ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli プロジェクトにインターフェイスを追加 (コード付き)
vue-cli プロジェクトにインターフェイスを追加 (コード付き)
- php中世界最好的语言オリジナル
- 2018-06-04 15:40:132089ブラウズ
今回は、vue-cli プロジェクトにインターフェイスを追加する方法 (コード付き) を紹介します。vue-cli プロジェクトにインターフェイスを追加する際の 注意事項 は何ですか? 実際のケースを見てみましょう。
vue-cliで構築したプロジェクトではフレームワークとしてExpress Web Frameworkを使用しているのでモックを作るのにとても便利です。 すべてのニュース リストをフロントエンド ページで取得する必要があると仮定すると、すべてのニュース リスト データを返すことができるインターフェイスをモックする必要があります。 次のステップは、プロジェクトにモック関数を実装することです。スキャフォールディング生成プロジェクト
webpack テンプレートを使用して vuestrap という名前のプロジェクトを生成するコマンドを実行します (名前は任意です)vue init webpack vue-mock-demo表示されるさまざまなプロンプト オプションには、便宜上、要件はありません。未使用の ESLint を配置し、テストと e2e をオフにします (これらのオプションはオプションです)。
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? Noオプションを選択すると、プロジェクトが生成されます。 コマンドを実行し、
スキャフォールディングによって作成されたコンポーネントをインストールしますnpm install
build、config、その他のフォルダーと同じレベルにモックフォルダーを作成します。
ニュースリストを取得するためのデータインターフェイスをモックするために、モックフォルダーに「router-news.js」という名前のファイルを作成します。
内容は次のとおりです:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;
ここでの完全な URL は「/mock/news/all」である必要があり、ここには「/all」サブパスのみが記述されます。
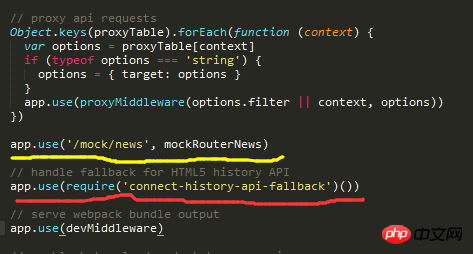
build/dev-server.js ファイルのヘッダーの require セクションで、上で書いたルーターを要求します。
var mockRouterNews = require('../mock/router-news')
最後に、app.use を呼び出すと、URL がルーターに関連付けられます。
app.use('/mock/news', mockRouterNews)
ここで、URLを分割することで、URLを明確に処理することができます
Modular。app.useを使用してすべてのルーターを関連付けるために、対応するルーターにビジネスを渡すこともできます。 注:
app.use を使用して URL とルーターを関連付けるコードは、「connect-history-api-fallback」コンポーネントの app.use の前に配置する必要があります。そうしないと、関連付けられた URL がインターセプトされ、モックされません。ルーターは正しく応答します。

コマンドラインでコマンドを実行して、プロジェクトを実行します。
npm run dev
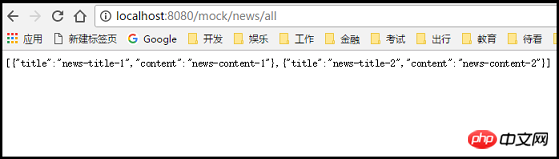
実行後、ブラウザのアドレスバーにモックのURLを記入してアクセスすると、モックのデータが確認でき、とても便利です。
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
div の動きを制御するために方向キーをバインドする方法 タイトルテキストをクリックしたときのフォント切り替え効果を作成する方法以上がvue-cli プロジェクトにインターフェイスを追加 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

