ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js と element-ui を使用してメニュー ツリー構造を実装する方法
vue.js と element-ui を使用してメニュー ツリー構造を実装する方法
- php中世界最好的语言オリジナル
- 2018-06-02 14:23:062120ブラウズ
今回はvue.jsとelement-uiを使ってメニューツリー構造を実装する方法と、vue.jsとelement-uiを使ってメニューツリー構造を実装する際の注意事項を紹介します。実際のケースを一緒に見てみましょう。
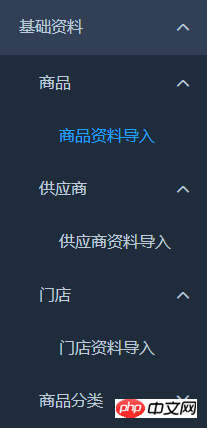
シナリオ: ビジネス要件に従って、アクティブなツリー メニューを実装する必要があります。メニュー データはバックグラウンドから返されます。最終的なレンダリングは次のとおりです。

バックグラウンドによって返されるデータ形式は次のとおりです。 :
data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
これは文字列です 親子関係のあるデータの場合、最初のステップは、この大きな文字列のデータをツリー構造に変換することです:
tree(){
let data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
let tree = []
for(let i=0;i<data.length;i++){
if(data[i].pID == '1'){
let obj = data[i]
obj.list = []
tree.push(obj)
data.splice(i,1)
i--
}
}
menuList(tree)
console.log(tree)
function menuList(arr){
if(data.length !=0){
for(let i=0; i<arr.length;i++){
for(let j=0;j<data.length;j++){
if(data[j].pID == arr[i].menuID){
let obj = data[j]
obj.list = []
arr[i].list.push(obj)
data.splice(j,1)
j--
}
}
menuList(arr[i].list)
}
}
}
}実行後に返される構造は次のようになります:
[{"pID":"1","name":"目录一","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"目录一--菜单一","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"目录一--目录一","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"目录一--目录一--菜单一","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"目录二","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"目录二--菜单一","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"目录二--菜单二","menuID":"m22","isContent":true,"list":[]}]}]次に、プロジェクトで使用される要素 UI を示します。 Navigationmenu コンポーネントは、このようなツリー構造を実現するために、メニューの各レベルを別個のコンポーネントとして使用し、isContent の値を判断することによって 再帰的 します。コードを直接投稿しました
<el-menu
theme="dark"
:default-active="openMenuID"
:default-openeds="openMenuArr"
class="el-menu"
@select="handleSelect">
<template v-for="(item,index) in menuList">
<el-submenu :index=item.menuID v-if="item.IsContent">
<template slot="title">
<i class="el-icon-menu"></i>
{{item.name}}
</template>
<tree-menu :data="item.list"></tree-menu>
</el-submenu>
<el-menu-item :index=item.menuID v-else>{{item.name}}</el-menu-item>
</template>
</el-menu>
ツリーメニューコンポーネントのコード:
<template v-for="(menu,index) in data">
<el-submenu :index=menu.menuID v-if="menu.IsContent">
<template slot="title">
<i class="el-icon-plus"></i>
{{menu.name}}</template>
<tree-menu :data="menu.list"></tree-menu>
</el-submenu>
<el-menu-item v-else :index=menu.menuID>
{{menu.name}}
</el-menu-item>
</template>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP に関する他の関連記事に注目してください。中国語のサイトです!
推奨読書:
以上がvue.js と element-ui を使用してメニュー ツリー構造を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSデコレータ関数の使い方次の記事:JSデコレータ関数の使い方

