ホームページ >ウェブフロントエンド >jsチュートリアル >Node.jsインターフェースの作り方
Node.jsインターフェースの作り方
- php中世界最好的语言オリジナル
- 2018-06-04 09:41:062752ブラウズ
今回はnode.jsインターフェースの作り方と、node.jsインターフェースを作る際の注意点について紹介します。実際の事例を見てみましょう。
最近、他の部門の人々による編集を容易にするために、プロジェクトの機能属性を統合するためのツールインターフェイスを作成する必要があります。これはバックエンドに似ています。何らかのデータのやり取りが発生します。そこで、node.js バックエンドについて学びました。
ソースコードは次のとおりです:
// filename:myServer.js
// a simple http server
var
fs = require('fs'),
url = require('url'),
path = require('path'),
http = require('http');
//从命令行参数获取root目录,默认是当前目录
var root = path.resolve(process.argv[2] || '.');
console.log('Static root dir: ' + root);
//创建服务器
var server = http.createServer(function (request, response) {
//获取URL的路径
var pathname = url.parse(request.url).pathname,
//获取对应的本地文件的路径
filepath = path.join(root, pathname);
//获取文件状态
fs.stat(filepath, function (err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + request.url);
//发送响应
response.writeHead(200);
//将文件流导向response
fs.createReadStream(filepath).pipe(response);
} else {
console.log('404 ' + request.url);
response.writeHead(404);
response.end('404 Not Found');
}
});
});
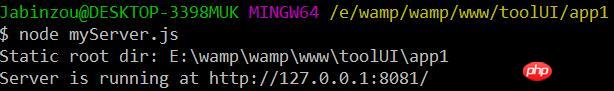
server.listen(8081);
console.log('Server is running at http://127.0.0.1:8081/');

jsページとhtmlページが通常どおり記述された後、cndを実行しますコマンド:

 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 php中国語ウェブサイトで!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 php中国語ウェブサイトで!
推奨読書:
Vueを操作してパスの#記号を削除する方法 vueを使用して空白をクリックしてdiv実装を非表示にする方法以上がNode.jsインターフェースの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsの配列操作と解析方法のまとめ次の記事:jsの配列操作と解析方法のまとめ

