ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack 構成パッケージングイメージパスのエラーに対処する方法
Webpack 構成パッケージングイメージパスのエラーに対処する方法
- php中世界最好的语言オリジナル
- 2018-06-02 10:02:051490ブラウズ
今回は、webpack 構成のパッケージ化画像パスのエラーに対処する方法を説明します。webpack 構成のパッケージング画像パスのエラーに対処する場合の注意事項は何ですか?実際のケースを見てみましょう。
問題
プロジェクトは開発環境で正常に動作しますが、要素を確認したところ、パスが間違っていることがわかりました。 画像のパスは次のようになります:background: url(/static/img/bg_camera_tip.bd37151.png) ですが、このパスにはファイルが存在しません。
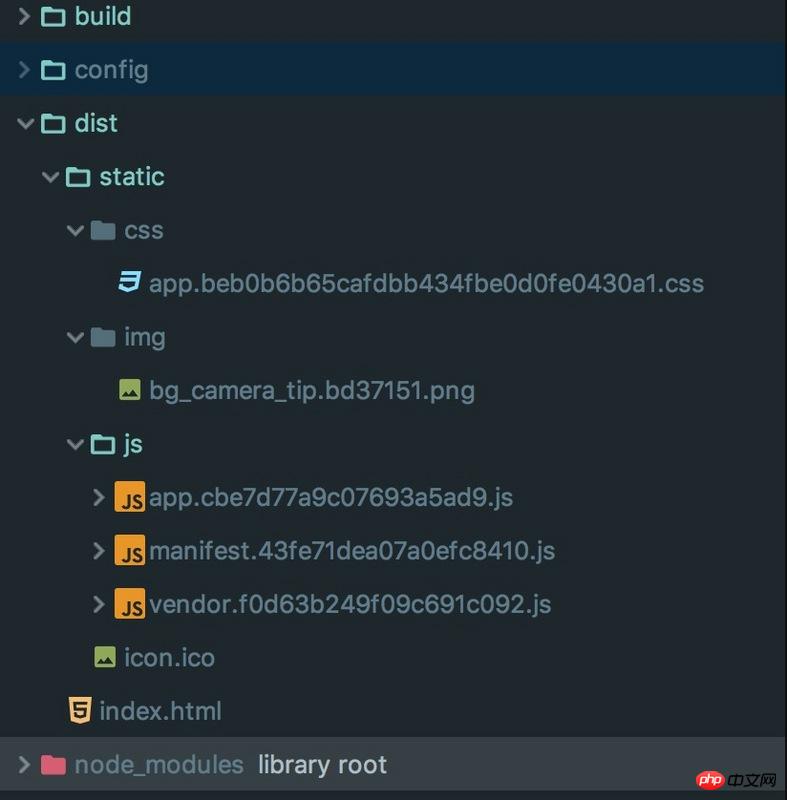
パッケージ化されたファイルのディレクトリは次のとおりです:
方法1
ビルドディレクトリ内のwebpack.base.conf.jsの構成を確認してください。画像ファイルはurl-loaderによって処理されます。 module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
} その機能は、ファイル サイズが制限値未満の場合に、base64 文字列を返すことです。実際、画像リソースを Base64 文字列にエンコードして CSS ファイルに配置します。これにより、それぞれのネットワーク リクエストが 1 つ削減されます。画像はサーバーからダウンロードする必要があります。ただし、ファイルが大きすぎると、base64 文字列が CSS ファイルに配置されると非常に長くなり、CSS ファイルのダウンロード時間が長くなり、損失よりも利点が大きくなります。したがって、この範囲内のものだけがbase64文字列に変換され、その単位はバイトになります。この問題に対して、ローダーは参照されたイメージ アドレスを変更するために使用される publicPath パラメーターも提供します。デフォルトは現在のパスなので、それを直接変更するだけです。つまり、パラメーター publicPath: '../.. under を追加します。 /' オプション ノード。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}
方法 2webpack.base.conf.js にもルールがあります。各 vue ファイルは vueLoaderConfig によって処理されます
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig は build/vue-loader.conf.js にあり、これを呼び出します。 /utils.js cssLoaders メソッドをビルドします。
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}本番環境で options.extract 値が true の場合、ExtractTextPlugin プラグインが処理のために呼び出されます。その機能は、プロジェクト内で参照されているスタイル ファイルを独立した CSS ファイルに抽出し、すべての CSS が実行できるようにすることです。ファイルは CSS ファイルの並列ロードと同等であり、ネットワーク リクエストの数を減らすことができます。その他の利点と使用方法については、「ExtractTextWebpackPlugin」を参照してください。この質問に戻ると、指定されたローダーの publicPath 構成をオーバーライドできる別のパラメーター publicPath もあり、前の構成と同様に、参照ファイルのパス アドレスをすべてのローダーに対して均一に構成できます。 さらに、ここでの user:loader は実際には一連のローダー コレクションを返し、cssLoaders の戻り値は
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
} です。これは、webpack.base.conf で sass-loader を設定しなくても SASS 構文を使用できることを意味します。 jsの理由。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Node.js+コンソール出力ログファイルの分析例以上がWebpack 構成パッケージングイメージパスのエラーに対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

