ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js で動的にバインドされたラジオ リストをバッチ編集する方法
vue.js で動的にバインドされたラジオ リストをバッチ編集する方法
- 亚连オリジナル
- 2018-06-04 10:02:562147ブラウズ
ここで、vue.js を使用して動的にバインドされたラジオ リストをバッチ編集する方法に関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。

各質問にバインドされた質問構造は次のような json オブジェクトです。オプションが動的に追加されるたびに、vue インスタンスの配列オブジェクトに追加されます。
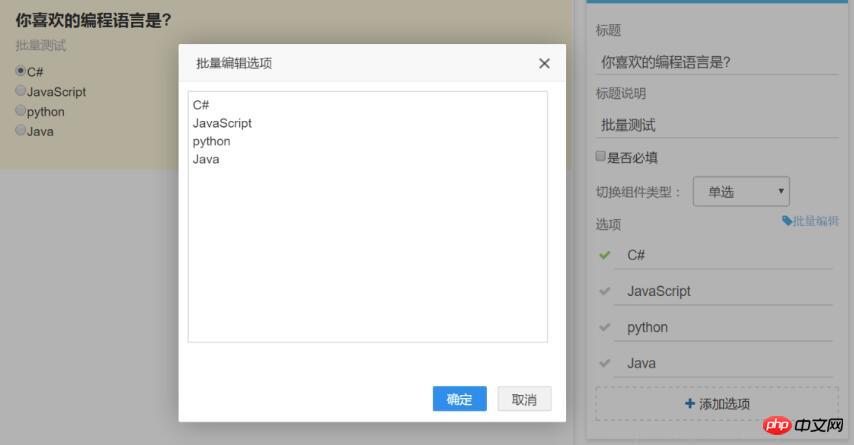
vm.options.push({ id: "", text: "新选项", checked: false });次に、ラジオまたはチェックボックスのコレクション リストを追加します。ここでは textarea コンテナを使用します。textare の各行は 1 つのデータであり、その内部は改行によって区別されます (ブレークワードの自動行折り返しはカウントされません)。テキスト配列は次のように取得されます:
var contents = $("#optionsArea").val().split("\n");配列を取得します。これは単なるテキスト配列ですが、動的にバインドするラジオ リストは json オブジェクトなので、テキスト配列を vue バインディングと一致する形式に変換します。
まず配列をクリアします:
vm.options.length = 0;次に、テキスト配列を vue バインディングに必要なデータ構造にマップします:
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
}); 上記は私がまとめたものです。将来、皆さんのお役に立てれば幸いです。 。 関連記事:
写真をトリミングしてサーバーにアップロードする機能をvueに実装する方法
easyuiの日付と時刻ボックスのIE互換性の実際的な問題を解決する方法(詳細なチュートリアル)
以上がvue.js で動的にバインドされたラジオ リストをバッチ編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsを使って現在時刻を取得する方法次の記事:jsを使って現在時刻を取得する方法

