ホームページ >ウェブフロントエンド >jsチュートリアル >Vue を使用してドラッグ アンド ドロップ効果を実装する方法
Vue を使用してドラッグ アンド ドロップ効果を実装する方法
- php中世界最好的语言オリジナル
- 2018-06-01 17:44:382684ブラウズ
今回は、Vue を使用してドラッグ アンド ドロップ効果を実現する方法を説明します。Vue を使用してドラッグ アンド ドロップ効果を実現する場合の 注意事項 について説明します。以下は実際のケースです。
レンダリング
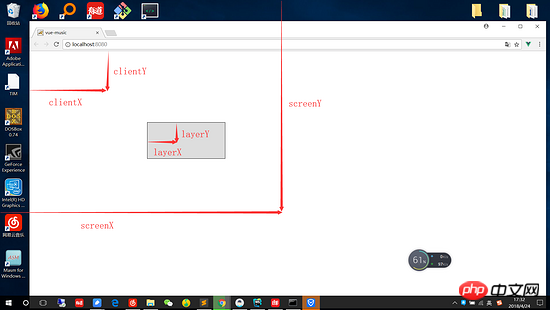
クライアントYページYスクリーンYレイヤーYオフセットYの違いを区別する
ドラッグ効果を作りたいときは、これらの属性の違いを区別する必要があります。マウスクリックのオフセット値を計算します。ドラッグ効果を継続する前に、それを理解する必要があります。 clientY は、表示されているページの左上隅からの距離を指します。pageY は、表示されているページの左上隅からの距離を指します。ページスクロールの影響を受けません)
screenY は画面の左上隅からの距離を指します
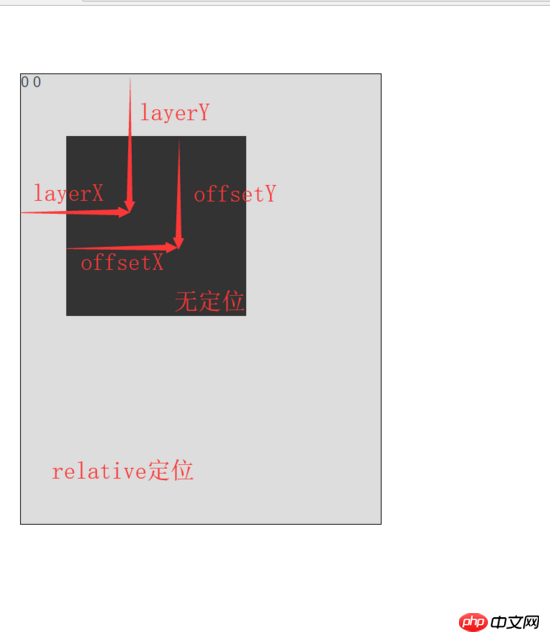
layerY はその画面またはその親要素の最も近い左上隅までの距離を指します
offsetY はそれ自体の左上隅からの距離を指しますコーナー
写真を見れば違いが簡単に分かります

これらの属性を簡単に理解した後、区別する必要がある属性がいくつかあります。
|
類似点 | 相違点||
|---|---|---|
| ページの左上隅からの距離 | ページスクロールの影響 | |
| ページの左上隅からの距離 | 影響なしページスクロールによる |
| 同じ点 | 相違点 | |
|---|---|---|
| 要素の位置の影響を受ける最初の位置決めは要素 | offsetY | |
| の左上隅までの距離は、この要素の左上隅を基準として計算されます。位置決め問題を解決し、内部交点を計算します。これは | IEブラウザ |
layerYとoffsetYの違い
ドラッグアンドドロップ機能を実装します
これらのoffset属性の意味を理解したところで、次は私たちの焦点に入ります。早速、コードに進みましょう
// darg.html<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
}); もちろん、これをカスタム コマンドとしてバインドして、呼び出しコマンドを使用してドラッグ アンド ドロップ効果を実現できます。はカスタムの定義です 命令を定義するコードです // darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});最後に この時点で、Vue でドラッグ アンド ドロップ効果を実装しました。ドラッグ アンド ドロップを実装するために 2 つの異なる方法を使用しました。しかし、実際には同じではありません。変更するには、pageY、screenY、clientY、layerY、offsetY などの違いを明確にする必要があります。もちろん、カスタム命令などの Vue のメソッドもいくつか学びました。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Node.js ファイルのエンコード形式の変換方法の概要
WeChat ミニ プログラムにカスタマー サービス ボタンを追加する方法
以上がVue を使用してドラッグ アンド ドロップ効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

