ホームページ >WeChat アプレット >WeChatの開発 >length と size() の使用法の比較
length と size() の使用法の比較
- php中世界最好的语言オリジナル
- 2018-06-04 15:43:515060ブラウズ
今回は length と size() の使い方の比較をお届けします。 jQuery の length と size() の違いは次のように要約されます:
1.length は
属性 で、size() はメソッドです。 2. 要素の数を取得したいだけの場合、("img").length と ("img").length の 2 つのメソッドは同じ効果があります。 code> と ("img").size() で得られる値は同じです。
3. 文字列 ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length の長さを計算する場合、または文字列内の要素の数を計算する場合配列の場合、$("#text").val().length などの長さを使用する必要があります。
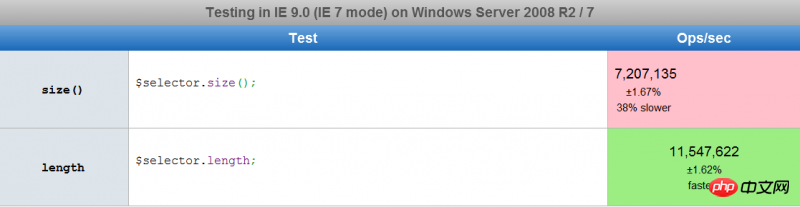
実行時間を見てください。 http://jsperf.com/size-vs-length はこれを使用してテストされています

画像から、size() メソッドが length より 38% 遅いことがわかります。 。 理由は何ですか?
その理由は次のとおりです:

公式 Web サイト (http://api.jquery.com/size/) の説明を参照してください:
jquery 1.8 以降、length は size() に置き換わりました。これは、length が関数呼び出しを返す必要がないため、その方が優れています。.size() メソッドは jQuery 1.8 の時点で非推奨です。代わりに .length プロパティを使用してください。
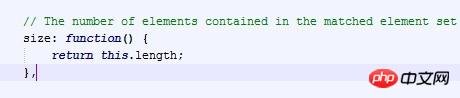
.size() メソッドは機能的には .length プロパティと同等ですが、関数呼び出しのオーバーヘッドがないため、.length プロパティの方が推奨されます。上記からわかるように、size() は length 属性を呼び出すことによって実装されます
昨日から学び、今日を生き、明日に希望を持ちましょう。
推奨読書:この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 !
モバイル WeChat 公開アカウントを作成する (コード付き)
以上がlength と size() の使用法の比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

