ホームページ >ウェブフロントエンド >jsチュートリアル >よく使用されるメッセージ ボックスを JS で実装するにはどうすればよいですか?
よく使用されるメッセージ ボックスを JS で実装するにはどうすればよいですか?
- 亚连オリジナル
- 2018-06-04 17:23:581430ブラウズ
よく使うJSのメッセージプロンプトボックスをまとめましたので、一緒に学びましょう。
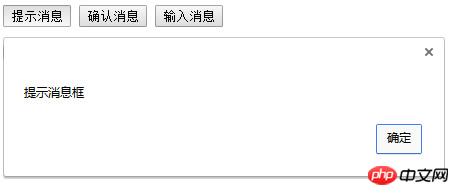
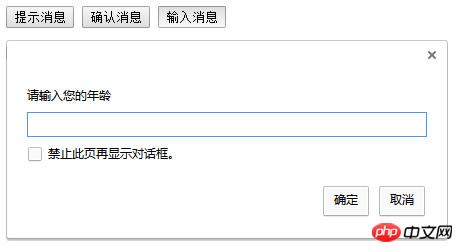
まず、ランニング効果を見てみましょう



すべてのコードを共有するために追加してください:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>上記は、私が皆さんのためにまとめたものです。未来のみんな。
関連記事:
ngrok+expressを使用してWeChatインターフェイスのデバッグ問題を解決する方法
要素UIで、次の検証をクリアする方法ダイアログが閉じられました
以上がよく使用されるメッセージ ボックスを JS で実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSの継承メソッドまとめ(ケース付き)次の記事:JSの継承メソッドまとめ(ケース付き)

