ホームページ >ウェブフロントエンド >jsチュートリアル >element-ui の構築方法 (詳細なチュートリアル)
element-ui の構築方法 (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-05 09:40:4621473ブラウズ
以下に、Element-UI を構築するための Vue フロントエンド エンジニアリング操作の例を共有します。これは非常に参考になるものであり、皆さんの役に立つことを願っています。
1.npmイメージのインストール
(1)node.jsをダウンロード、node.jsの環境変数を設定
Node.jsでPATH環境変数が設定されているか確認し、Start=》をクリックRun=》 「cmd」と入力 => コマンド「path」を入力
Node.jsのバージョンを確認してください

コマンドウィンドウに「npm install -g cnpm –registry=https://registry.npm」と入力します。 taabao.org

2. グローバル vue-cli をインストールします
(1) npm install -g vue-cli を実行し、Enter キーを押して、コマンド ラインに vue と入力します。 vue 情報には、インストールが成功したことが表示されます
3. vue-cli をグローバルにインストールします
(1) npm install --global vue-cli
4. webpack テンプレートに基づいて新しいプロジェクトを作成します
(1) vue init webpack my -project (プロジェクト名)
(2) cd my-project
(3) npm install
(4) npm run dev

5. 必要な環境インストールする
(1) npm install sass -loader --save-dev
(2) npm install gulp-sass
(3) npm install --save axios
(4) npm install element-ui -S
(5) npm install vuex --save
6. インポートする必要があるパッケージ (element-ui)
(1) import ElementUI from 'element-ui'
(2) import 'element- ui/lib/theme-default/index.css'
(3 ) import Vue from 'vue'
(4) 使用: Vue.use(ElementUI)
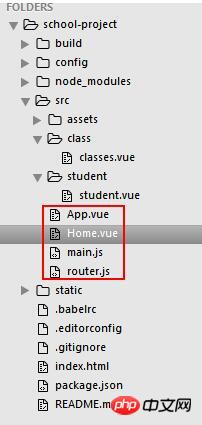
7. プロジェクトのコード構造
プロジェクトのソースコード: https://github.com/davis0511/school-ui
(1)

(2) Home.vue
<template>
<el-row class="container">
<el-col :span="24" class="header">
<el-col :span="20" class="logo">
<img src="./assets/logo4.png" /> <span>学校管理<i class="txt">系统</i></span>
</el-col>
<el-col :span="4" class="userinfo">
<el-dropdown trigger="click">
<span class="el-dropdown-link userinfo-inner"><img :src="this.sysUserAvatar" /> {{sysUserName}}</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>我的消息</el-dropdown-item>
<el-dropdown-item>设置</el-dropdown-item>
<el-dropdown-item pided @click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
<el-col :span="24" class="main">
<aside>
<el-menu :default-active="$route.path" class="el-menu-vertical-demo" @open="handleopen" @close="handleclose" @select="handleselect"
theme="dark" unique-opened router>
<template v-for="(item,index) in $router.options.routes" v-if="!item.hidden">
<el-submenu :index="index+''" v-if="!item.leaf">
<template slot="title"><i :class="item.iconCls"></i>{{item.name}}</template>
<el-menu-item v-for="child in item.children" :index="child.path" v-if="!child.hidden">{{child.name}}</el-menu-item>
</el-submenu>
<el-menu-item v-if="item.leaf&&item.children.length>0" :index="item.children[0].path"><i :class="item.iconCls"></i>{{item.children[0].name}}</el-menu-item>
</template>
</el-menu>
</aside>
<section class="content-container">
<p class="grid-content bg-purple-light">
<el-col :span="24" class="breadcrumb-container">
<strong class="title">{{$route.name}}</strong>
<el-breadcrumb separator="/" class="breadcrumb-inner">
<el-breadcrumb-item v-for="item in $route.matched">
{{ item.name }}
</el-breadcrumb-item>
</el-breadcrumb>
</el-col>
<el-col :span="24" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</p>
</section>
</el-col>
</el-row>
</template>
<script>
export default{
data() {
return {
sysUserName:''
}
},
methods:{
onSubmit() {
console.log('submit!');
},
handleopen() {
//console.log('handleopen');
},
handleclose() {
//console.log('handleclose');
},
handleselect: function (a, b) {
},
//退出登录
logout: function () {
var _this = this;
this.$confirm('确认退出吗?', '提示', {
//type: 'warning'
}).then(() => {
sessionStorage.removeItem('user');
_this.$router.push('/login');
}).catch(() => {
});
}
}
}
</script>
<style scoped lang="scss">
.container {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
.header {
height: 60px;
line-height: 60px;
background: #1F2D3D;
color: #c0ccda;
.userinfo {
text-align: right;
padding-right: 35px;
.userinfo-inner {
color: #c0ccda;
cursor: pointer;
img {
width: 40px;
height: 40px;
border-radius: 20px;
margin: 10px 0px 10px 10px;
float: right;
}
}
}
.logo {
font-size: 22px;
img {
width: 40px;
float: left;
margin: 10px 10px 10px 18px;
}
.txt {
color: #20a0ff
}
}
}
.main {
background: #324057;
position: absolute;
top: 60px;
bottom: 0px;
overflow: hidden;
aside {
width: 230px;
}
.content-container {
background: #f1f2f7;
position: absolute;
right: 0px;
top: 0px;
bottom: 0px;
left: 230px;
overflow-y: scroll;
padding: 20px;
.breadcrumb-container {
margin-bottom: 15px;
.title {
width: 200px;
float: left;
color: #475669;
}
.breadcrumb-inner {
float: right;
}
}
.content-wrapper {
background-color: #fff;
box-sizing: border-box;
}
}
}
}
</style>
(3) App.vue

(4) ) main.js
import Vue from 'vue'
import Router from 'vue-router'
import App from './App'
import routes from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Router)
Vue.use(ElementUI)
const router = new Router({
routes
});
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
(5 )router .js
import Home from './Home'
import classes from './class/classes'
import student from './student/student'
let router = [
{
path: '/',
name: '学校',
component: Home,
redirect: '/classes',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/classes', component: classes, name: '班级管理' },
{ path: '/student', component: student, name: '学生管理' }
]
}
];
export default router;
8. 完了後、npm run dev は次のようになります。 上記は私が皆さんのためにまとめたものであり、将来皆さんのお役に立てば幸いです。
関連記事:
elementUIを使用してVueでカスタムテーマメソッドを実装する方法
jqueryで動的に生成されたタグにイベントをバインドする(詳細なチュートリアル)
以上がelement-ui の構築方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

