ホームページ >ウェブフロントエンド >jsチュートリアル >select を使用してデータをロードし、AngularJS でデフォルト値を選択するにはどうすればよいですか?
select を使用してデータをロードし、AngularJS でデフォルト値を選択するにはどうすればよいですか?
- 亚连オリジナル
- 2018-06-02 17:36:142228ブラウズ
以下に、AngularJS select でデータをロードしてデフォルト値を選択する方法に関する記事を共有します。これは優れた参考値なので、皆さんのお役に立てれば幸いです。
問題の説明:
プロジェクトを開発する過程で、select ドロップダウン ボックスの使用を避けることはできません。それでは、angular で select を使用するにはどうすればよいでしょうか。
解決策:
ng-options を使用してオプションを動的にロードし、ng-model を使用して一致させることができます。コードは次のとおりです:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]
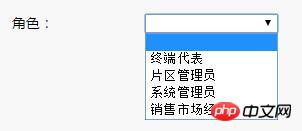
次のように空のオプションが表示されます:


次に、コードに簡単な調整を加えます:
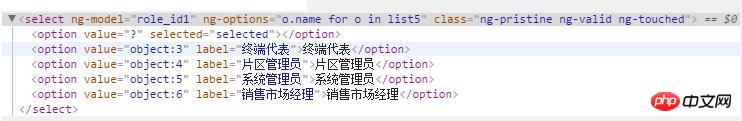
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
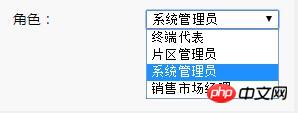
成功! !

2 つの画像の違いは、2 つの画像の値が異なることです。最初の値はオブジェクトで、後続の値はバインディング値に直接関係する ID 値です。 NGモデルの。
上記は私があなたのためにまとめたものです。
関連記事:
vue 各ページのレンダリング後、div のスクロールバーを下部に維持する
以上がselect を使用してデータをロードし、AngularJS でデフォルト値を選択するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

