ホームページ >ウェブフロントエンド >jsチュートリアル >vueを使ってデータを渡す方法
vueを使ってデータを渡す方法
- php中世界最好的语言オリジナル
- 2018-06-02 14:38:542057ブラウズ
今回はvueを使ってデータを転送する方法と、vueを使ってデータを転送する際の注意点を紹介します。実際のケースを見てみましょう。
コンポーネントは Vue.js の最も強力な機能です。コンポーネントは再利用可能なコードをカプセル化し、異なるオブジェクトを渡すことでコンポーネントの再利用を実現できますが、コンポーネントの値の転送は解決すべき問題になります。
1. 親コンポーネントが子コンポーネントに値を渡す
コンポーネントインスタンスのスコープは分離されています。これは、親コンポーネントのデータを子コンポーネントのテンプレート内で直接参照できないことを意味します。子コンポーネントに親コンポーネントのデータを使用させるには、子コンポーネントの props オプションを渡す必要があります。
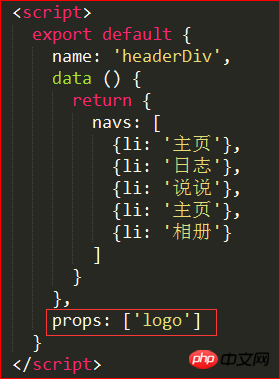
サブコンポーネント:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/396b30af1a90c0ce4ad997091765d433-0.png)
サブコンポーネントが親コンポーネントからロゴの値を取得する必要がある場合は、小道具を使用する必要があります: ['logo']

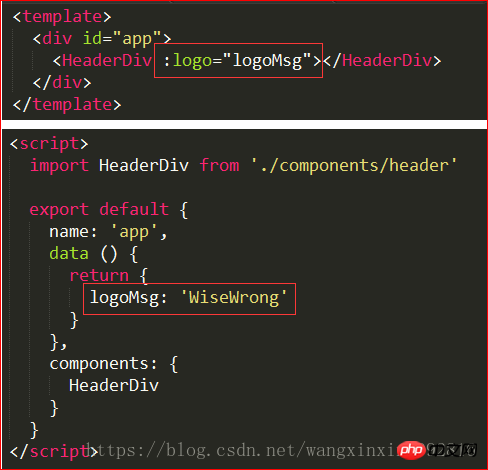
親コンポーネント:

2. サブコンポーネント 親コンポーネントに値を渡す
子コンポーネントは主にイベントを通じて親コンポーネントにデータを渡します。
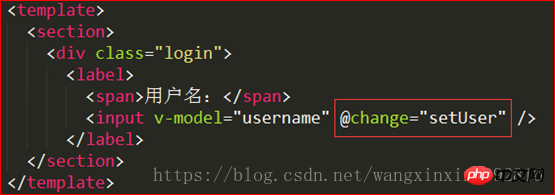
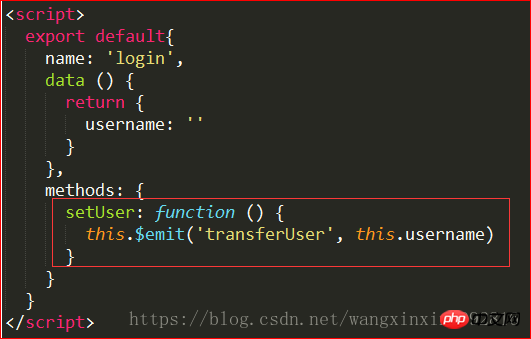
サブコンポーネント:


ここで、transferUser はカスタム イベントであり、this.username はこのイベントを通じて親コンポーネントに渡されます。
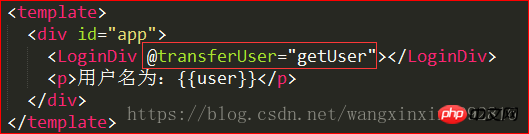
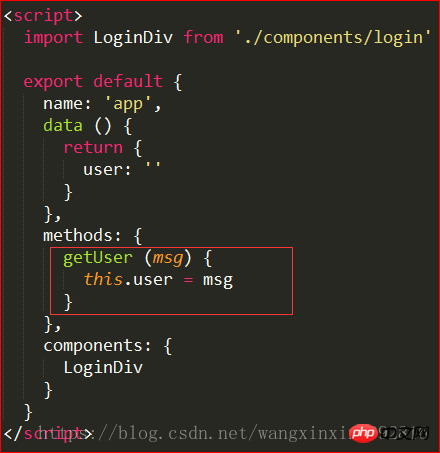
親コンポーネント:


getUserメソッドのパラメータmsgは、子コンポーネントから渡されるパラメータのユーザー名です
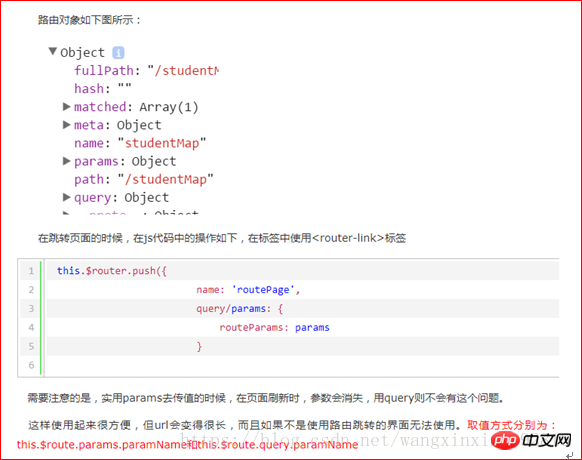
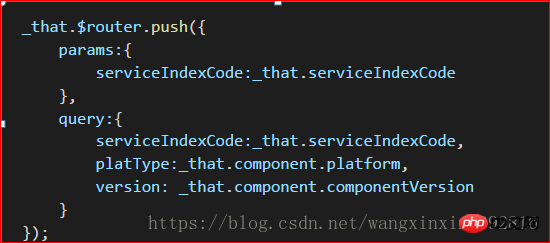
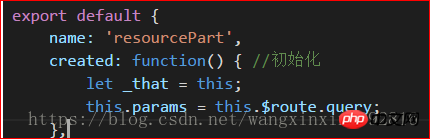
3.Routeパス値


ライフ サイクル の割り当てが作成されました。

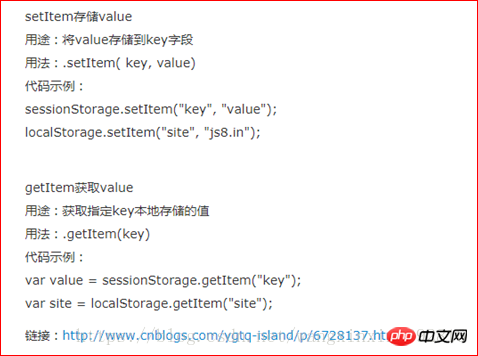
4. localStorage または sessionStorage を介してデータを保存する
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、その他の情報に注意してください。関連記事はphp中国語サイトにあります!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、その他の情報に注意してください。関連記事はphp中国語サイトにあります!
推奨読書:
JS を操作してユーザーの都市と地理的位置を取得する方法 webpack モジュラー管理およびパッケージ化ツールの使用方法以上がvueを使ってデータを渡す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

