ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli2.9.3の使い方
vue-cli2.9.3の使い方
- php中世界最好的语言オリジナル
- 2018-06-02 11:20:301503ブラウズ
今回はvue-cli2.9.3の使い方とvue-cli2.9.3を使用する際の注意点を紹介します。
1. vue-cli をインストールします
1. npm を使用して vue-cli をグローバルにインストールします (nodejs がインストールされていることが前提です。そうでない場合は、npm を使用することもできません)。
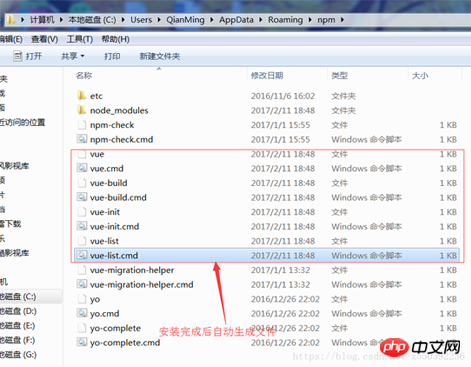
2. はい vue -V を使用して vue-cli のバージョン番号を確認します。ここでの V は大文字であることに注意してください。 vue -V コマンドでバージョン番号が表示される場合は、vue-cli がコンピューターに正常にインストールされていることを意味します。 3. 同時に、C: UsersxxAppDataRoamingPM ディレクトリにいくつかのファイルが生成されます:
初期化プロジェクト 
1: 名前を示します。 vue-cli は公式に 5 つのテンプレートを提供します: webpack - ホットロード、lint、検出、CSS 拡張機能を含む包括的な webpack+vue-loader テンプレート。 webpack-simple - 他の機能を含まないシンプルな webpack+vue-loader テンプレート。vue 開発環境を迅速に構築できます。 browserify - ホットロード、リンティング、ユニット検出などの機能を備えた包括的な Browserify+vueify テンプレート。 browserify-simple - 他の機能を含まないシンプルな Browserify+vueify テンプレート。vue 開発環境を迅速に構築できます。
シンプル - 最もシンプルな単一ページのアプリケーション テンプレート。 : 独自のプロジェクトに応じて名前を付けることができます。
2. 実際の開発では、通常、webpack テンプレートを使用するため、このテンプレートもここにインストールし、コマンド ラインに次のコマンドを入力します:
npm install vue-cli -g
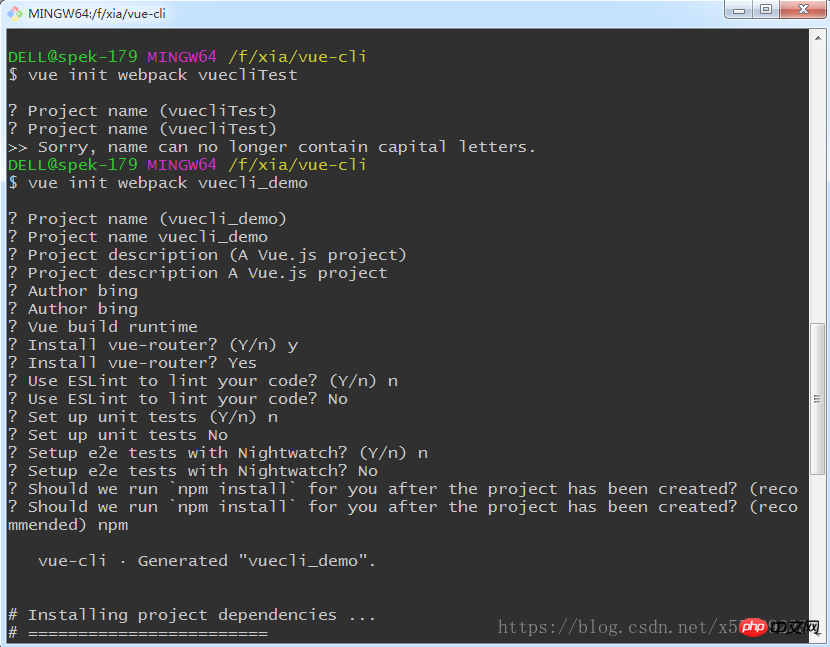
コマンドを入力すると、いくつかの簡単なオプションが求められます。必要事項をご記入いただくだけでフォローさせていただきます。
プロジェクト名: プロジェクト名。変更する必要がない場合は、Enter キーを押してください。注: ここでは大文字は使用できません プロジェクトの説明: プロジェクトの説明、デフォルトは Vue.js プロジェクトです。Enter キーを押すだけで、書く必要はありません。
著者: 著者、git author を設定している場合は、著者がそれを読みます。
vue-router をインストールしますか? vue ルーティング プラグインをインストールするかどうか、ここでインストールする必要があるため、y を選択しますコードのエラーとスタイルを制限するために ESLint を使用するかどうか。大規模なチームで開発している場合は、ここで n を入力する必要はありません。
Karma + Mocha を使用して単体テストをセットアップしますか?単体テスト ツール Karma+Mocha をインストールする必要がありますか? ここでは必要ないので、「n」と入力します。
Nightwatch で e2e テストをセットアップしますか? ユーザー動作シミュレーション テスト用に e2e をインストールしますか? ここでは必要ないので、「n」と入力します。
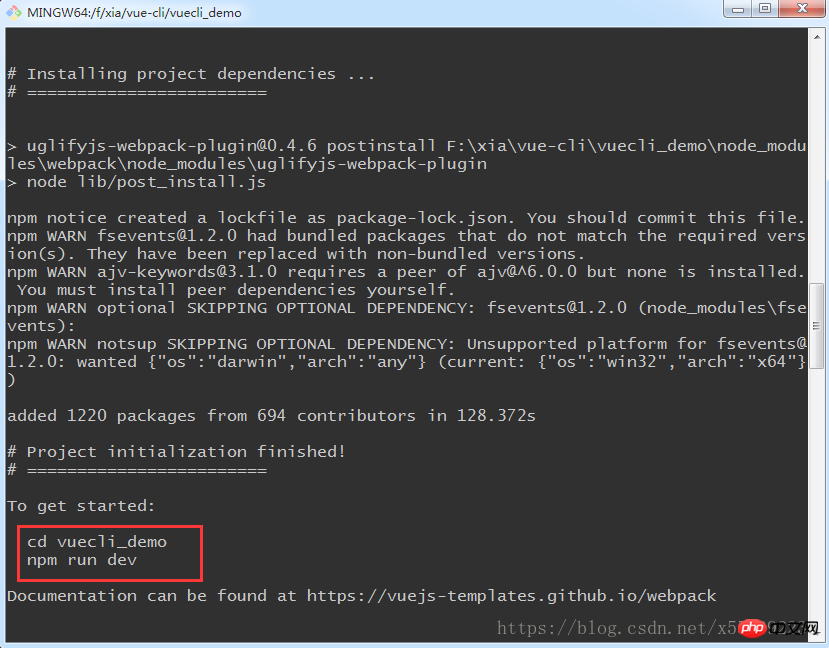
一定時間待機すると、インストールが成功したことが次のように表示されます:


5. npm run dev (または npm start) の実行後に Web ページを自動的に開きたい場合は、次の設定を行う必要があります:

三、Vue-cli项目结构讲解
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
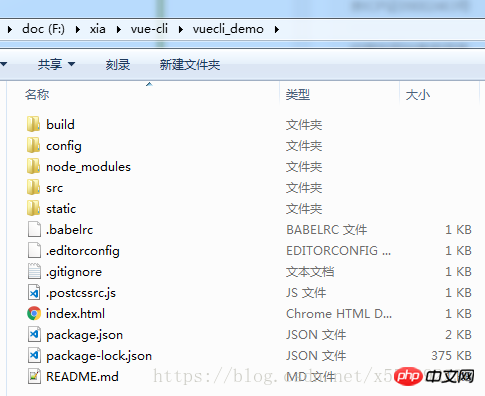
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
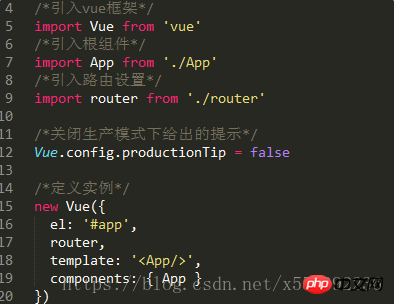
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

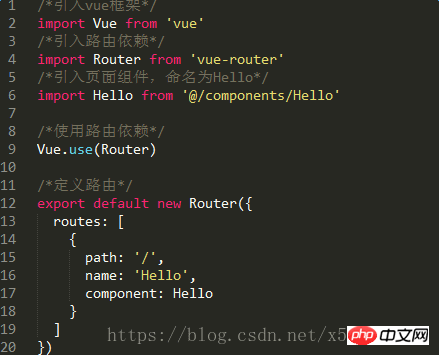
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がvue-cli2.9.3の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

