ホームページ >バックエンド開発 >PHPチュートリアル >PHP データベースの追加、削除、変更、クエリ PHP と JavaScript の相互作用
PHP データベースの追加、削除、変更、クエリ PHP と JavaScript の相互作用
- 不言オリジナル
- 2018-06-04 17:32:251347ブラウズ
この記事では主に、PHP データベースの追加、削除、変更、クエリ、および PHP と JavaScript 間の相互作用について詳しく紹介します。興味のある方は参考にしてください。
言語を使用して操作します。最も重要なのはデータベースです。その言語でデータベースを操作する方法が分からない場合、それはまだその言語を学習していないということです。
PHPでデータベースを操作するのは難しくありません
同時に、phpの値をJavaScriptスクリプトで制御することもできます
一般的にphpの値はjavascriptに渡され、その逆は一般的には行われません
1. 基本的な目標
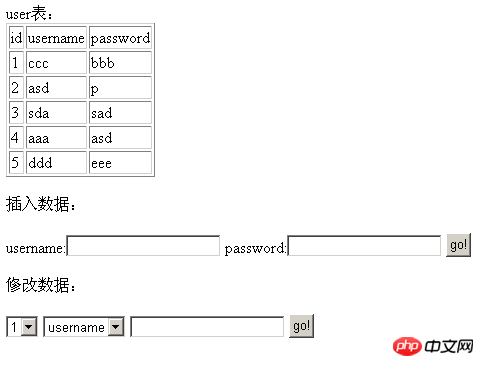
まず、mysql にユーザー情報テーブル user があり、その中のフィールドは、Web ページ dbselect.php を開きます。ユーザー テーブル全体:

次に、データ列を挿入し、データを入力すると、データを mysql のユーザー テーブルに挿入できます

データを変更する列で、最初のドロップ-down メニューは、データ内のデータ量と指定されるドロップダウン オプションの数の表に従って、JavaScript によって作成されます。

2 番目のドロップダウン メニューでは、ユーザーは変更する列を選択できます
3 番目の入力ボックスでは、ユーザーは変更する値を入力できます

データがなぜ2 番目の理由は、データの削除操作がデータの変更に似ているためです。通常、データは、このデータを非表示にするためのキー値を設定するだけであるためです。
プログラムの入り口は dbselect.php で、データベースを操作するプロセスは 2 つの新しいページで、1 つは dbinsert.php 、もう 1 つは dbupdate.php です。これらの 2 つのページがデータベースを操作した後、それらは JavaScript を通じてすぐに返されます。
 3. 制作プロセス
3. 制作プロセス
(1) dbselect.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbselect</title>
</head>
<body>
user表:
<table border="1">
<tr>
<td>id</td>
<td>username</td>
<td>password</td>
</tr>
<?php
//php连接数据库的指定动作,其中第一个root是数据库的用户名,第二个root是数据库的密码
//如果连接失败,马上通过die语句打断后面的所有程序,只输出“连接失败”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
//要操作test数据库
mysql_select_db("test",$con);
//total变量是用来记录user记录条数的
$total;
//要在test数据库中操作select count(*) as total from user语句并且把结果放到result变量里
$result=mysql_query("select count(*) as total from user");
//result变量是个数据,$total=$row["total"];把查询结果中的total列的值赋予给php中的total变量
//$row=mysql_fetch_array($result)能够把当前行的值赋予给row数组,并把游标下移一行,游标并不需要初始化,自动完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//输出整个表的过程与上面的过程类此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "<tr>";
echo "<td>${row["id"]}</td>";
echo "<td>${row["username"]}</td>";
echo "<td>${row["password"]}</td>";
echo "</tr>";
}
//查询完毕,记得人走带门
mysql_close($con);
?>
</table>
<br />
<!--以下是两个表单,不再赘述了-->
插入数据:
<form action="dbinsert.php" method="get">
username:<input type="text" name="username" />
password:<input type="text" name="password" />
<input type="submit" value="go!" />
</form>
修改数据:
<form action="dbupdate.php" method="get">
<select id="userid" name="userid"></select>
<script>
//这是php与javascript交互部分,把上面求出来的php的$total变量,赋予给javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i<total+1;i++){
//javascript增加节点过程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
</script>
<select name="rowname">
<option value="username">username</option>
<option value="password">password</option>
</select>
<input type="text" name="rowtext" />
<input type="submit" value="go!" />
</form>
</body>
</html>JavaScript が HTML ノードの詳細を制御しますさん、以前書いた記事「【JavaScript】Webページのノードの追加・削除・変更・確認」(クリックするとリンクが開きます)が参考になります
(2) dbinsert.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbinsert.php</title>
</head>
<body>
<?php
//首先从dbselect.php的表单中接受操作的数据
//dbselect.php故意用到get方法,只是想说明php中对get与post的处理同样可以通过$_REQUEST["变量名"]来实现
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
//操作数据库的指定动作同dbselect.php。
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
//控制数据库比dbselect.php更加简单,因为不用对数据库的查询结果进行处理
//只是要注意,这里连接字符串是用到.的,而不是jsp的+,asp的&,请注意!
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("添加成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>(3) ) dbupdate.php
とdbinsert.php ロジックは全く同じですが、mysql_queryのクエリ文がinsert into文からupdate文に変わっている点が異なります<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
$userid=$_REQUEST["userid"];
$rowname=$_REQUEST["rowname"];
$rowtext=$_REQUEST["rowtext"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
mysql_query("update user set ".$rowname."='".$rowtext."' where id=".$userid.";");
mysql_close($con);
?>
<script>
alert("修改成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>以上が制作プロセス全体です。
関連する推奨事項:
phpデータベースキャッシュ実装のアイデア
以上がPHP データベースの追加、削除、変更、クエリ PHP と JavaScript の相互作用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

