ホームページ >ウェブフロントエンド >jsチュートリアル >この使い方については、「React コンポーネント」で詳しく説明します。
この使い方については、「React コンポーネント」で詳しく説明します。
- 亚连オリジナル
- 2018-06-02 17:18:471896ブラウズ
この記事では主に React コンポーネントでの this の具体的な使用方法を紹介し、参考にしていきます。
Reactコンポーネントとは何ですか
簡単なコンポーネントを書いてレンダリングすると、カスタム関数とこれをレンダリングでそれぞれ出力します:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
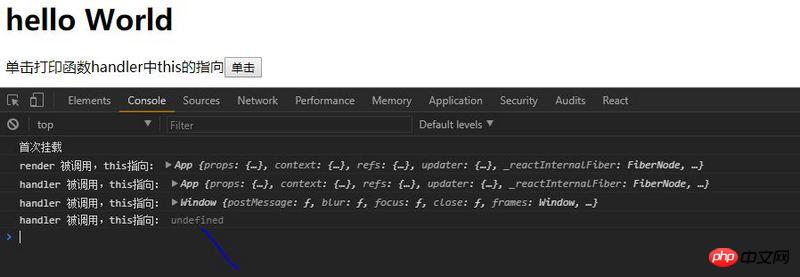
export default App結果は図のようになります:

Asご覧のとおり、関数の render This はコンポーネント インスタンスを指していますが、handler() 関数の this は未定義です。これはなぜでしょうか。
JavaScript 関数の This
JavaScript 関数の This は関数が宣言された時点では定義されていないことは誰もが知っていますが、関数が呼び出されたとき (つまり、実行されたとき)
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();このコードが実行されると、次のことができますStudent.func() は、この時点では Student オブジェクトを指しているため、student オブジェクトを出力し、この時点では window によって呼び出され、this はウィンドウを指しているため、studentFunc() は window を出力します。
このコードは、JavaScript 関数の this が関数の宣言時ではなく、関数の実行時に定義されていることを明確に検証します
同様に、React コンポーネントも JavaScript のこの機能に従っているため、コンポーネントのメソッドは異なる「呼び出し元」になります。異なる this につながります (ここでの「呼び出し元」は、関数が実行されるときの現在のオブジェクトを指します)
異なる「呼び出し元」は、異なる this につながります
テスト: コンポーネントの有効期間内でそれぞれこれを周期関数で出力しますおよびカスタム関数を使用し、render() メソッドで this.handler()、window.handler()、onCilck={this.handler} を使用して handler() を呼び出します。
これをレンダリングします -> this.handler() コンポーネントインスタンスをレンダリングします
ウィンドウオブジェクトをレンダリングします;
- onClick = {this.handler} ->未定義
- 引き続きイベントを使用してコンポーネントのロード、更新、アンロードのプロセスをトリガーします:
- /index .js
//测试函数 handler() { console.log(`handler ${STR}`,this); } render(){ console.log(`render ${STR}`,this); this.handler(); window.handler = this.handler; window.handler(); return( <p> <h1>hello World</h1> <label htmlFor = 'btn'>单击打印函数handler中this的指向</label> <input id = "btn" type="button" value = '单击' onClick = {this.handler}/> </p> ) } } export default App3 つのボタンを使用してトリガーしますコンポーネントのロード、更新、アンロードのプロセス: - /index.html
import React from 'react' import {render,unmountComponentAtNode} from 'react-dom' import App from './App.jsx' const root=document.getElementById('root') console.log("首次挂载"); let instance = render(<App />,root); window.renderComponent = () => { console.log("挂载"); instance = render(<App />,root); } window.setState = () => { console.log("更新"); instance.setState({foo: 'bar'}); } window.unmountComponentAtNode = () => { console.log('卸载'); unmountComponentAtNode(root); }プログラムを実行し、「マウント」をクリックして順にクリックし、onClick={this.handler}" をバインドします。" ボタンをクリックすると、結果が表示されます。 「更新」ボタンと「アンインストール」ボタンは次のとおりです。
1. render() と、componentDIdMount()、componentDIdUpdate() およびその他のライフサイクル関数の呼び出し元は、コンポーネント インスタンスです。 .handler() は render() 内にあるため、コンポーネントのインスタンスが出力されます。
3. window.handler() の「呼び出し元」は window なので、ウィンドウが出力されます。 {this.handler} はイベントにバインドされており、さまざまなソースから取得されます。ここには未定義が出力されます。
-このような混乱した場面に直面して、onClick でカスタム コンポーネント メソッドを呼び出し、このメソッドでグループ インスタンスを取得したい場合は、コンテキストを変換する、つまりコンテキストをバインドする必要があります:
自動バインディングと手動バインディング
コンポーネントのライフサイクル関数の This は、コンポーネント インスタンスを指します。
カスタム コンポーネント メソッドの This は、呼び出し元によって異なります。- コンポーネントのカスタム メソッドでコンポーネント インスタンスを取得するには、手動で行う必要があります。これをグループ インスタンスにバインドします。 上記は私があなたのためにまとめたものです。
- 関連記事: vue が現在アクティブ化されているルートを取得する方法
- Vue は最初にデータのリクエストを実装し、次に dom 共有をレンダリングします
vue ページの DOM 操作が有効にならない問題を解決します
以上がこの使い方については、「React コンポーネント」で詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

