ホームページ >ウェブフロントエンド >jsチュートリアル >ログイン画像認証コードを実装するためのノードの操作方法
ログイン画像認証コードを実装するためのノードの操作方法
- php中世界最好的语言オリジナル
- 2018-06-02 14:44:431428ブラウズ
今回は、ログイン画像認証コードを実装するためのノードの操作方法と、ログイン画像認証コードを実装するためのノードを操作する際の注意事項を紹介します。
1.
cnpm i svg-captcha --save
をインストールします。2. 到着した場所に
var svgCaptcha = require('svg-captcha');
をインポートします。セッション は、フロントエンドのアクセス検証を容易にするために Cookie に保存されます
cnpm i cookie-parser --savecookie-parser ,作用是将获取到的session保存到cookie,方便前端访问验证
cnpm i cookie-parser --save
3-2 使用 cookie-parser
const cookieParase = require('cookie-parser');
app.use(cookieParase());
这样就可以在项目里使用cookie了
3-3 获取验证码
// 获取验证码
getCaptcha(req, res, next){
var captcha = svgCaptcha.create({
// 翻转颜色
inverse: false,
// 字体大小
fontSize: 36,
// 噪声线条数
noise: 2,
// 宽度
width: 80,
// 高度
height: 30,
});
// 保存到session,忽略大小写
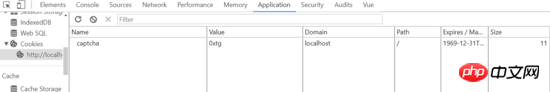
req.session = captcha.text.toLowerCase();
console.log(req.session); //0xtg 生成的验证码
//保存到cookie 方便前端调用验证
res.cookie('captcha', req.session);
res.setHeader('Content-Type', 'image/svg+xml');
res.write(String(captcha.data));
res.end();
},
做到这只是实现了生成验证码的功能,那么要访问呢?
4.编写后台路由
// 获取验证码
router.get('/api/getCaptcha', function(req, res, next) {
return api.getCaptcha(req, res, next);
})
当前端调用 /api/getCaptcha 这个接口的时候,返回验证码信息,是svg格式
5.前端访问
<img src="/api/getCaptcha" alt="captcha" >

但是现在我们又有需求了,当点击这个验证码的时候,验证码会刷新
6.实现点击验证码刷新
更改一下刚刚验证码的结果,给他加一个外层a标签,并给他绑定一个点击事件,我这里用了 vue ,所以是 @click ,其他框架同理.
<a href="#" rel="external nofollow" @click="editCaptcha"> <img src="/api/getCaptcha" alt="" ref="imgYzm"> </a>
点击事件 editCaptcha
editCaptcha () {
this.$refs.imgYzm.src = '/api/getCaptcha?d='+Math.random()
},
这样就实现了点击验证码刷新的问题
7.前端验证验证码
刚刚我们在后台得到了验证码,但是前端要怎么验证呢?
记得在3-2的时候我们安装了 cookie-parser3-2 cookie-parser を使用します
let captcha = document.cookie.split('=')[1]
if(this.yzm != captcha){
return this.$message.warning('验证码错误')
}
プロジェクト内でCookieを使用できるようにするため
rrreee
を行う ここまでは認証コードを生成する機能のみ実装しましたが、アクセスはどうなるのでしょうか?4. バックグラウンドルーティングを記述する
rrreee
フロントエンドが/api/getCaptcha インターフェイスを呼び出すと、検証コード情報が svg 形式で返されますrrreee🎜6. クリック検証コードの更新を実装します🎜🎜🎜先ほどの検証コードの結果を変更し、それに外側のラベルを追加してバインドしますそれをクリック イベントに変換します。ここでは vue を使用しているので、@click です。他のフレームワークにも同じことが当てはまります。🎜rrreee🎜Click イベント editCaptcha code>🎜rrreee🎜このようにしてクリック検証が実現されます コード更新の問題🎜🎜🎜7. フロントエンド検証検証コード🎜🎜🎜 バックグラウンドで検証コードを取得しましたが、フロントエンドで検証するにはどうすればよいですか? 🎜🎜 3-2 で <code>cookie-parser をインストールし、3-3 で生成されたセッションを Cookie に保存したことを思い出してください。ここで、フロントエンドはこの Cookie にアクセスすることで検証を取得できます。それ。 🎜🎜🎜🎜🎜なぜ Cookie に保存する必要があるのですか? バックエンドによって生成されたセッションにはフロントエンドからアクセスできないため、アクセスを待機するとセキュリティがまったく確保されないため、フロントエンド アクセス用にコピーを Cookie に保存します。 🎜rrreee🎜 ログイン認証などのためのアカウントとパスワード認証コードの最終的なフロントエンド入力の詳細な概要については説明しません。具体的な考え方はこうです。 🎜🎜この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨書籍: 🎜🎜🎜 vue ソースコードを使用してイベントメカニズムを解析する方法🎜🎜🎜🎜🎜 JS を操作してユーザーの都市と地理的位置を取得する方法🎜🎜🎜以上がログイン画像認証コードを実装するためのノードの操作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

