ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js 2.0 と Cordova 開発で WebApp 環境を構築する方法
Vue.js 2.0 と Cordova 開発で WebApp 環境を構築する方法
- 亚连オリジナル
- 2018-06-04 15:51:592193ブラウズ
以下に、Vue.js 2.0 と Cordova 開発のための WebApp 環境を構築する方法を共有します。これは、良い参考価値があるので、皆さんに役立つことを願っています。
HTML5 開発 APP 技術ドキュメント
1. 環境パラメータ
1. 技術言語: HTML、CSS、ES6、Node.js など 2. x、Cordova; 3. 開発システム: Mac、Windows など; 4. 環境構成: Node 6+ npm 3+ (Node.js の最新バージョンをダウンロードするのが最適です) 、SDK (Android Studio ソフトウェアを直接ダウンロードしてください。最新の正式バージョンには AndroidSDk が統合されています。デフォルトのパスにインストールすることをお勧めします)。2. システム環境変数の設定 (window7 を例にします)
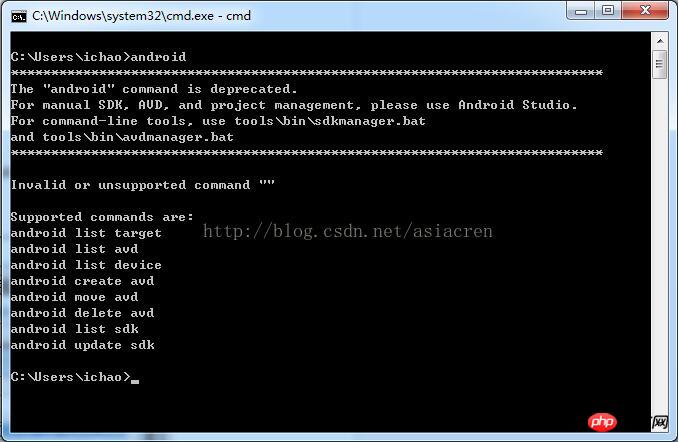
1. AndroidSDK の設定
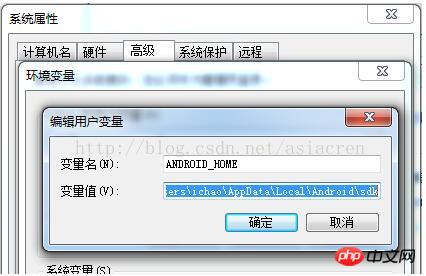
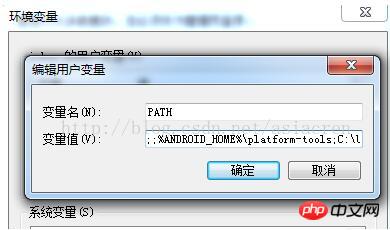
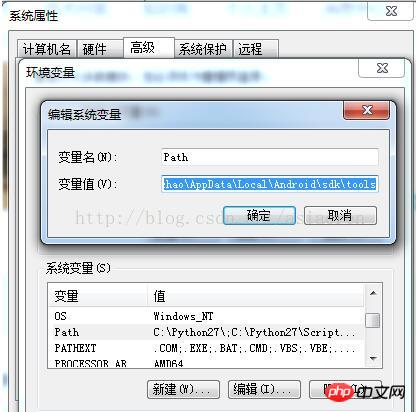
A) 以下に示すように、ユーザー変数の設定を追加します。 変数名: ANDROID_HOME : 主にインストール パスに基づき、デフォルト パスは、以下に示すように C:Users ユーザー名 AppDataLocalAndroidsdk



2. JDK設定
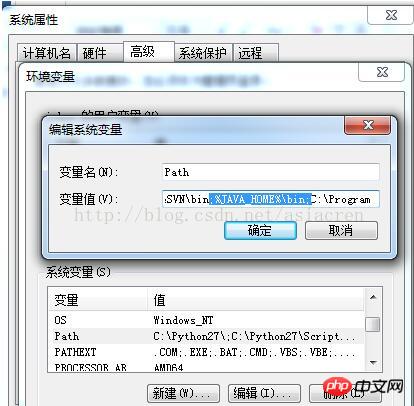
A) 以下の図に示すようにシステム変数を追加します変数名: JAVA_HOME変数値: インストールJDKディレクトリ

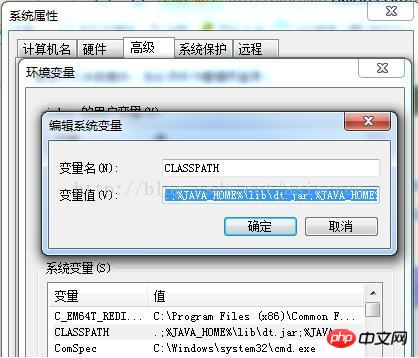
変数名: CLASSPATH


3. Cordova +VUE プロジェクト環境の構築
1. CordovaB) 共通コマンド:
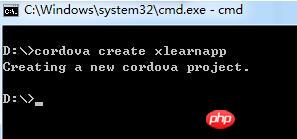
l プロジェクトの作成:cordova createプロジェクト名; 以下の図に示すように、正常に作成されました。
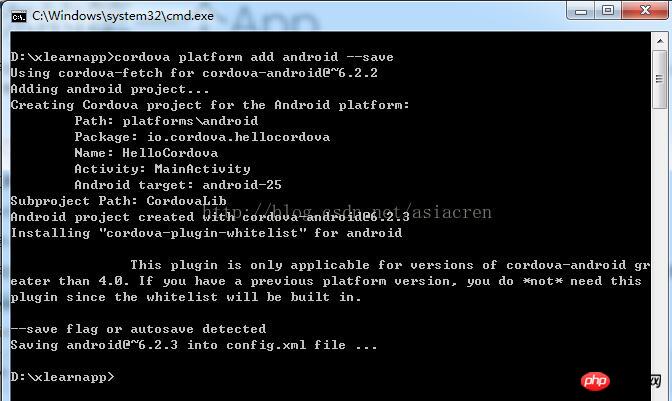
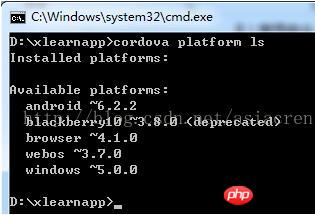
l プラットフォームの追加: まずcmdで作成したプロジェクトに入り、cordova platform add android –saveまたはcordovaplatform add ios –saveを実行すると、下図のように正常に作成されます。





2. VUE を統合します
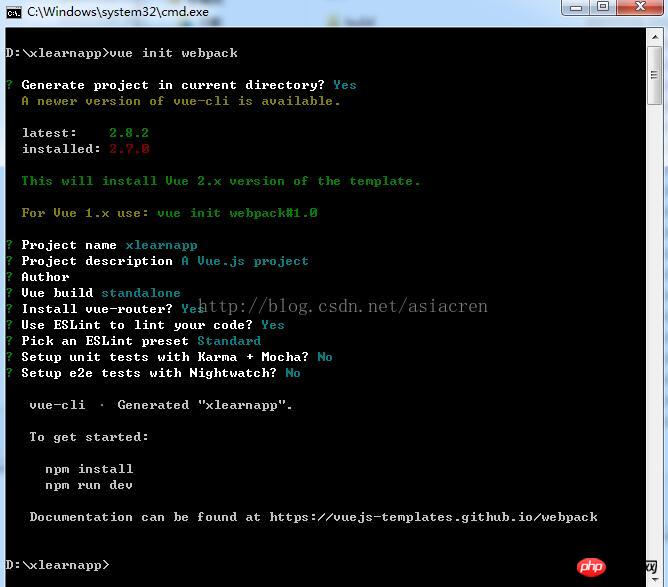
A) vue ツールをインストールします: npm install --g vue-cliB) プロジェクトを作成します: 最初に、cordova によって作成されたプロジェクトに cmd を追加します。下の図に示すように、 vue init webpack を実行すると、成功しました

C) npm install は、以下の図に示すように、vue プロジェクト開発の依存関係パッケージをインストールし、成功します。


3. プロジェクト関連の手順
A) 最終プロジェクトディレクトリ:

B) 変更項目:
l www フォルダー内のファイルをクリアします
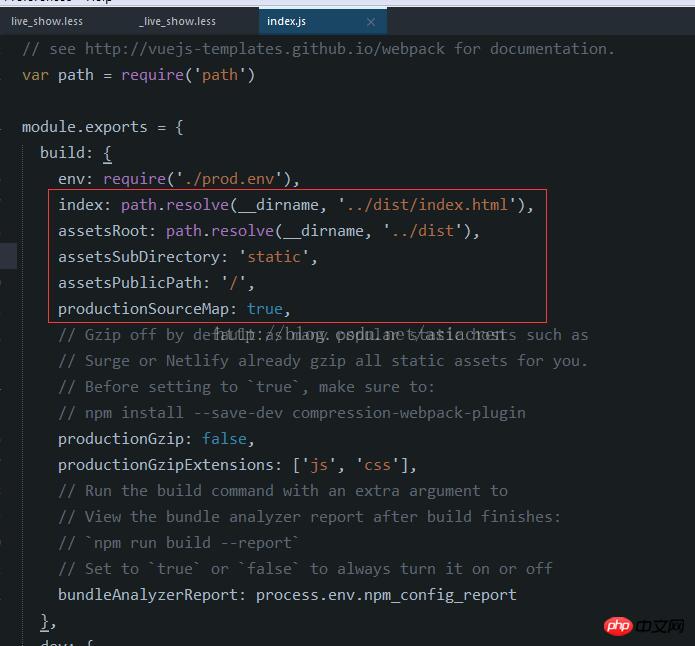
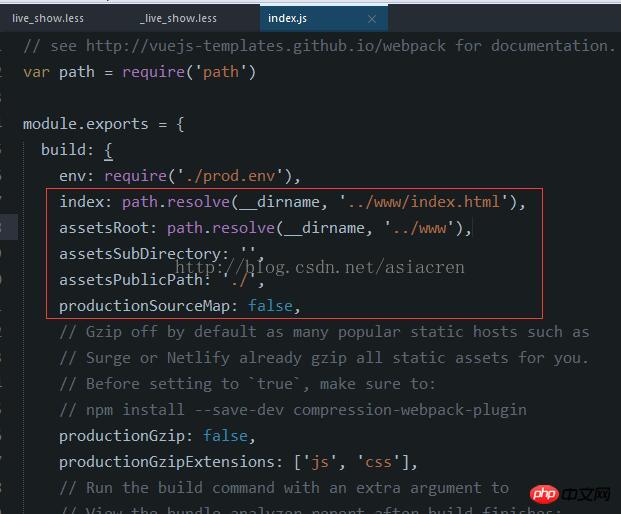
l config フォルダーを見つけます、インデックスを変更します。 Js
デフォルト:

変更:

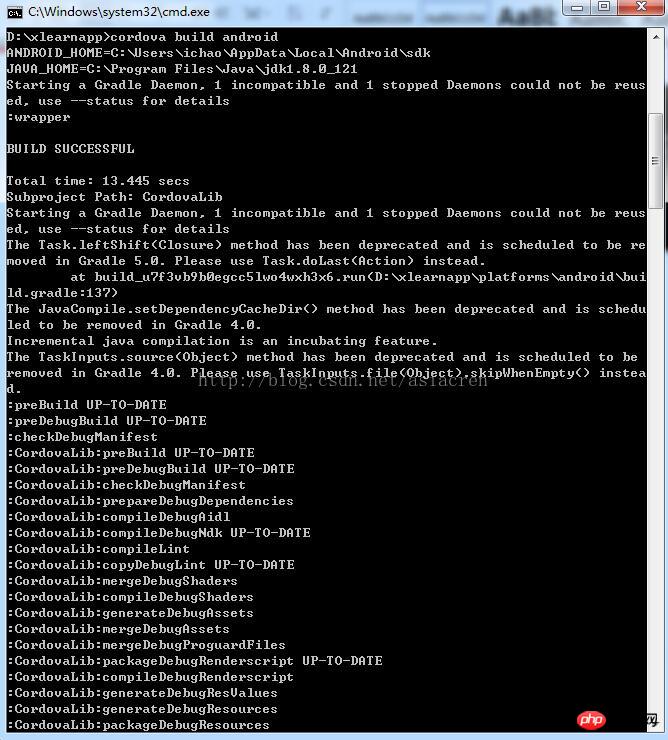
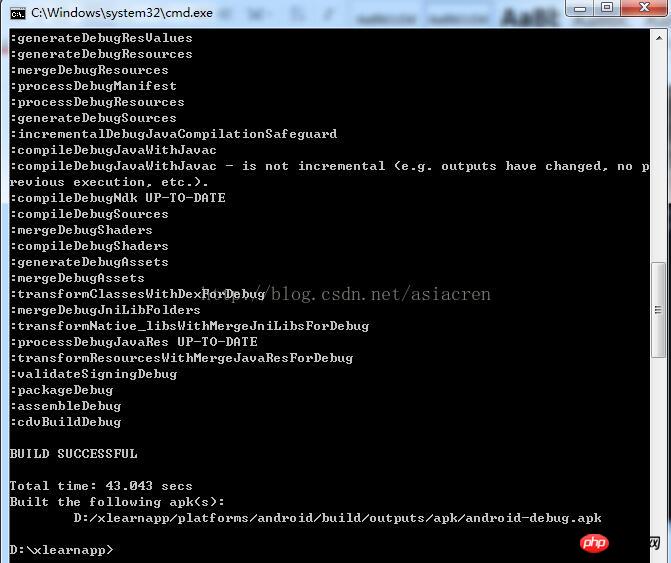
l プロジェクトを開発した後、コマンド npm run build を実行し、次にcordova build android、最後にcordovaemulate androidを実行してプロジェクトをプレビューします。
上記は私があなたのためにまとめたものです。
関連記事:
WeChatアプレットに指ズーム画像を実装するサンプルコード
vueでのcssプリロードをベースにしたsassを使った設定方法を詳しく解説
以上がVue.js 2.0 と Cordova 開発で WebApp 環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

