ホームページ >ウェブフロントエンド >jsチュートリアル >r.js を使用して CSS ファイルをマージおよび圧縮する方法
r.js を使用して CSS ファイルをマージおよび圧縮する方法
- php中世界最好的语言オリジナル
- 2018-06-02 09:58:141442ブラウズ
今回は、r.js を使用して CSS ファイルをマージおよび圧縮する方法を説明します。r.js を使用して CSS ファイルをマージおよび圧縮するときの 注意事項 について、実際のケースを見てみましょう。

main.css は、マージされたメインファイル、または設定ファイルです。マージするファイルは @import を使用してインポートされます。以下の通り
main.css@importurl("nav.css");
@importurl("grid.css");
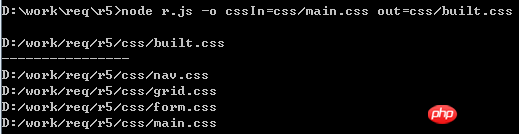
@importurl("form.css");他の3つは、さまざまなスタイルが定義された通常のCSSファイルです。ここにはコードは掲載されていません。ここでは、コマンド ラインを使用してこれら 4 つのファイルをマージし、r5/css/built.css に生成します。
node r.js -o cssIn=css/main.css out=css/built.css

standard.keepComments .keepLines 標準の圧縮に加えて、改行とコメントが保持されます例:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard圧縮後、built.css 全体は 1 行になります。 概要: 1. パスによって構成された非ローカルモジュールファイルの場合、r.js を使用してマージおよび圧縮する場合は、paths.xx=empty: を構成する必要があります。 2. cssIn パラメーターと optimizeCss パラメーターを使用して、CSS ファイルを結合および圧縮します。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
以上がr.js を使用して CSS ファイルをマージおよび圧縮する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

