ホームページ >ウェブフロントエンド >jsチュートリアル >vue での cli の包括的な解釈 (詳細なチュートリアル)
vue での cli の包括的な解釈 (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-04 09:42:292108ブラウズ
vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。この記事は主に vue cli の関連知識を紹介するもので、必要な方はぜひ参考にしてください。
vue とは何ですか?ユーザー インターフェイスを構築するための進歩的な手順。進歩的なフレームワークとは何ですか (公式 Web サイトの説明)。簡単な答えは、これらの概念は、1000 人の読者が理解できるものであるということです。しかし、あまり説明がありません。 Vue の公式ドキュメントは非常に包括的です。 vue-cli を使用すると、vue プロジェクトをすぐに作成できます。vue-cli は非常に使いやすいですが、最初に vue-cli と関連コンテンツをインストールする環境を構築するときに、頭を悩ませる人もいます。 vue-cli プロジェクト環境で作業するときに非常に多くの落とし穴に遭遇しました。ここでは、各ステップをできる限り詳細に分析しながら、環境のセットアップに関するチュートリアルを書きます。必要な友達はぜひ参考にしてみてください。気に入ったらフォローしていただければ幸いです。
vue-cli スキャフォールディングの利点:
は、Vue プロジェクトを迅速に初期化できる成熟した vue プロジェクト アーキテクチャ設計を備えています
vue-cli は正式にサポートされているスキャフォールディングであり、本書に同梱されます。バージョンは繰り返し更新されます。
vue-cli は、vue-cli 自体が提供するコマンドを使用して、一連のローカル ノード テスト サーバーを起動できます。
統合されたパッケージングとオンライン ソリューション。
5. モジュール化、変換、前処理、ホットロード、静的検出、自動テストなどの利点もあります。vue-cli を深く使用すると、その威力がわかります。
このチュートリアルは Windows システムに基づいています。
これから、vue-cli 足場の構築を正式に開始します。
コマンド ライン ツールコマンド ライン ツールは、npm を操作するための基礎です。多くのチュートリアルでは、最初に多くのコマンドが掲載されています。最初はどこでコマンドラインツールを使用すればよいのかわかりませんでした。 。 。
git bash コマンドライン ツール1. Windows では、GitHub のデスクトップ管理ツールに付属する git bash コマンド ライン ツールを使用することをお勧めします。通常どおりダウンロードしてインストールします。 2. ダウンロードアドレス。以下の図は、ダウンロードとインストールが完了した後の git bash の使用方法を示しています。
追記: もちろん、組み込みのターミナル cmd コマンド ライン ツールを使用したい場合は使用できますが、結局のところ、git bash ほど使いやすくはありません。

1.node.jsの中国語公式サイトから通常通りダウンロードしてインストールするだけです(確実なインストール)。 2. 公式サイトからnode.jsをダウンロードしてインストールすると、npm(パッケージ管理ツール)があらかじめ付属しているので、npmを別途インストールする必要はありません。
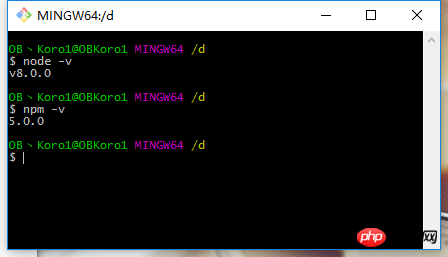
3. バージョンが低すぎる場合は使用しないように、ダウンロードした Node.js バージョンが 4.0 以降である必要があることに注意してください。 4. コマンド ライン ツール (任意のフォルダー) を開き、以下に示すようにコマンド ライン ノード -v、npm -v を入力します。対応するバージョン番号が表示されれば、インストールは成功です。淘宝網ミラーをインストールします
cnpm (淘宝網ミラー) 関連:
これは完全な npmjs.org ミラーであり、npm 上のモジュールを同期するために使用されます。
- cnpm の同期頻度は 10 分です (新しくリリースされたモジュールにはラグがあり、同期には時間がかかります。待ちきれない場合は、npm を使用できます)。
- cnpm をインストールする理由: npm サーバーは外部のものであるため、「モジュール」をインストールすると、非常に、非常に、非常に、非常に遅くなる場合があります。
- cnpmの役割: タオバオミラーはnpm上のモジュールを国内サーバーに同期し、モジュールのインストール時間を短縮します。
- 淘宝イメージをインストールした後は、cnpm と npm の両方のコマンド ラインを使用できます。
- インストール方法: コマンド ライン ツールを開き、次のコマンド ラインを入力します。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install [name]
 モジュールをインストールするときは、npm を cnpm に置き換えるだけです。個人的には、皆さんに cnpm をインストールすることをお勧めします。
モジュールをインストールするときは、npm を cnpm に置き換えるだけです。個人的には、皆さんに cnpm をインストールすることをお勧めします。
インストール方法: コマンドラインツールを開き、コマンドラインを入力します:
npm install webpack -g
インストールが成功したら、「webpack -v」と入力します。対応するバージョン番号が表示されれば、インストールは成功です。
vue-cli スキャフォールディング構築ツールをインストールしますインストール方法: グローバル インストール、任意のフォルダーに次のコマンド ラインを入力します:
npm install vue-cli -g
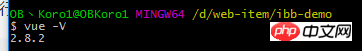
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功:

注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
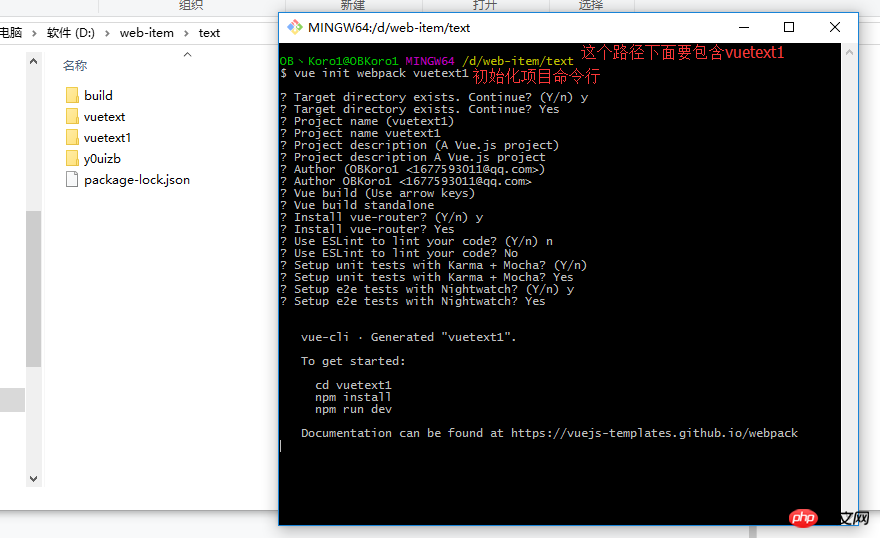
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 Target directory exists. Continue? (Y/n) y--------------------找到了vuetext1这个目录是否要继续 Target directory exists. Continue? Yes Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 Project name vuetext1 Project description (A Vue.js project)---------------------项目描述,可以自己写 Project description A Vue.js project Author (OBKoro1)---------------------项目创建者 Author OBKoro1 Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 Vue build standalone Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 Setup unit tests with Karma + Mocha? Yes Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
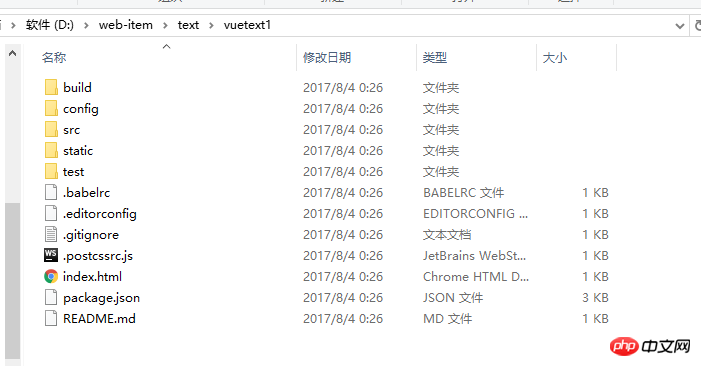
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过angularJS中的radio实现单项二选一的使用方法(详细教程)
在angularjs中获取默认选中的单选按钮的value方法(详细教程)
以上がvue での cli の包括的な解釈 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

