ホームページ >ウェブフロントエンド >jsチュートリアル >vue コンポーネントの使用の詳細に注意する必要があります
vue コンポーネントの使用の詳細に注意する必要があります
- php中世界最好的语言オリジナル
- 2018-06-02 10:25:501668ブラウズ
今回は、vue コンポーネントを使用する上で注意すべき点について詳しく説明します。実際のケースを見てみましょう。
詳細 1基本的な例
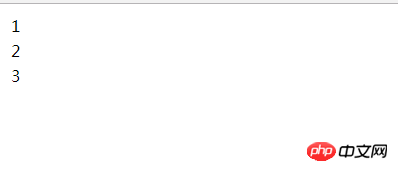
 実行結果:
実行結果:
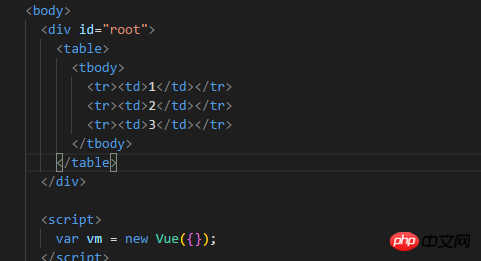
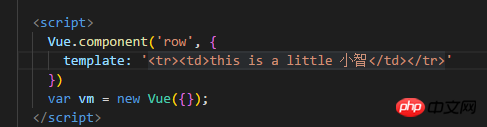
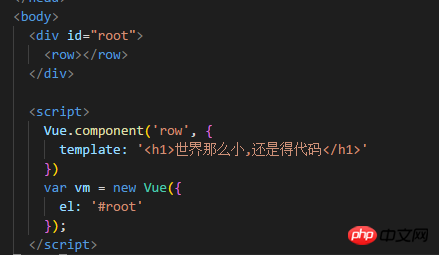
 上記のことは誰もが知っているので、ここでは詳しく説明しません。コードに戻りますが、場合によってはすべての行が必要になることがあります。 tbody 内 これはサブコンポーネントなので、どのようにコードを記述すればよいでしょうか?このように記述して、次のようにグローバル コンポーネントを定義できます:
上記のことは誰もが知っているので、ここでは詳しく説明しません。コードに戻りますが、場合によってはすべての行が必要になることがあります。 tbody 内 これはサブコンポーネントなので、どのようにコードを記述すればよいでしょうか?このように記述して、次のようにグローバル コンポーネントを定義できます:
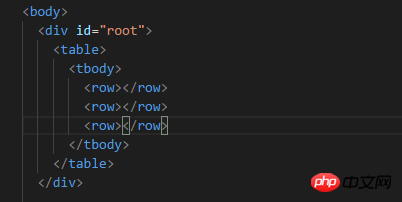
 次に、本体内で次のように呼び出すことができます:
次に、本体内で次のように呼び出すことができます:
 実行結果:
実行結果:
 行が出力されることがわかります。 , しかし、実際にはミッションの内容は含まれていないので、問題はどこにあるのでしょうか?コードに戻ると、vue インスタンスの作成時にマウントするポイントを指定していないことがわかりました。そのため、次のように el を使用して vue が引き継ぐ Dom を指定しました。
行が出力されることがわかります。 , しかし、実際にはミッションの内容は含まれていないので、問題はどこにあるのでしょうか?コードに戻ると、vue インスタンスの作成時にマウントするポイントを指定していないことがわかりました。そのため、次のように el を使用して vue が引き継ぐ Dom を指定しました。
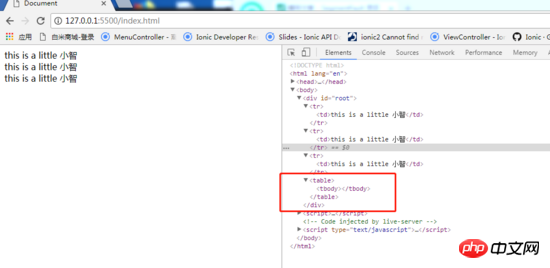
 実行結果:
実行結果:
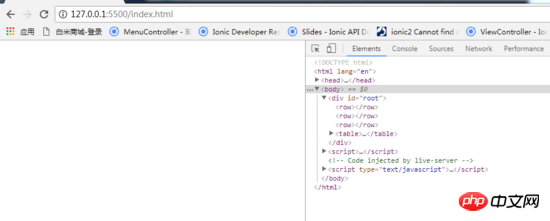
 問題無いように感じますが、本当にそうなのでしょうか?要素をチェックして DOM 構造をチェックします。
問題無いように感じますが、本当にそうなのでしょうか?要素をチェックして DOM 構造をチェックします。
 エラーがわかりますか?通常の 3 つの tr は tbody 内にあるはずですが、今は tbody と同じレイヤーにあります。何が起こっているのでしょうか。
エラーがわかりますか?通常の 3 つの tr は tbody 内にあるはずですが、今は tbody と同じレイヤーにあります。何が起こっているのでしょうか。
H5 仕様では、テーブルに tbody が必要で、tr は tbody に配置される必要があるため、サブコンポーネントを使用して行を書き込むため、ブラウザーで解析時に問題が発生します。
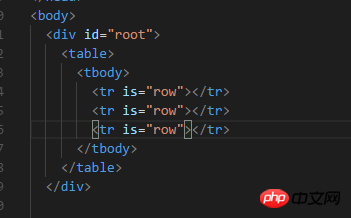
では、このような状況に遭遇したら、どのようにバグを解決すればよいでしょうか? 現時点では、vue が提供する is 属性を利用してこの問題を解決できます。非常に簡単です。tbody には tr だけを記述します。しかし実際には、tr を表示したい場合は、tr の空の内容を表示するだけではありません。行コンポーネントではどうすればよいでしょうか?
次のように、追加の属性 is を tr に追加して、行と等しくすることができます:
 このコードの意味は次のとおりです: コンポーネントを使用したいが、このコンポーネントを直接書くことはできません。そこで tr を書きました。 is は、私が書いた内容は tr ですが、これは行コンポーネントであることを意味します。これにより、H5 仕様に準拠するだけでなく、コンポーネントのコンテンツも表示できるようになります。プログラムにはバグがありません。
このコードの意味は次のとおりです: コンポーネントを使用したいが、このコンポーネントを直接書くことはできません。そこで tr を書きました。 is は、私が書いた内容は tr ですが、これは行コンポーネントであることを意味します。これにより、H5 仕様に準拠するだけでなく、コンポーネントのコンテンツも表示できるようになります。プログラムにはバグがありません。
実行結果:
 すべて正常です。
すべて正常です。
同样我们使用 ul, select 标签的时候,也可以用这种方法。
詳細2基本的な例
 このテキストを個別に抽出して変数で表現したい場合、テキストを含むコンポーネント行を定義しました。次のように書くことができます:
このテキストを個別に抽出して変数で表現したい場合、テキストを含むコンポーネント行を定義しました。次のように書くことができます:
 これは完璧に見えますが、ブラウザを開いて実行すると、バグがあなたに向かって手を振っていることがわかります:
これは完璧に見えますが、ブラウザを開いて実行すると、バグがあなたに向かって手を振っていることがわかります:
主な意味は、データはオブジェクトではなく関数であるということです。いずれにせよ、vue の最も外側のインスタンスであるルート コンポーネントでは、オブジェクトを通じて定義しても問題はありませんが、サブコンポーネントでは問題ありません。非ルートコンポーネントの場合は、このように定義しても問題ありません。データの定義では、データが関数である必要があり、この関数は次のようにオブジェクトを返す必要があります:

実行結果:

このようにして問題は解決されます。
之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和其它的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。
詳細 3
基本的な例

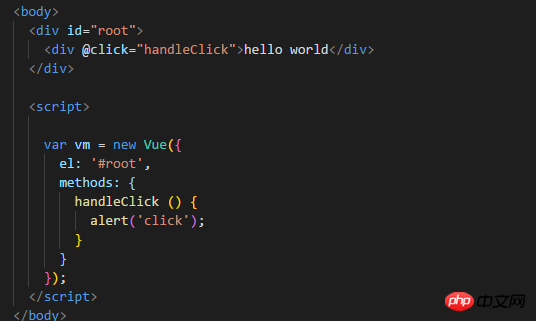
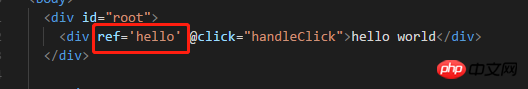
それを実行し、クリックするとポップアップします。問題ありません。 Vue はコード内で Dom を操作することを推奨していませんが、非常に複雑な アニメーション エフェクトを扱う場合は、実際に Dom を操作する必要があります。では、Vue で Dom を操作するにはどうすればよいでしょうか? 次のように、ref を通じて を参照できます。

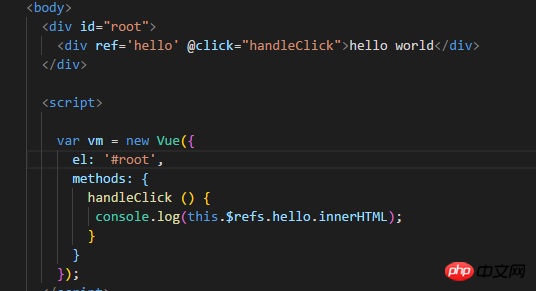
この時点で、p をクリックしたときに内部のコンテンツを出力する必要があります。参照によって p ノードを取得し、それを出力します。 content inside p 内容:

実行結果:

この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 !
推奨読書:
以上がvue コンポーネントの使用の詳細に注意する必要がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

