ホームページ >ウェブフロントエンド >jsチュートリアル >vue2.0 + 要素 UI の el-table を介してデータを Excel にエクスポートする方法
vue2.0 + 要素 UI の el-table を介してデータを Excel にエクスポートする方法
- 亚连オリジナル
- 2018-06-02 09:29:577185ブラウズ
今回は、vue2.0 + 要素 UI で el-table データを Excel にエクスポートする方法を共有します。これは良い参考値であり、皆様のお役に立てれば幸いです。
1. 関連する依存関係をインストールします
主に 2 つの依存関係
npm install --save xlsx file-saver
2 つのプラグインの使い方を詳しく見たい場合は、github にアクセスしてください。
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2. インポート
import FileSaver from 'file-saver' import XLSX from 'xlsx'
3.コンポーネントメソッドにメソッドを記述します
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
注:
4. エクスポートボタンをクリックして、exportExcel メソッドを実行します。
コンポーネント内のコードのスクリーンショット:

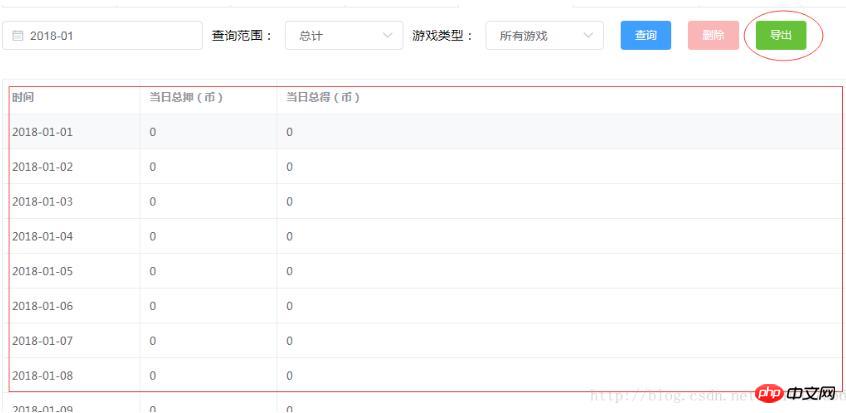
実装のレンダリングは次のとおりです:
次の表のデータを Excel にエクスポートします。

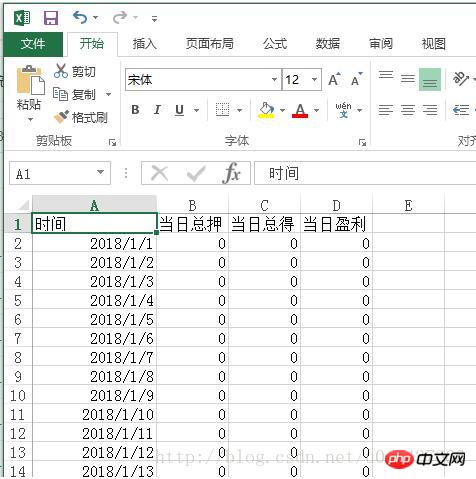
Excel シートにエクスポートした結果は次のとおりです:

上記は、皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
jQueryを使って左右にスライドするトグルメソッドを実装するにはどうすればよいですか?
JSフォームで値の転送とURLエンコード変換を実装するにはどうすればよいですか?
以上がvue2.0 + 要素 UI の el-table を介してデータを Excel にエクスポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

