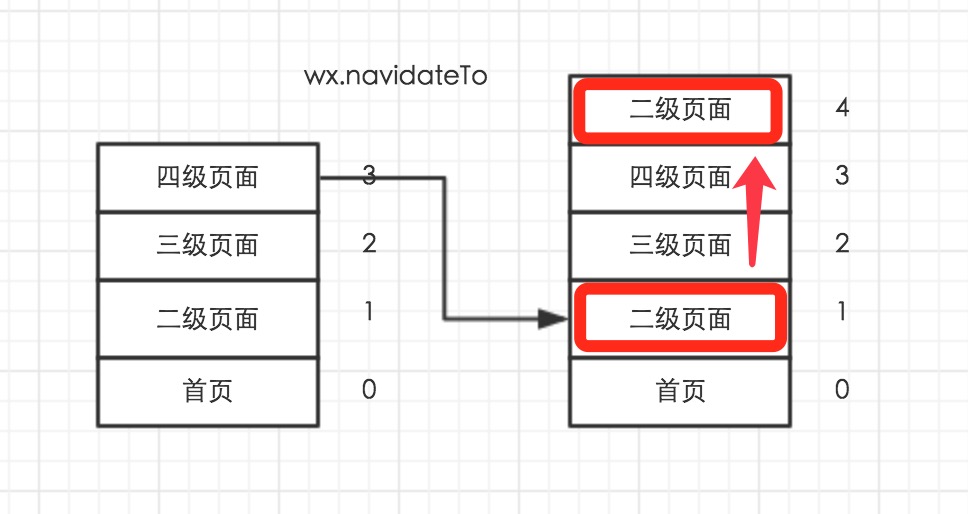
上の図では、wx.navigateToを使用して第4階層のページから第2階層のページにジャンプすると、このとき第2階層のページの初期状態と同じインターフェースが追加されます。ページスタックの最上位ですが、2 つのページ状態は独立しています。 ページスタックサイズが1増加しますページスタックサイズが5の場合、wx.navigateToは無効になります リダイレクトするには wx.redirectTo を使用します

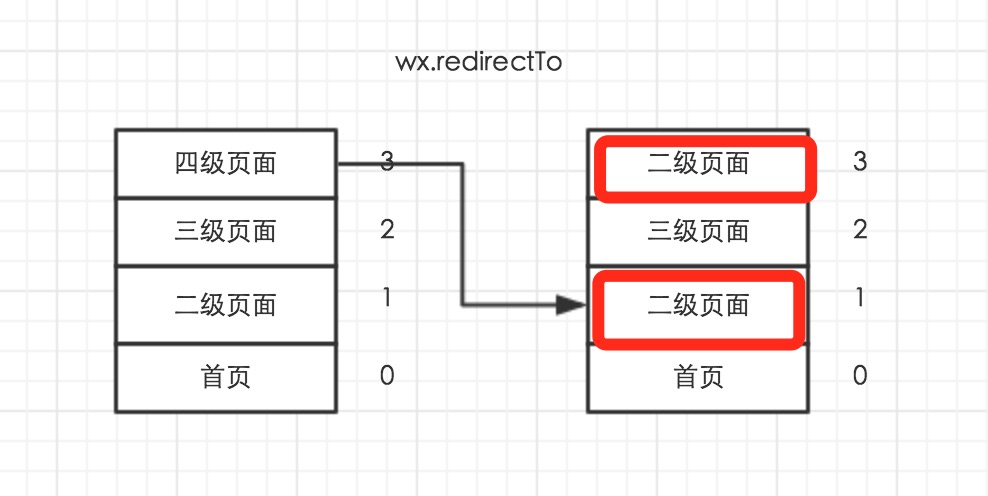
上の図では、wx.redirectTo を使用して第 4 レベルのページから第 2 レベルのページにリダイレクトすると、第 4 レベルのページは閉じられ、第 2 レベルのページは閉じられます。レベル ページは第 4 レベル ページを置き換えるために使用されますが、2 つのページの状態は独立しています。 現時点では、ページスタックのサイズは変更されていません。wx.navigateTo を使用する場合との違いに注意してください。戻るには wx.navigateBack を使用します

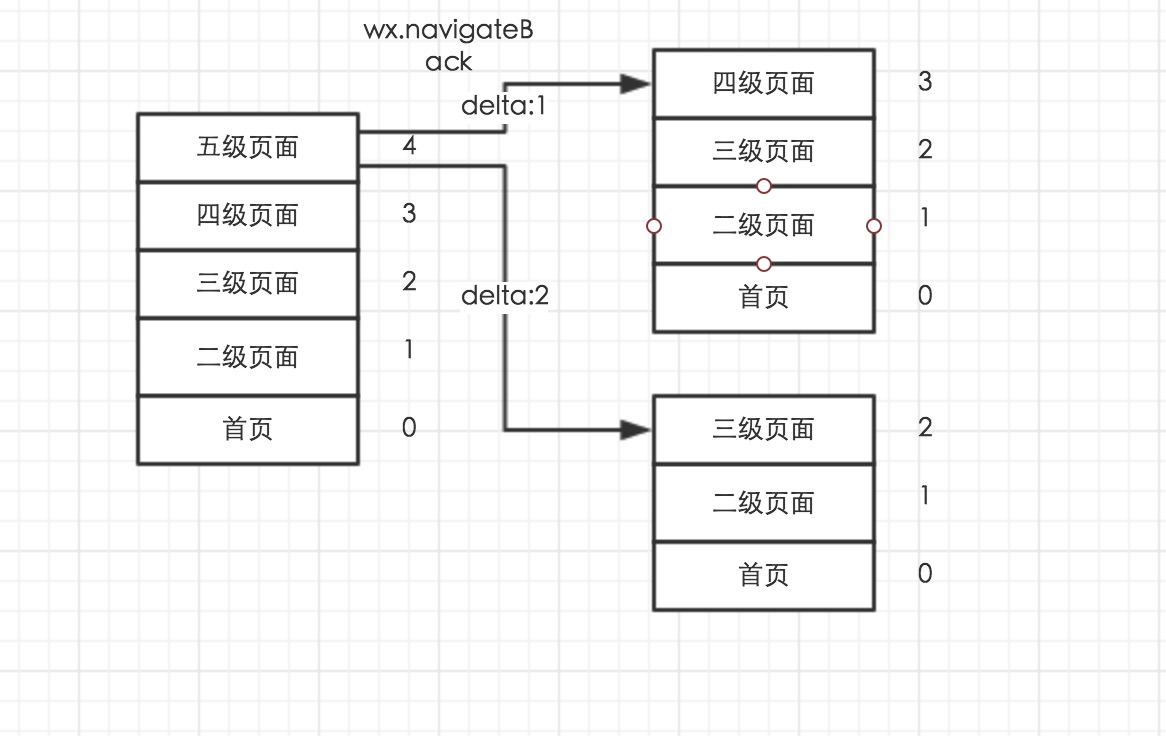
上の図では、現在のページが 5 レベルのページの場合、wx.navigateBack を使用します:
デルタが 1 の場合、5 を閉じます
デルタが 2 の場合、現在のページが 4 レベルのページである場合、ページスタックサイズは 1 つ減少します。現在のページは 5 番目のレベルのページと 4 番目のレベルのページを順番に閉じます。 3 番目のレベルのページになり、ページ スタック サイズが 2 減ります
など、スタックの一番下 (ホームページ) で終了するまで続きます。
wx.navigateTo、wx.redirectTo、および wx.navigateBack を使用した上記のページ スタック操作がページ スタックに与える影響は、必ずしも日常生活で使用されるわけではありませんが、その背後にある原則を理解することは依然として必要です。
ページ スタックを学習することで、少なくとも次のことを知ることができます:
アプレットの実行中に、初期化されたページの プロパティとメソッドを取得できます
現在のページ パスを動的に取得します
-
ページは自動的にジャンプします
getCurrentPages()を通じてページオブジェクトを取得し、現在のページ以外のJSでメソッドを実行できます
概要
wx.navigateToはページスタックサイズが5になるまでページスタックサイズを増やします
wx.redirectToはページスタックサイズを増やしません
wx.navigateBackはページスタックを減らしますサイズまで ページのスタック サイズは 1 です
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
WeChat アプレット開発に switchTab を使用する方法
以上がWeChat ミニプログラム開発ルーティングの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。