ホームページ >ウェブフロントエンド >jsチュートリアル >vue-devtoolsのインストール方法
vue-devtoolsのインストール方法
- php中世界最好的语言オリジナル
- 2018-06-02 11:42:481786ブラウズ
今回は、vue-devtoolsのインストール方法と、vue-devtoolsインストール時の注意事項を紹介します。以下は実際のケースです。
最初のステップ vue-devtools をローカルのgit クローンにクローンしますhttps://github.com/vuejs/vue-devtools.git
第 2 のステップ vue-devtools ディレクトリ内依存パッケージをインストールするcd vue-devtools npm installステップ 3コードをコンパイルする
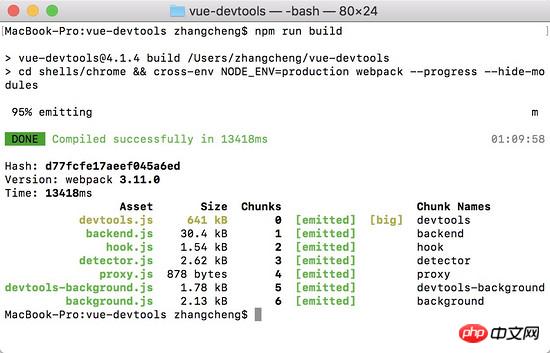
npm run build

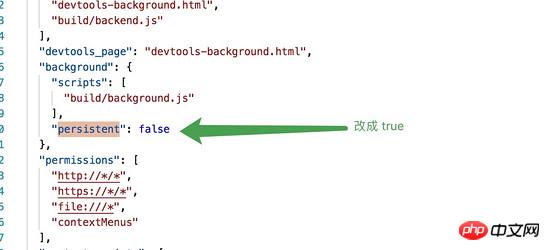
vue-devtools/shells/chrome/manifest.<a href="http://www.php%20.cn%5D%20%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B/wiki/1488.html" target="_blank">json<p style="text-align: left;"> </p></a> ファイル、persistent を true に変更しますvue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> 文件,将 persistent改成 true
第五步
打开chrome,输入 chrome://extensions/
 ステップ 5
ステップ 5 Chrome を開き、
Chrome を開き、chrome://extensions/ と入力して Chrome 拡張機能の設定ページに入ります
開発者モードを開きます右上隅にある

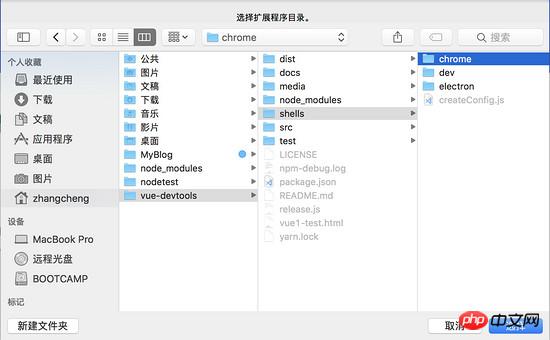
クリックして解凍した拡張機能をロードし、vue-devtools/shells/chromeを選択します

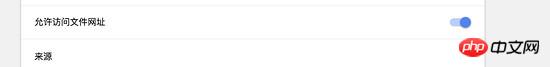
注: ファイルURLへのアクセスを許可するにはチェックを入れます

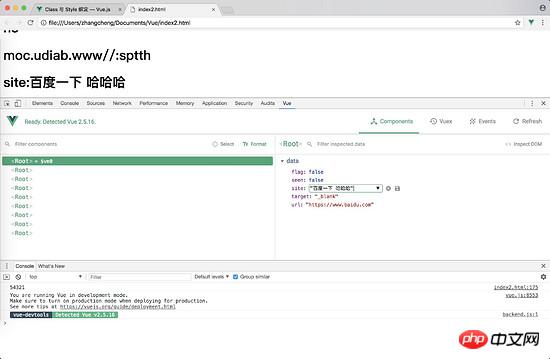
この時点で、vue- devtoolsのインストールが完了しました。お楽しみください!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がvue-devtoolsのインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

