ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML で JavaScript を使用する方法
HTML で JavaScript を使用する方法
- 墨辰丷オリジナル
- 2018-06-04 14:43:502040ブラウズ
この記事では主に HTML での JavaScript の使い方を紹介します。興味のある方はぜひ参考にしてください。
3f1c4e4b6b16bbbd69b2ee476dc4f83a タグ
HTML5 では、スクリプトには主に次の属性があります: async、defer、charset、src、type、
async (オプション): キーワード : Asynch荒々しい脚本、外部ファイル、すぐにダウンロード
タグにこの属性が含まれている場合、スクリプト(外部ファイル)はすぐにダウンロードされます。ダウンロード中に、ページ上で他の操作を実行できます。ダウンロードが完了して実行され、実行後も解析が続行されますが、実行順序は保証されません。
<script src="js/index2.js" async="async"></script>
defer (オプション):
キーワード: 遅延スクリプト、外部ファイル、遅延読み込み
タグにこの属性が含まれている場合、スクリプトはページが完全に解析されるか表示されるまで待機してのみ実行できます。外部ファイルに対して有効です。遅延を伴うスクリプトが同時に 2 つある場合、遅延のため、前者の実行は後者に制限されます。
<script src="js/index1.js" defer="defer"></script>
charset (オプション):
キーワード: 文字セット
ほとんどのブラウザはその値を無視しているため、それを使用する人はほとんどいません。
src (オプション):
キーワード: 外部参照
参照する必要がある外部ファイルのアドレスを示します。
type (optional):
キーワード: MIME (scripting language content type)
ブラウザの互換性を最大限に確保するため、type 属性値は主に text/javascript になります。この属性が記述されていない場合は、そのデフォルト値が使用されます。テキスト/JavaScriptのままです。
注: 外部ファイルを参照する場合、タグに他の JS コードを追加しないでください。解析するとき、ブラウザーは src によって参照される外部スクリプト ファイルのみをダウンロードし、テーブルに埋め込まれたコードは無視されます。
3f1c4e4b6b16bbbd69b2ee476dc4f83a タグの場所
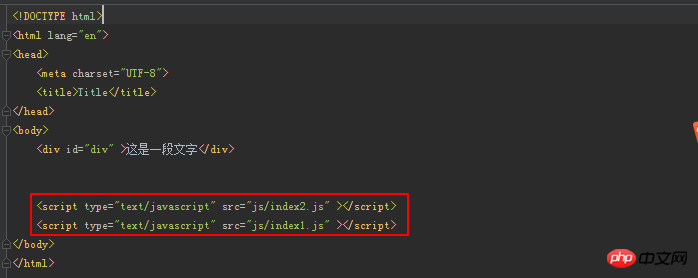
通常、外部ファイル (CSS ファイル、JavaScript ファイルを含む) とのタグへの参照は、通常はタグ内の 93f0f5c25f18dab9d176bd4f6de5d30e に配置されます。 ただし、解析プロセス中に複数の JavaScript 外部ファイルが検出されると、すべての外部ファイルが読み込まれるまでページを完全に表示できないため、通常は次のように 6c04bd5ca3fcae76e30b72ad730ca86d タグの最後に配置します。
上で述べたように、3f1c4e4b6b16bbbd69b2ee476dc4f83a には defer 属性がありますが、HTML5 で述べたように、HTML5 は埋め込みスクリプトによって設定された defer 属性を無視します。 , IE8 は HTML5 標準に完全に準拠しているため、6c04bd5ca3fcae76e30b72ad730ca86d タグの最後に 3f1c4e4b6b16bbbd69b2ee476dc4f83a を配置するのが最善の選択です。
外部ファイルを参照する利点
メンテナンスが容易: すべての JavaScript ファイルをまとめることにより、HTML コードに触れる必要がなくなるだけでなく、開発者がコードを記述してメンテナンスすることも容易になります。
ブラウジングの高速化: 複数の HTML ページが同じ JavaScript 外部ファイルを参照している場合、このファイルは 1 回だけロード (キャッシュ) されるため、ページの読み込み速度を高速化できます。
安全性: 外部ファイルを参照する場合、ユーザーが HTML コードを表示しても、JavaScript コードは表示されません。これは、タグ内に記述するよりも安全です。
- 2b0b25ff593c5b6c03403dd6234ffb2c タグ
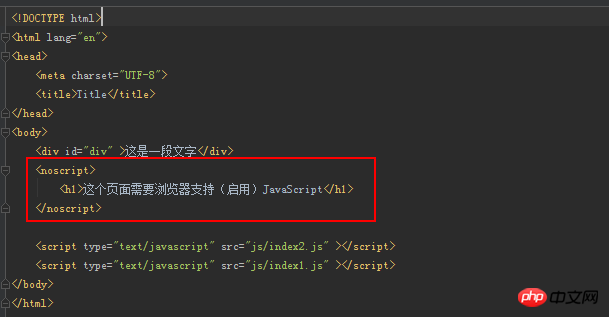
文字通り、NO-script、スクリプトなし、つまり、ブラウザが JavaScript をサポートしていない場合、2b0b25ff593c5b6c03403dd6234ffb2c タグ内のコンテンツが表示されます。 ブラウザはスクリプトをサポートしていません。
- ブラウザはスクリプトをサポートしていますが、JavaScript が無効になっています。
- 上記 2 つの条件のいずれかが満たされる場合、2b0b25ff593c5b6c03403dd6234ffb2c タグ内のコンテンツが表示されます。
 関連する推奨事項:
関連する推奨事項:
以上がHTML で JavaScript を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

