ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli3.0 の新機能の使用方法
vue-cli3.0 の新機能の使用方法
- php中世界最好的语言オリジナル
- 2018-06-02 13:57:102285ブラウズ
今回はvue-cli3.0の新機能の使い方と、vue-cli3.0の新機能を使用する際の注意点を実際の事例を交えて紹介します。
新しいプロジェクト
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
パッケージ化されたファイルには、参照リソースにプリロード (プリロード/プリフェッチ) が挿入されており、PWA プラグインが有効になっているときにマニフェスト/アイコン リンクが挿入され、webpack ランタイム/チャンク マニフェストが導入 (インライン) 最高のパフォーマンス。
関数設定
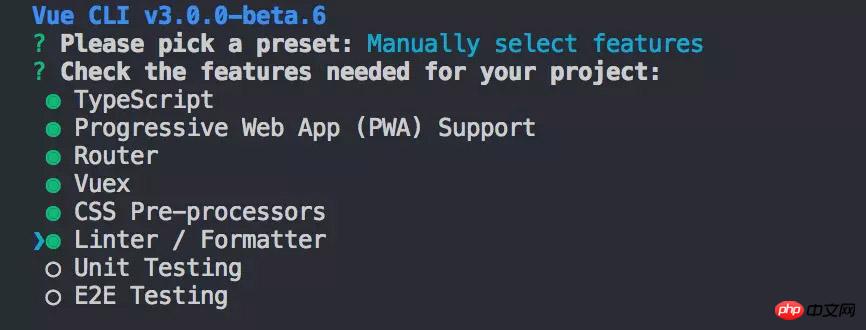
関数の選択

3.0バージョンには、デフォルトのプリセット設定とユーザー定義の設定が含まれています。ユーザー定義の設定の後、現在の設定関数を将来のプロジェクト用に保存するかどうかを尋ねられます。設定 次回からは再設定せずにデフォルト値を直接使用できます。
カスタム機能構成には次の機能が含まれます:
TypeScript
Progressive Web App (PWA) Support
Router
Vuex
-
CSS プリプロセッサ
リンター /フォーマッタ
単体テスト
E2Eテスト
は、プロジェクトのサイズと機能のエクスペリエンスに応じてさまざまな機能を構成できます。スペースバーを使用して選択を選択/反転し、aキーを押してすべてを選択/すべての選択を解除します。 i キーを押して項目を選択し、上下キーを使用して選択範囲を上下に移動します。
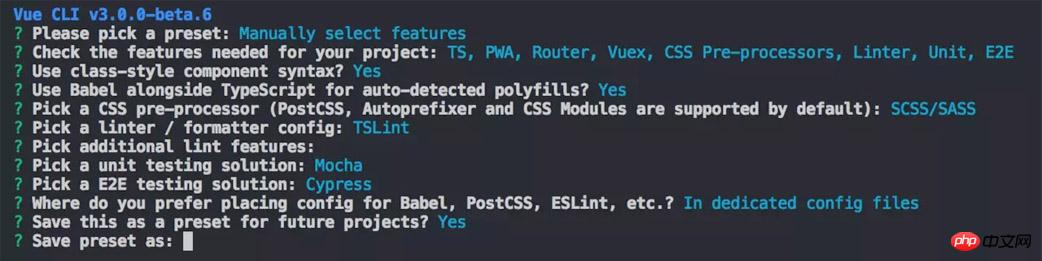
関数の詳細設定

関数を選択すると、より詳細な設定を求められます。
TypeScript:
クラススタイルのコンポーネント構文を使用するかどうか: クラススタイルのコンポーネント構文を使用しますか?
-
エスケープに Babel を使用するかどうか: 自動検出されたポリフィルには TypeScript と一緒に Babel を使用しますか?
CSS プリプロセッサ:
CSS 前処理タイプを選択: CSS プリプロセッサを選択します
リンター/フォーマッタ
リンター/フォーマッタの仕様タイプを選択します: リンター/フォーマッタ構成を選択します
lintメソッドを選択し、保存時にチェック/送信時にチェックします: 追加のlint機能を選択します
テスト
単体テスト方法を選択します
E2E テスト方法を選択します
Babel、PostCSS、ESLint などのカスタム構成の保存場所を選択します Babel、PostCSS、ESLint などの構成をどこに置きますか?
vue.config.js 構成を定義してから
vue.config.js はデフォルトの構成を完了します
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
プロキシを設定します
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}
dllを有効にする
dllを有効にした後、ベンダーの[chunkhash]値が生成されますダイナミック ライブラリ ファイルはパッケージ化されるたびに同じになり、その値は true/false にすることも、特定のコード ベースに対して指定することもできます。
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}
静的リソースパス
相対パス
@で始まる静的リソースパスは
/src ~で始まる静的リソースパスはノードモジュールにリソースを導入できます
パブリック フォルダー内の静的リソース参照
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>
webpack 構成の変更
webpack-chain を使用して webpack 関連の構成を変更します。この項目の構成を理解してください。
モジュール処理構成を変更する
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}
webpack ローダー構成を変更する
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}
webpack プラグイン構成を変更する
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}
例: このプロジェクトは小規模であり、まだ構成が存在する場合は、uglifyjs に少量の変更が加えられています。今後も最適化を進めていきます。
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}
グローバル変数の設定
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がvue-cli3.0 の新機能の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

