ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発用のプロジェクトを作成する方法
WeChat アプレット開発用のプロジェクトを作成する方法
- php中世界最好的语言オリジナル
- 2018-06-05 10:12:213106ブラウズ
今回は、WeChat ミニプログラム開発プロジェクトの作成方法と、WeChat ミニプログラム開発および作成プロジェクトの注意点について説明します。以下は実際のケースです。見てみましょう。
ミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。
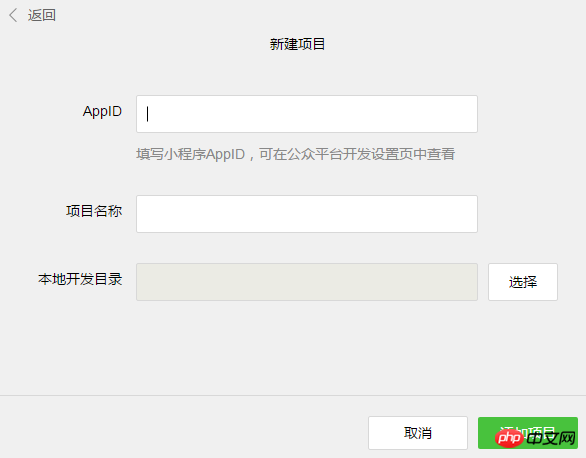
開発者ツールがインストールされたら、WeChatを開いてQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。

初心者が WeChat アプレットの基本的なコード構造を理解しやすくするために、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールは、クイック スタート プロジェクトを 1 つ作成します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
プロジェクトが正常に作成されたら、プロジェクトをクリックして入力し、完全な開発者ツール インターフェイスを表示します。左側のナビゲーションをクリックして、「編集」でコードを表示および編集し、「デバッグ」でテストします。 WeChat クライアント上のミニ プログラムの効果を携帯電話に送信して、「プロジェクト」で実際の効果をプレビューすることができます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がWeChat アプレット開発用のプロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

