ホームページ >ウェブフロントエンド >jsチュートリアル >Vueカスタムフィルターの使い方
Vueカスタムフィルターの使い方
- php中世界最好的语言オリジナル
- 2018-06-02 10:17:111740ブラウズ
今回は、vue カスタム フィルターフィルターの使い方、vue カスタム フィルターを使用する際の注意事項を紹介します。実際のケースを紹介します。見てみましょう。
正式に与えられた
Vue.filters(id , [definition])
//id {string}
//definition {function}
詳細を見る
プロジェクトに複数のフィルターがある場合、それらを一度に登録してグローバルに利用できるようにするにはどうすればよいですか? 次のように、プロジェクト内に新しいフィルター フォルダーを作成します。エクスポート ファイル、readMore は、strings

ファイル ディレクトリを処理するフィルターです
以下のコードを貼り付けます:
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;次に、main.js で次の処理を実行します:

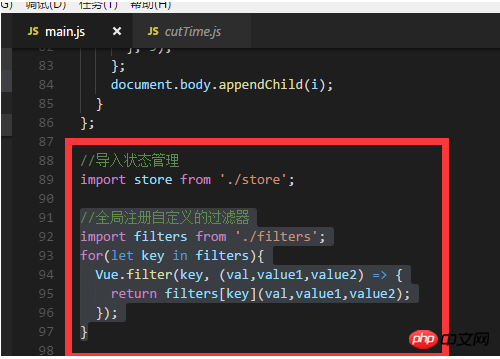
main。 js はグローバル登録後、グローバルに使用できます
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}
//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がVueカスタムフィルターの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Vueでフィルターを使う方法次の記事:Vueでフィルターを使う方法

